Editor’s Picks

How to Customize Block Styles in WordPress: A Complete Guide
WordPress offers a powerful Block Styles panel that enables you to personalize the design of individual blocks. From editing colors and typography to adjusting spacing and adding inline CSS, this feature provides everything you need to create a professional…
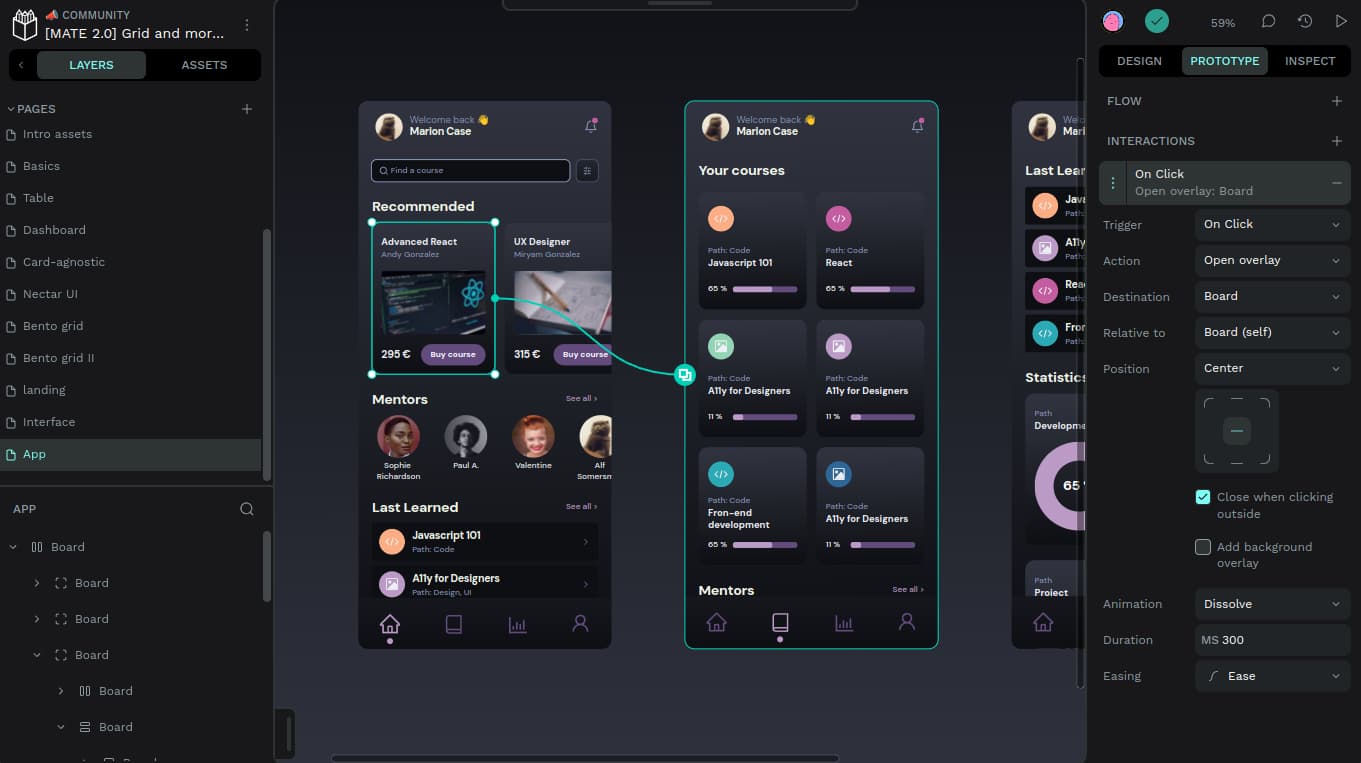
Figma Tips: Mastering Design Efficiency with Expert Techniques
Figma has become a go-to tool for designers worldwide, thanks to its powerful features…
Learn Figma Basics: Your Complete Guide to Mastering Figma
Figma has become one of the most popular and powerful design tools used by…
Learn UX Design: Your Complete Guide to Becoming a UX Designer
User Experience (UX) design is one of the fastest-growing fields in tech, playing a…
Penpot Tutorials: The Ultimate Guide to Mastering Design with Penpot
Penpot is quickly becoming a powerful and open-source alternative to popular design tools like…
Recently Published

Edit a Layout Grid Style in Figma
Read more: Edit a Layout Grid Style in FigmaTo edit a Grid style, click on the file’s gray backdrop to display your styles. Right-Click on the Grid style you want…

Delete a Figma Layout Grid Style
Read more: Delete a Figma Layout Grid StyleTo delete a Grid style from your Figma file, click on the file’s gray backdrop to display your styles. Right-Click on the…

Figma Tips – Apply an Effect Style
Read more: Figma Tips – Apply an Effect StyleApply an Effect Style to your layer To apply an Effect style to a new frame, select your frame and head to…

Figma Tips – Create an Effect Style
Read more: Figma Tips – Create an Effect StyleTo elevate your design efficiency with expert techniques, explore our Figma Tips: Mastering Design Efficiency with Expert Techniques for more advanced tips…

Figma Tips – Detach an Effect Style
Read more: Figma Tips – Detach an Effect StyleTo elevate your design efficiency with expert techniques, explore our Figma Tips: Mastering Design Efficiency with Expert Techniques for more advanced tips…

Delete a Figma Effect Style
Read more: Delete a Figma Effect StyleDelete an Effect Style To delete an Effect style from your Figma file, click on the file’s gray backdrop to display your…

Figma Tips – Add a Fill
Read more: Figma Tips – Add a FillSelect your layer. Go to the right hand sidebar, in the Fill section. Press the + button beside Fill to add a…

Add a Stroke in Figma
Read more: Add a Stroke in FigmaSelect your layer. Go to the right-hand sidebar, in the Stroke section. Press the + button beside Stroke to add a new…

Remove a Fill Color in Figma
Read more: Remove a Fill Color in FigmaSelect the layer you want to remove the Fill from. Go to the right-hand sidebar, in the Fill section. Press the –…