To elevate your design efficiency with expert techniques, explore our Figma Tips: Mastering Design Efficiency with Expert Techniques for more advanced tips and tricks.
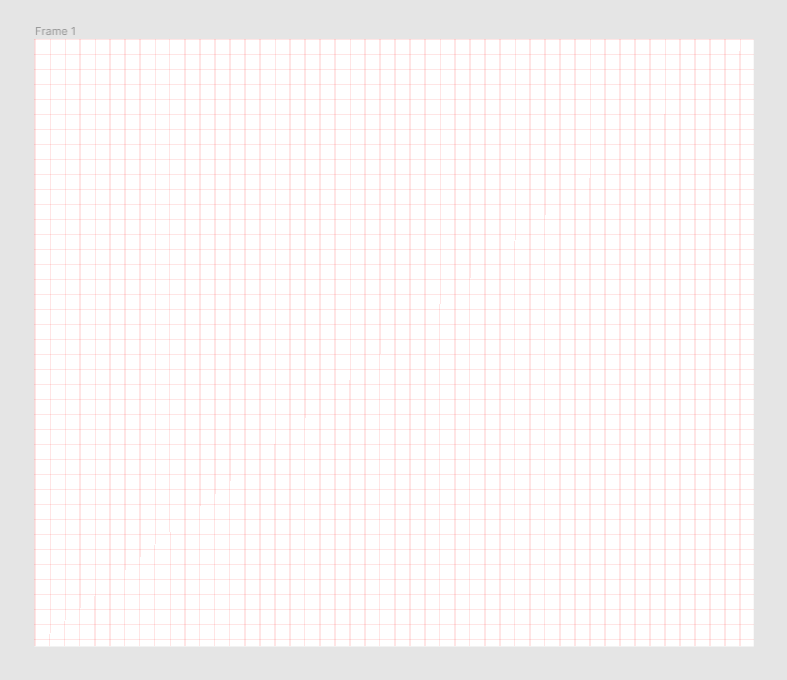
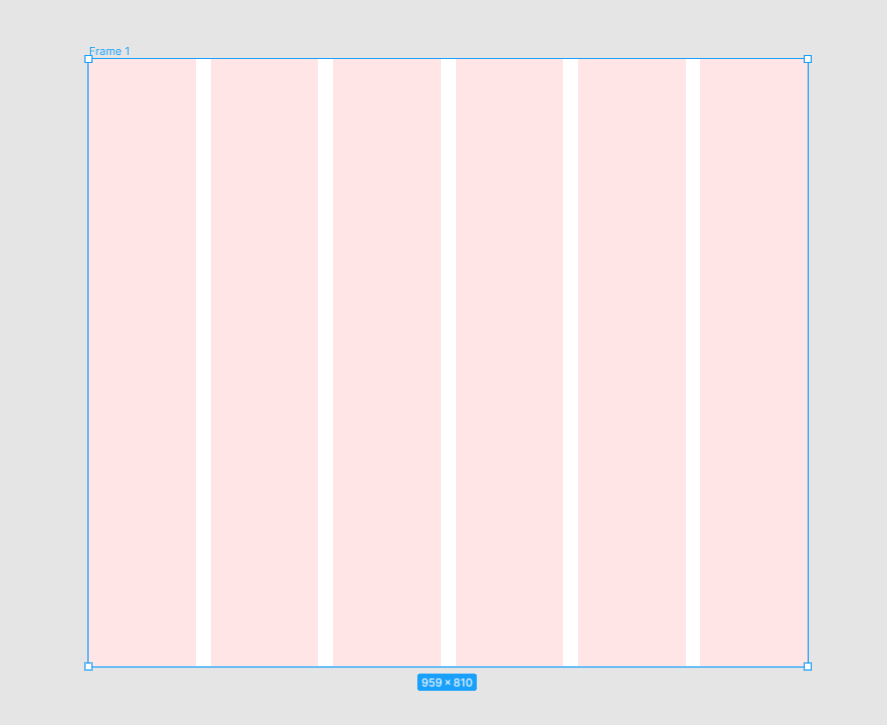
- First, select or create a new frame and go to Layout grid section and add new Grid.

