Are you tired of constantly reinventing the wheel with every new project, struggling to maintain consistency in your designs? A design system may be the solution you’ve been seeking. In this article, we’ll explore what a design system is, the benefits it can bring to your design process, and how to get started building one for your organization. We’ll also take a look at some examples of popular design systems and the basic principles to keep in mind as you create your own. Finally, we’ll provide some online resources to help guide you on your design system journey. Whether you’re a seasoned designer or just starting out, a design system can help bring structure and efficiency to your work. So, let’s dive in and learn more about this powerful design tool!
Before diving into the essentials of design systems, check out our Ultimate Guide to Design Systems for a comprehensive overview of how to create and organize your own system.
What is a design system
Before building a design system, let’s define what is a design system.
A design system is a collection of standards, guidelines, and tools that help organizations create consistent, high-quality digital products and services. It includes a set of design principles, a style guide, and a library of reusable components and patterns.
What are the benefits of a design system
Design systems help organizations achieve design consistency by establishing a shared vocabulary and set of design standards that can be applied across different products and services. This can improve the user experience by making it easier for users to navigate and understand the organization’s products and services.
Design systems can also help organizations save time and resources by providing a library of reusable components that can be used in different products and services. This reduces the need to recreate common design elements from scratch, which can save time and improve efficiency.
Overall, a design system helps organizations create cohesive, user-friendly digital products and services that are aligned with the organization’s goals and values.
Before building a design system, make some research
Before building a design system, it is important to conduct research to understand the needs and goals of your organization and its users. Here are some steps you can follow to do your research before starting to build your design system:
- Define the scope of your design system: Determine what products or services the design system will cover and what design elements will be included in the system.
- Gather input from stakeholders: Engage with stakeholders across your organization to understand their needs and goals for the design system. This can include product managers, designers, developers, and user experience researchers.
- Analyze existing design patterns: Review the current design patterns used in your organization’s products or services to identify common elements and areas for improvement.
- Conduct user research: Conduct user research to understand the needs and behaviors of your users. This can include user interviews, usability testing, and other forms of user research.
- Define design principles: Based on your research, define a set of design principles that will guide the development of the design system. These principles should reflect the needs and goals of your organization and its users.
- Create a style guide: Use the research and design principles to create a style guide that defines the look and feel of the design system. This should include guidelines for typography, color, layout, and other design elements.
- Test and iterate: After creating the initial version of the design system, test it with users to gather feedback and iterate as needed. This will help ensure that the design system meets the needs of your organization and its users.
Examples of popular design systems
Here are a few examples of design systems:

Material Design: Material Design is a design system developed by Google that provides guidelines for the design of digital products and services. It includes a set of design principles, a style guide, and a library of reusable components and patterns.

Polaris: Polaris is a design system developed by Shopify that provides a consistent visual language and set of design standards for the company’s products and services. It includes guidelines for typography, color, layout, and other design elements.

Lightning Design System: The Lightning Design System is a design system developed by Salesforce that provides a common design language and set of design standards for the company’s products and services. It includes a style guide, a set of design principles, and a library of reusable components and patterns.
https://www.lightningdesignsystem.com/

Apple Human Interface Guidelines: The Apple Human Interface Guidelines is a design system that provides guidelines for the design of iOS, iPadOS, macOS, watchOS, and tvOS products. It includes guidelines for user interface design, interaction design, and visual design.
https://developer.apple.com/design/human-interface-guidelines/guidelines/overview/

