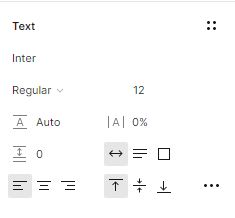
- Select the text layer.
- Go to the Text section in the right-hand sidebar.

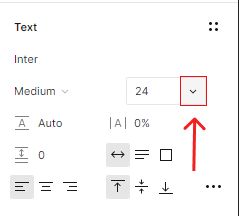
- Click the arrow next to the font size number and choose a value.

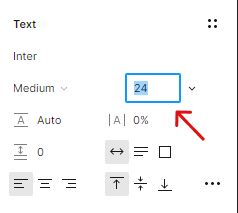
- Alternatively, select the font size input form and enter your size number.


Customizing the styles of your WordPress website is an essential step to make…

WordPress offers a powerful Block Styles panel that enables you to personalize the…

Creating a well-structured and visually appealing website requires careful attention to layout dimensions.…

Customizing the color palette of your WordPress site is a crucial step in…