To elevate your design efficiency with expert techniques, explore our Figma Tips: Mastering Design Efficiency with Expert Techniques for more advanced tips and tricks.
- First, choose the frame you want auto layout to be applied to.
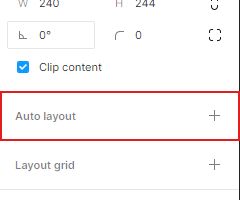
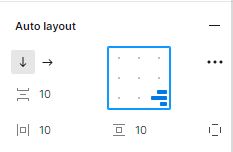
- Next, head to the Auto layout section in the right-hand sidebar.

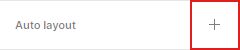
- Hit the + icon in the right corner of the auto layout section.

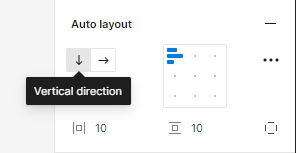
Auto layout direction
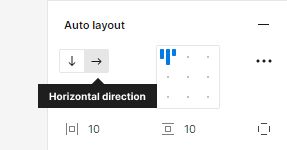
- Next, set the Auto layout direction to Horizontal direction so that the content of your layout will be aligned horizontally.

Or, set the Auto layout direction to Vertical direction so that the content of your layout is aligned vertically.

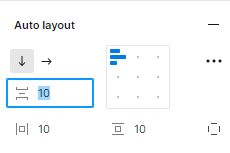
Spacing between items
Under the direction arrows, we’ll add the value of the space between our content items.
Click and drag your mouse to the left or right on the space between icon to change the value of the space between your layout items.

Or, click the number of the space between and add your value number.
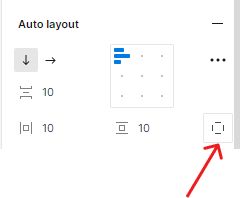
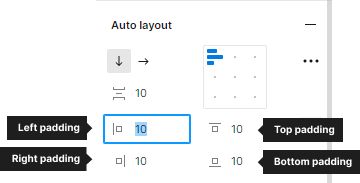
Auto layout paddings
- To see the padding settings, go to the bottom right corner of the Auto layout section and click on the padding icon.

Using the padding inputs, you can set the amount of space on each side of your layout.

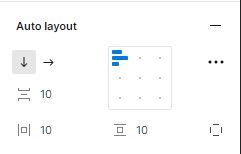
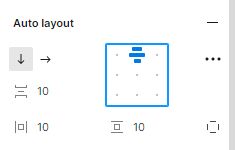
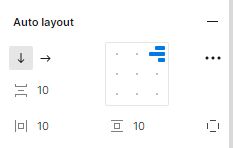
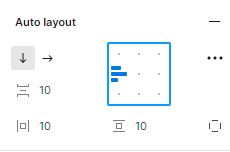
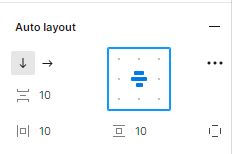
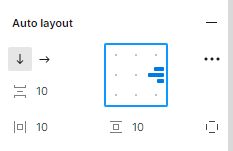
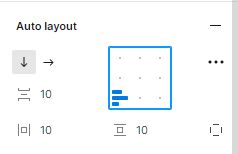
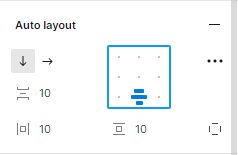
Auto layout Alignment
You can choose from nine alignment points for the content of the layout.
Top-left, Top-center, Top-right, Left, Center, Right, Bottom-left, Bottom-center, Bottom-right.









Auto Layout Resizing
The Auto Layout Resizing options make our layout responsive on two levels: the container will resize automatically if the child content is resized, and the child content will be responsive to its container parent if the container parent is resized.
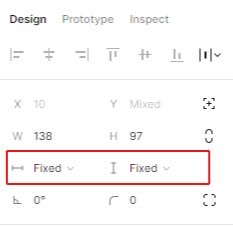
Contents frames Resizing settings
In order to make the Child frame responsive to there Auto layout Parent frame, we’ll use the resizing feature.
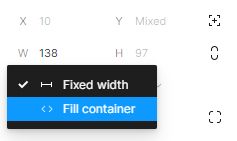
Our content items’ default height and weight are fixed or static. We need to adjust the resizing layout settings from fixed to fill container to make our items sizes responsive to their container layout.
Hold Shift and select the Child frame, then head to the Resizing settings in the frame dimension section.

Set the Resizing settings to Fill container width, and Fill container height.

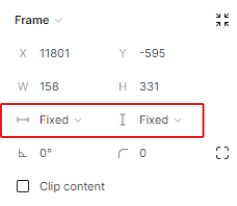
Container frame Resizing settings
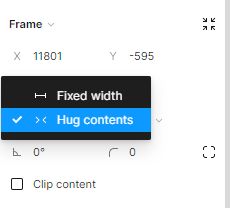
Now we want to make our container to be responsive to the size of it’s content items. The default settings are set to fixed height and weight, and to make it responsive we need to switch it to Hug content for both width and height.
- Let’s select the container frame and head to the Resizing settings in the frame dimension section.

- Set the resizing settings to Hug content width, and Hug content height.