IBM Design Language: The IBM Design Language is a design system that provides a set of design standards and guidelines for the company’s products and services. It includes a style guide, a set of design principles, and a library of reusable components and patterns.
https://www.ibm.com/design/language/
Basic principles to build a design system
There are several basic design system principles that are essential for building a design system:
- Consistency: A design system should provide a consistent visual language and set of design standards that can be applied across different products and services. This helps create a cohesive user experience and reduces the need for users to learn new design patterns for each product or service.
- Reusability: A design system should include a library of reusable components and patterns that can be used across different products and services. This helps save time and resources and ensures that the design system is efficient and scalable.
- Flexibility: A design system should be flexible enough to accommodate different use cases and contexts, while still maintaining consistency and cohesiveness.
- Scalability: A design system should be able to scale as the organization grows and new products or services are added. It should be designed with the future in mind and be able to adapt to changing needs and requirements.
- Collaboration: Building a design system requires input and collaboration from multiple stakeholders across the organization, including designers, developers, product managers, and user experience researchers.
- User-centered: A design system should be user-centered, meaning it should be based on a deep understanding of the needs and behaviors of the users. This helps ensure that the design system meets the needs of the users and creates a positive user experience.
By following these basic design system principles, organizations can create design systems that are cohesive, efficient, and user-centered.
Online resources that can help you build a design system
There are many resources available to help you build a design system, including:
- Books: There are several books available that cover the principles and best practices of design systems, including “Design Systems” by Alla Kholmatova and “Atomic Design” by Brad Frost.
- Websites and blogs: There are many websites and blogs that cover design systems and offer tips, best practices, and case studies. Some popular options include the Design Systems Coalition and the DesignBetter.Co blog.
- Open source design systems: Many organizations have open sourced their design systems, which can provide a useful resource for learning about design systems and how they are implemented in practice. Some popular open source design systems include Material Design by Google and Polaris by Shopify.
Resources to Help in Your Design System Creation Process
Starting a design system from scratch can be a daunting task, even for experienced UI designers. You may have numerous questions about which components and variations to include, how to organize them, and what style to use.