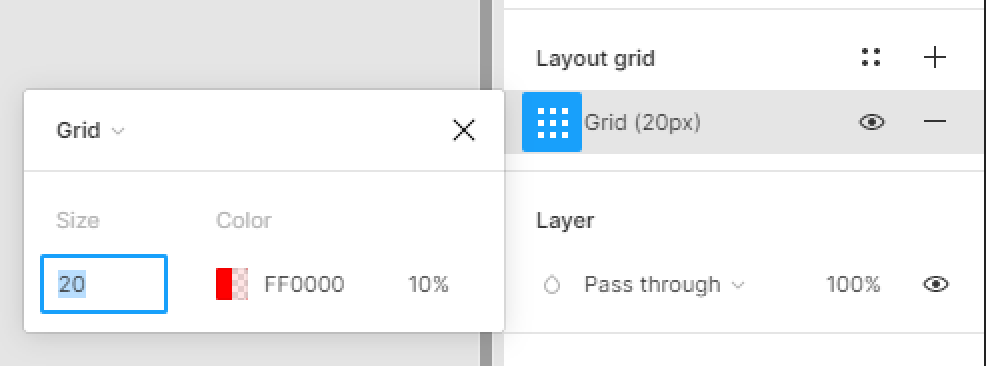
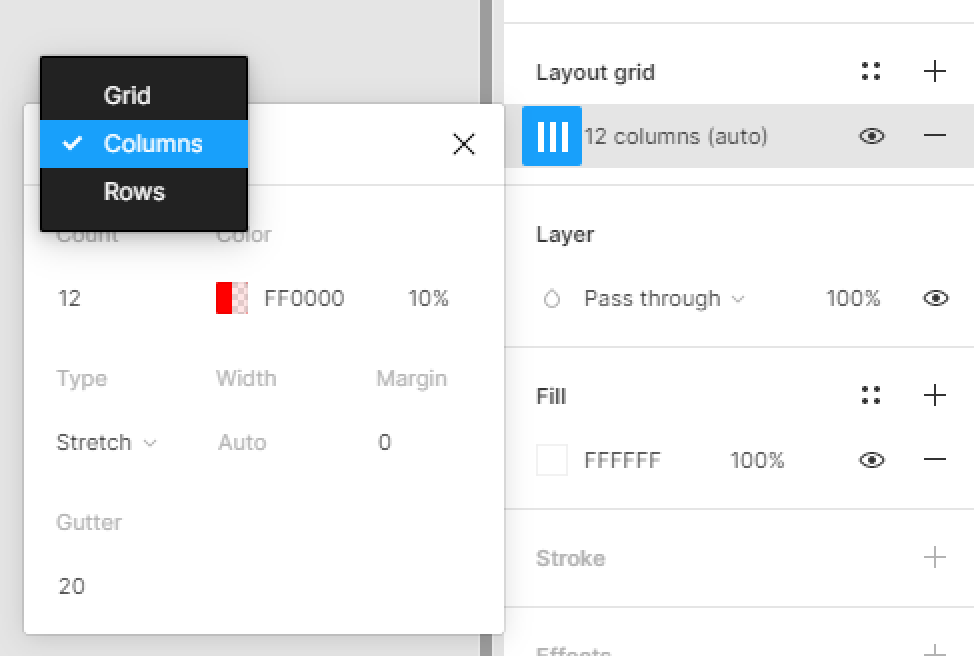
- Next, select your grid element to open the Layout grid’s settings modal.

- Select the Grid menu and choose Column in the left corner of the grid modal.

