- Choose the layer where you want to put the background image.
- Go the Fill section in the right-hand sidebar.

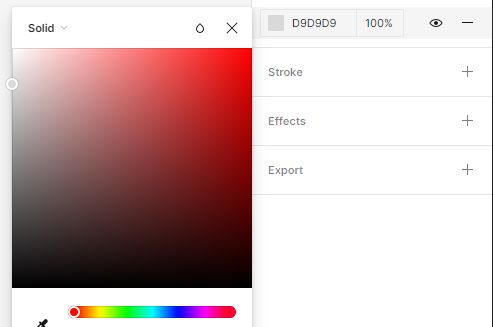
- Hit the color square on the left of the code to trigger the color picker.

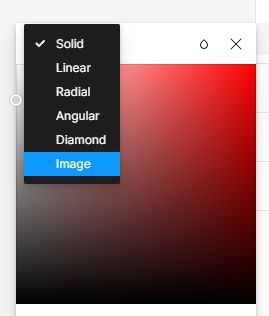
- Next, select Solid then Image from the color picker’s top-left corner.

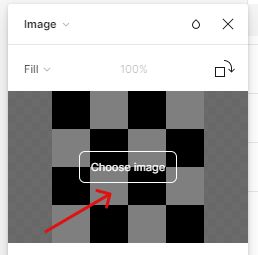
- In the image editor hit Choose Image and pick an image from your local files.

Figma will import and fill your layer with your image.