To gather the necessary information and answer these questions, it is crucial to conduct some research before beginning the design process. To assist you in getting started, here are some resources that address various aspects of design systems and UI components:
How to design Buttons :
https://uxdesign.cc/button-design-user-interface-components-series-85243b6736c7
https://uxplanet.org/7-basic-rules-for-button-design-63dcdf5676b4
https://www.invisionapp.com/inside-design/comprehensive-guide-designing-ux-buttons/
https://uxdesign.cc/selection-controls-ui-component-series-3badc0bdb546
https://help.figma.com/hc/en-us/articles/360061175334-Create-interactive-components-with-variants
https://material.io/components/buttons#outlined-button
https://material.io/components/chips#anatomy
https://medium.com/tap-to-dismiss/select-to-proceed-996d19c8a7a4
How to design Selection Controls:
https://uxdesign.cc/selection-controls-ui-component-series-3badc0bdb546
https://uxplanet.org/toggle-switch-5-simple-design-tips-for-better-design-b4046eff4a2f
https://getpocket.com/read/3227837291
How to design Text fields & Forms:
https://uxdesign.cc/text-fields-forms-design-ui-components-series-2b32b2beebd0
How to design Navigations:
https://medium.com/@ll_coolray/navigation-best-practices-web-app-design-101-a89034b224cb
https://usabilitygeek.com/ui-patterns-for-navigation-good-ux/
https://setproduct.com/blog/appbar-ui-design
How to design Cards:
https://uxplanet.org/ultimate-guide-for-designing-ui-cards-59488a91b44f
These articles provide valuable insights and tips on how to create a well-organized and effective design system.
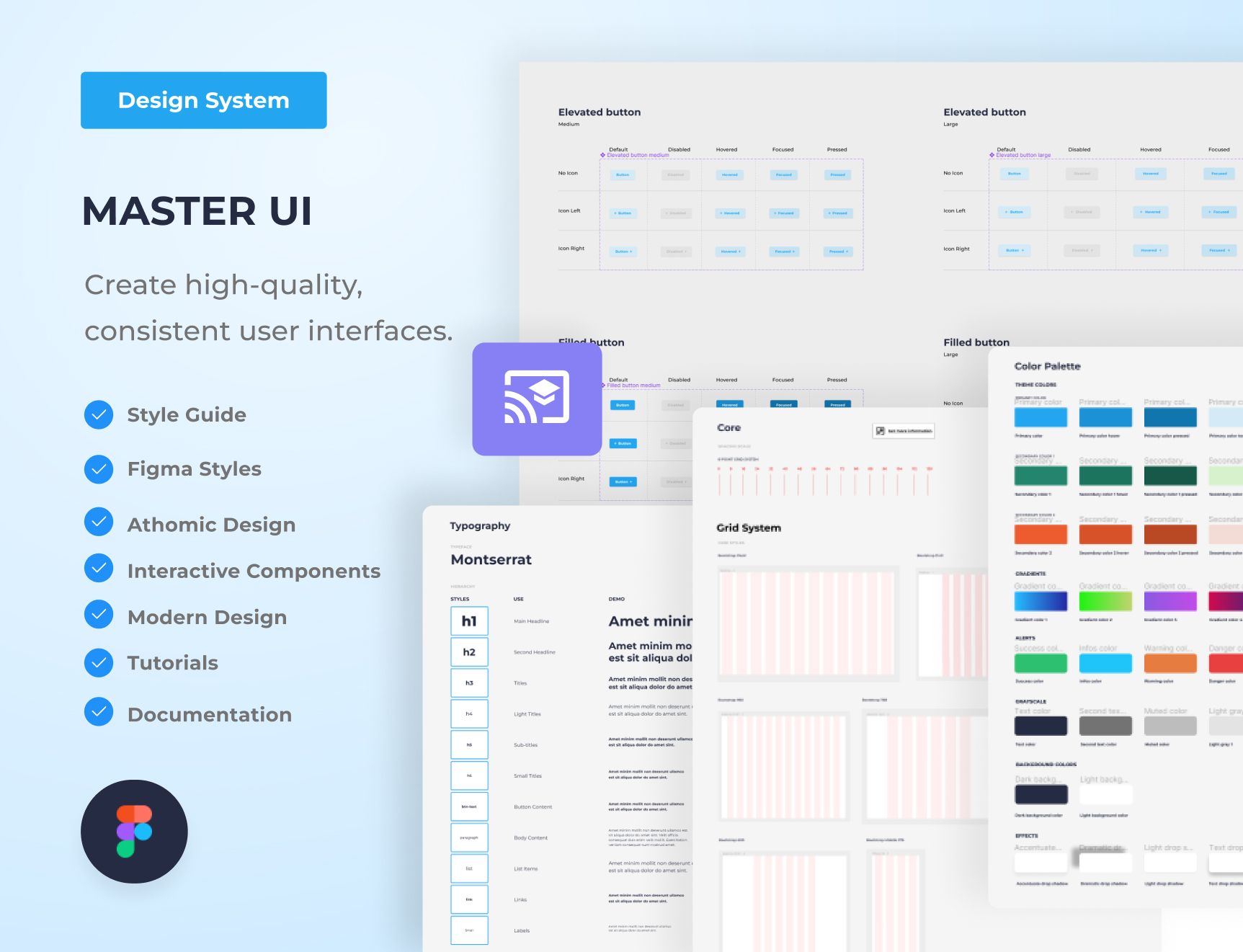
Master UI Design System – Streamline Your Design Process

Are you tired of constantly reinventing the wheel with every new project, struggling to maintain consistency in your designs? The Master UI design system may be the solution you’ve been seeking.
Download here : https://captaindesign.gumroad.com/l/vtbiq
The Master UI design system is a powerful tool that helps you create high-quality, consistent user interfaces. With Master UI, you have everything you need to streamline your design process and create stunning interfaces that delight your users.
Here’s what you can expect from Master UI:
- A comprehensive style guide
- Interactive Figma components
- A wide range of components
- Intuitive navigation
- Step-by-step tutorials:
- Comprehensive documentation
With Master UI, you have everything you need to create beautiful, functional interfaces.
Download here : https://captaindesign.gumroad.com/l/vtbiq
If you have any additional resources or links that you think would be helpful to include in this post, please feel free to share them in the comments below. Your contribution would be greatly appreciated.
Ready to expand your knowledge? Continue your journey with our Ultimate Guide to Design Systems to dive deeper into creating, organizing, and optimizing your design system.