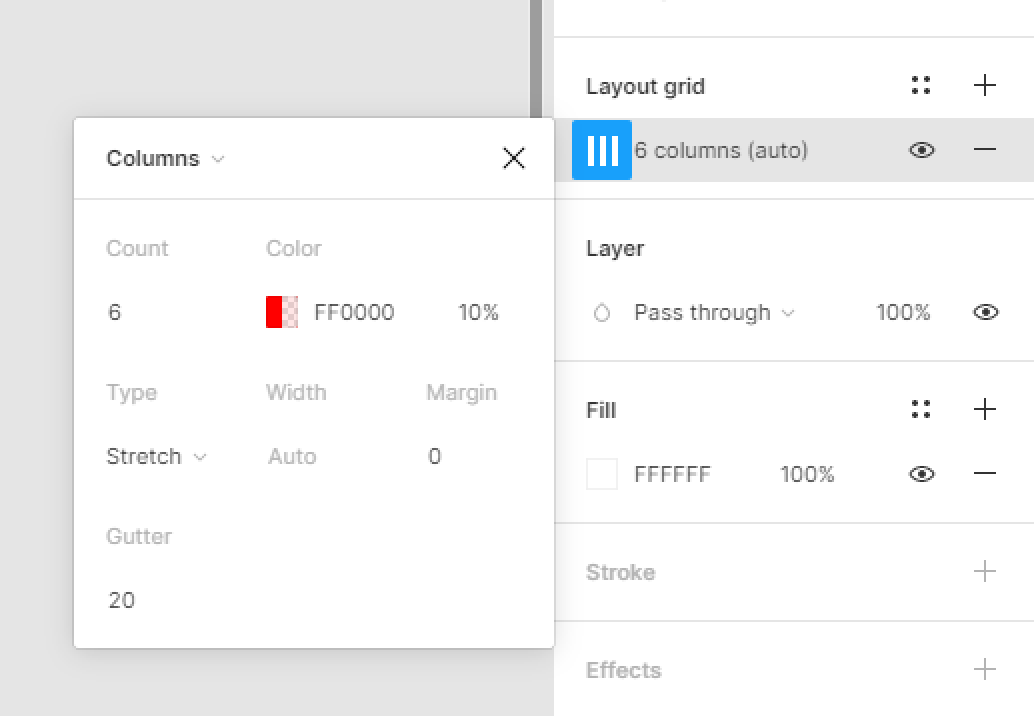
Next, add the following Grid settings:
Count: 6
Type: Stretch
Gutter: 20


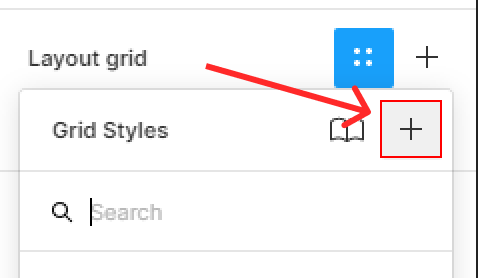
- After that, hit the four dots icons in the Grid section to trigger the grid styles modal.
- Click the + icon in the right corner of the Grid styles modal.

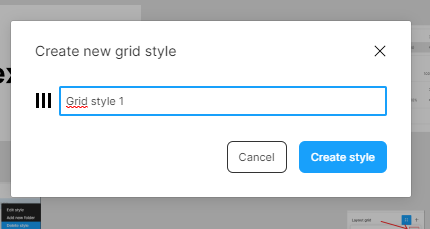
- Let’s give our style the name of Grid Style 1 then hit Create style button.

You can create as much styles as you want.
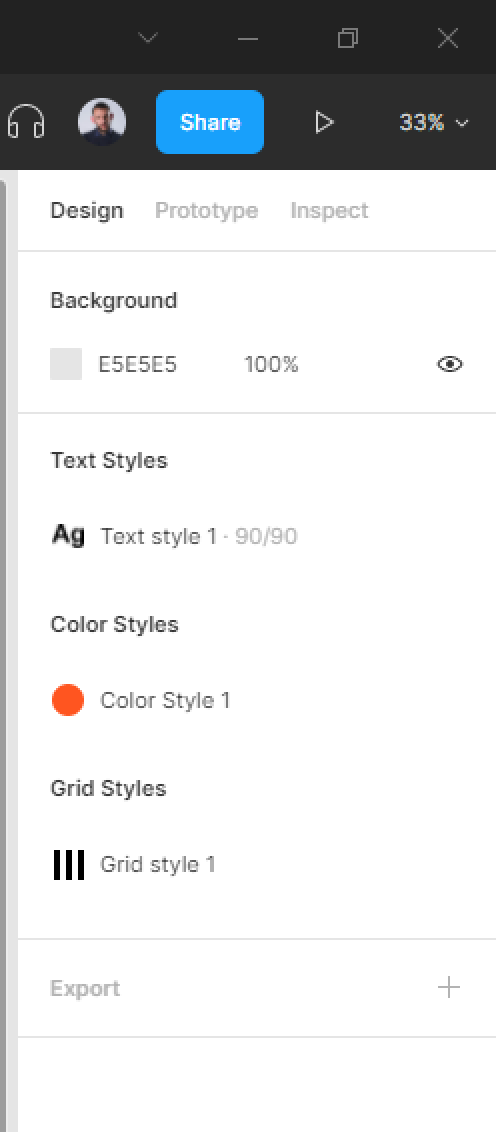
Access your File’s Grid Styles
To display and access all your file’s styles, all you have to do is to click on the file’s gray. All your style will be displayed in the right-hand sidebar.