Editor’s Picks

How to Customize Block Styles in WordPress: A Complete Guide
WordPress offers a powerful Block Styles panel that enables you to personalize the design of individual blocks. From editing colors and typography to adjusting spacing and adding inline CSS, this feature provides everything you need to create a professional…
Figma Tips: Mastering Design Efficiency with Expert Techniques
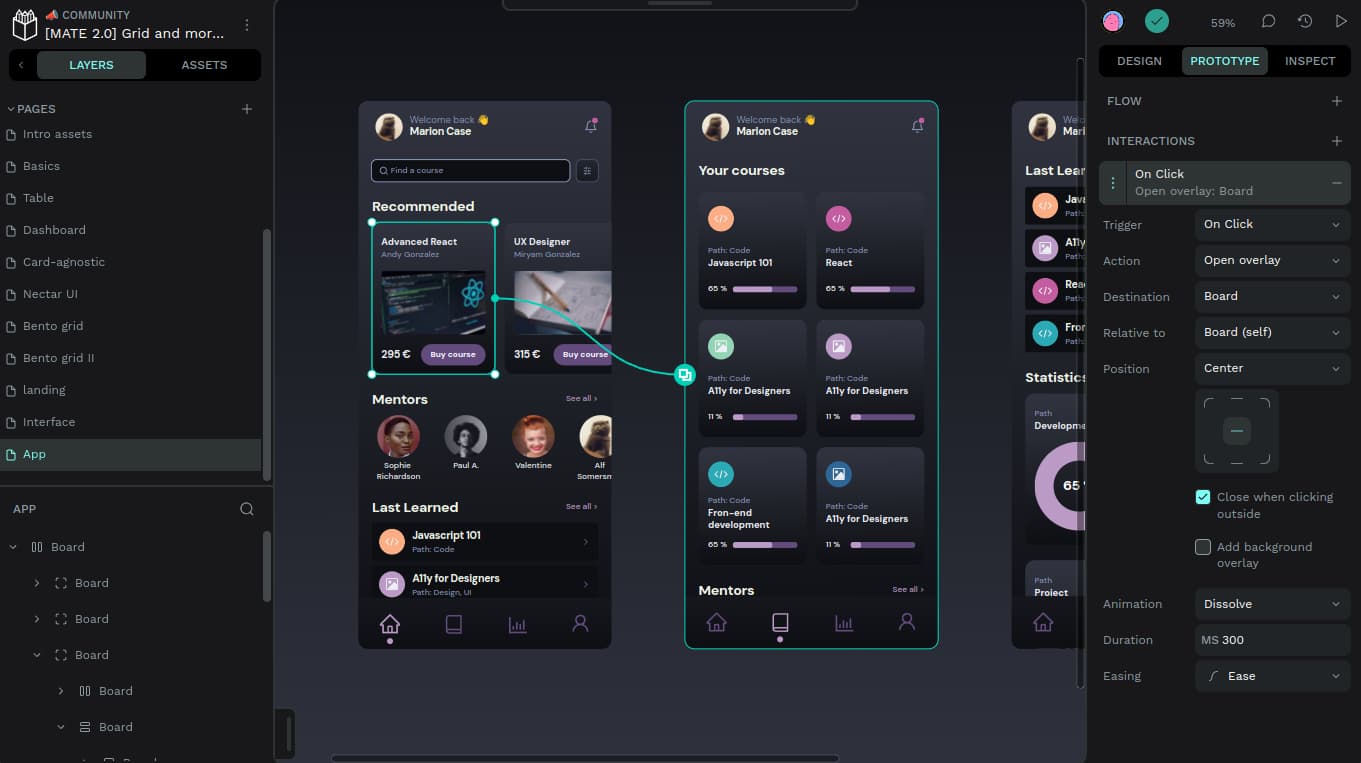
Figma has become a go-to tool for designers worldwide, thanks to its powerful features…
Learn Figma Basics: Your Complete Guide to Mastering Figma
Figma has become one of the most popular and powerful design tools used by…
Learn UX Design: Your Complete Guide to Becoming a UX Designer
User Experience (UX) design is one of the fastest-growing fields in tech, playing a…
Penpot Tutorials: The Ultimate Guide to Mastering Design with Penpot
Penpot is quickly becoming a powerful and open-source alternative to popular design tools like…
Recently Published

Figma Tutorial: Medical Landing Page Design From Figma to HTML (Theme Composer Plugin)
Read more: Figma Tutorial: Medical Landing Page Design From Figma to HTML (Theme Composer Plugin)To design a Landing Page with Figma, you don’t have to be an expert in Figma. In fact, you can create a…

How to create and organize your Color styles in Figma
Read more: How to create and organize your Color styles in FigmaFor a complete breakdown of organizing and managing Figma files, check out our Figma File Management for Beginners: A Comprehensive Guide. Using…

Text Styles and Typography Hierarchy in Figma
Read more: Text Styles and Typography Hierarchy in FigmaFor a complete breakdown of organizing and managing Figma files, check out our Figma File Management for Beginners: A Comprehensive Guide. Using…

How to organize your design’s components in Figma
Read more: How to organize your design’s components in FigmaDid you ever find yourself drowning in all the Components you’d built for your design’s project? In this regard, I’d like to…

How to organize your design’s file in Figma
Read more: How to organize your design’s file in FigmaFor a complete breakdown of organizing and managing Figma files, check out our Figma File Management for Beginners: A Comprehensive Guide. When…

3 Simple ways to export your images in Figma
Read more: 3 Simple ways to export your images in FigmaAs an Ui Designer, I use Figma for all of my projects. Whether I’m creating a website, an app, or social media…

Learn Figma Basics, Part 8: Components and Styles
Read more: Learn Figma Basics, Part 8: Components and StylesComponents and styles are key to efficient design. Start by reading our Learn Figma Basics: Your Complete Guide to Mastering Figma for…

Learn Figma Basics, Part 7: Fill mode, stroke, and effects
Read more: Learn Figma Basics, Part 7: Fill mode, stroke, and effectsFill mode Before exploring fill modes, strokes, and effects in detail, refer to Learn Figma Basics: Your Complete Guide to Mastering Figma…

Learn Figma Basics, Part 6: Vector Shapes
Read more: Learn Figma Basics, Part 6: Vector ShapesIf you’re just getting started with Figma, make sure to check out our Learn Figma Basics: Your Complete Guide to Mastering Figma…