Create a new component
I’ve made a basic button for this tutorial, and I’ll show you how to convert it to a component.

- First, let’s select the Button frame, and head to the center top-bar menu.
- Hit Create component icon to transform the button to component.

Figma Assets
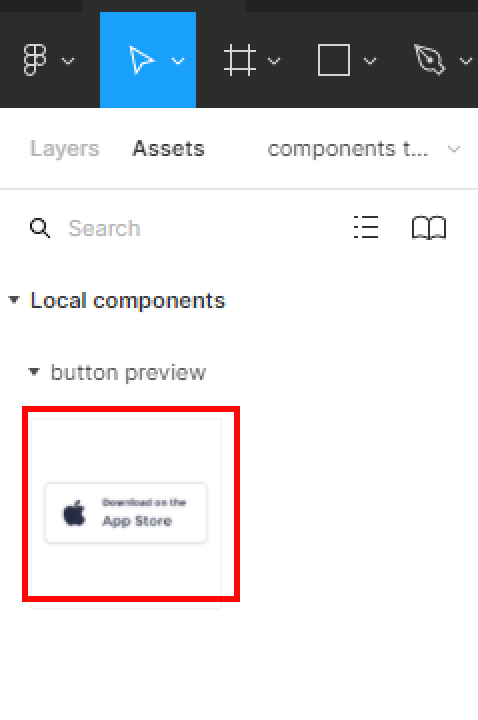
Once our button is added as a component, head to Assets tap in the the left-hand sidebar to access the component.

Create multiple components

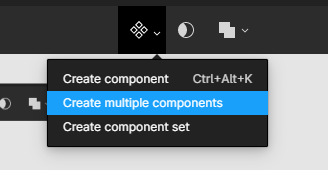
To create multiple components, just select all the buttons frames, then head to the top-bar menu and hit the arrow besides the Create component icon.
- In the drop-down menu, select Create multiple components.

- Go to the Assets tab in the left-hand sidebar to preview your components.