Editor’s Picks

How to Customize Block Styles in WordPress: A Complete Guide
WordPress offers a powerful Block Styles panel that enables you to personalize the design of individual blocks. From editing colors and typography to adjusting spacing and adding inline CSS, this feature provides everything you need to create a professional…
Figma Tips: Mastering Design Efficiency with Expert Techniques
Figma has become a go-to tool for designers worldwide, thanks to its powerful features…
Learn Figma Basics: Your Complete Guide to Mastering Figma
Figma has become one of the most popular and powerful design tools used by…
Learn UX Design: Your Complete Guide to Becoming a UX Designer
User Experience (UX) design is one of the fastest-growing fields in tech, playing a…
Penpot Tutorials: The Ultimate Guide to Mastering Design with Penpot
Penpot is quickly becoming a powerful and open-source alternative to popular design tools like…
Recently Published

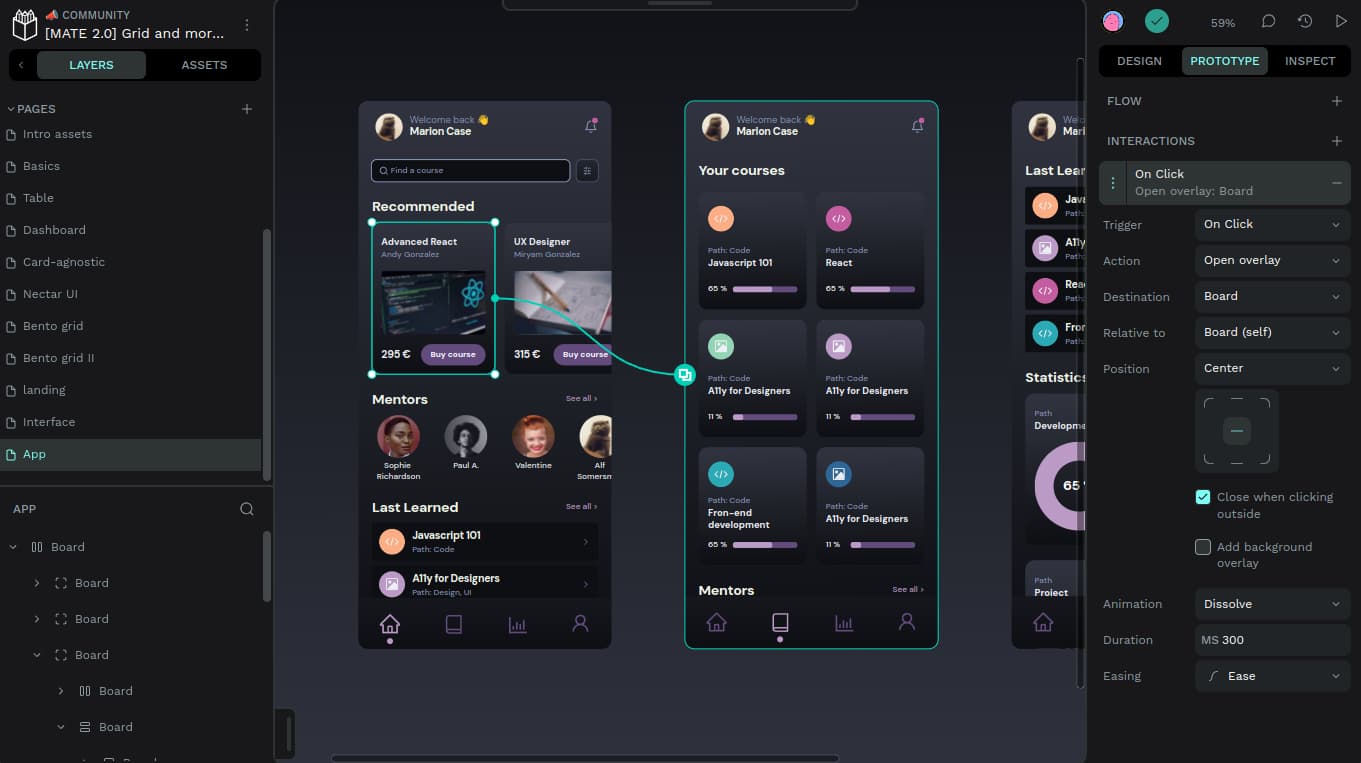
Remove Auto layout in Figma
Read more: Remove Auto layout in FigmaTo remove auto layout from your frame, select your auto layout frame and head to the right-hand sidebar in the Auto layout…

Create a new Figma page
Read more: Create a new Figma pageTo create a page in your file, go to the layers sidebar and hit Page 1 in the top-right corner. Click on…

Duplicate a Figma page
Read more: Duplicate a Figma pageIf you want to duplicate a page from your file, right-click on the page name and select Duplicate page.

Add Blur effect in Figma
Read more: Add Blur effect in FigmaTo elevate your design efficiency with expert techniques, explore our Figma Tips: Mastering Design Efficiency with Expert Techniques for more advanced tips…

Remove Blur effect in Figma
Read more: Remove Blur effect in FigmaTo remove the Blur effect from a frame, first select the frame layer and go to Effects section and hit the –…

Drop shadow effect in Figma
Read more: Drop shadow effect in FigmaTo create an Effect style, first select or create a new frame and go to Effects section and add new Effect. Select…

Figma Tips – Remove shadow effect
Read more: Figma Tips – Remove shadow effectTo remove a Drop shadow effect from a frame, first select the frame layer and go to the Effects section and hit…

Apply Border radius in Figma
Read more: Apply Border radius in FigmaChoose the layer to which you want to add a border radius. Go to the top section of the right-hand sidebar in…

Figma Tips – Crop image
Read more: Figma Tips – Crop imageTo elevate your design efficiency with expert techniques, explore our Figma Tips: Mastering Design Efficiency with Expert Techniques for more advanced tips…