To elevate your design efficiency with expert techniques, explore our Figma Tips: Mastering Design Efficiency with Expert Techniques for more advanced tips and tricks.
Shape as a layer mask
The use of a shape as an image mask allows you to reshape virtually any image.
The following is an example of how you can change the shape of a rectangular image into a circular one using masks.
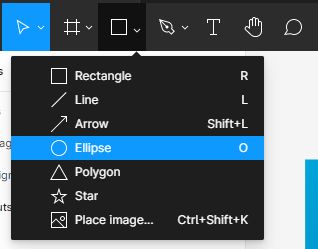
First, let’s create a new shape using the Ellipse tool.
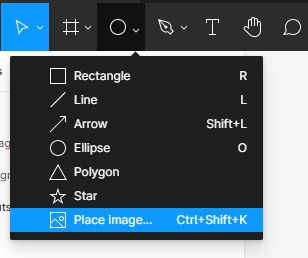
- Click the arrow next to the Rectangle in the toolbar to open the shape tools menu, and select the Ellipse tool.

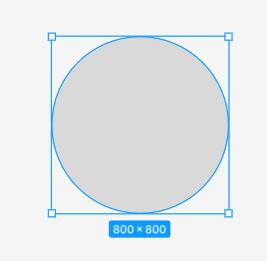
- Click on a spot in the canvas and drag to draw a circle shape.
- Go to the right-hand sidebar and change its width to 800 and height to 800.


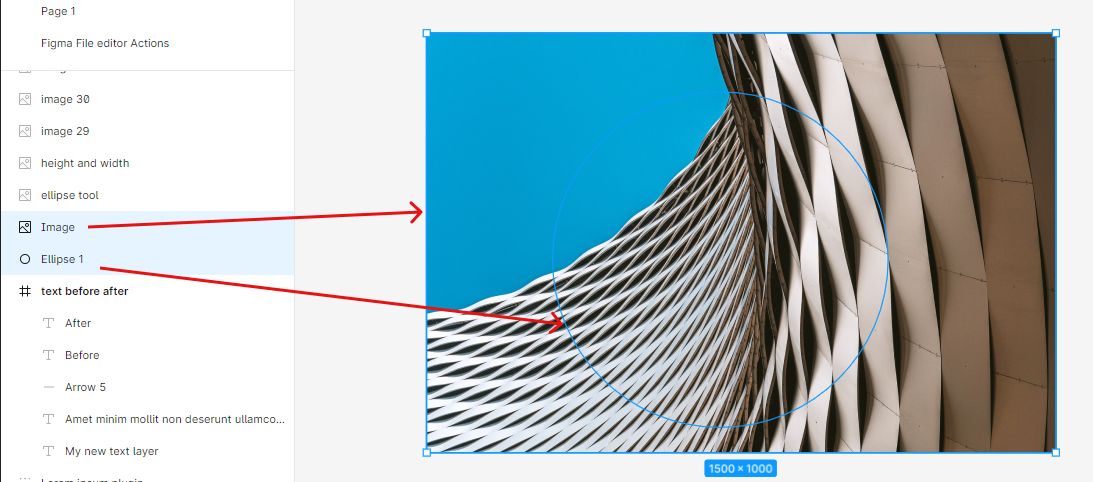
- Next, import an image from your local files using the Place Image tool.

- Select the image layer and change its width to 1500 and height to 1000.


- Next, let’s drag the image layer on top of the circle shape.
Make sure that the image layer is above the circle shape.

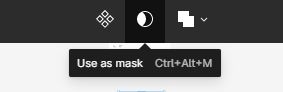
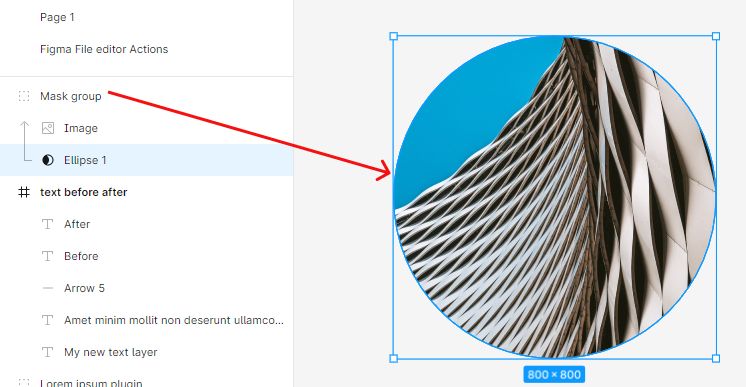
- Finally, pick both the image and shape layer, and then click the Use as mask tool in the center top toolbar to create a circular mask for the image.


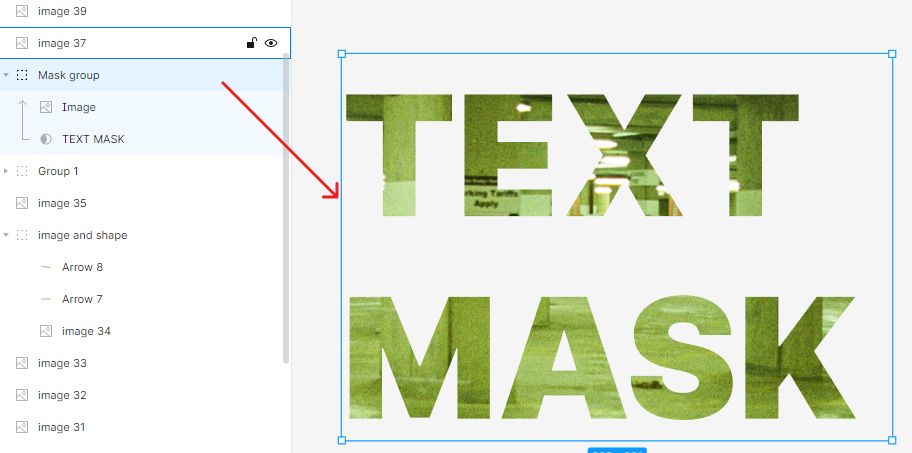
Text as a layer mask
Like any other Figma shape, text can be used as a layer mask.
Here’s how to mask an image using a text layer.
- Pick the text tool in the toolbar or use the shortcut T.
- Click and drag on a spot in the canvas to draw a text box then type in your text.
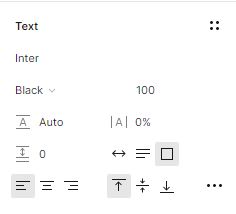
- Go to the text section in the right-hand sidebar and give it the following settings:
Font-family: Inter
font-weight: Black
font-size: 100


- Next, import an image from your local files using the Place Image tool.

- Select the image layer and change its width to 500 and height to 500.


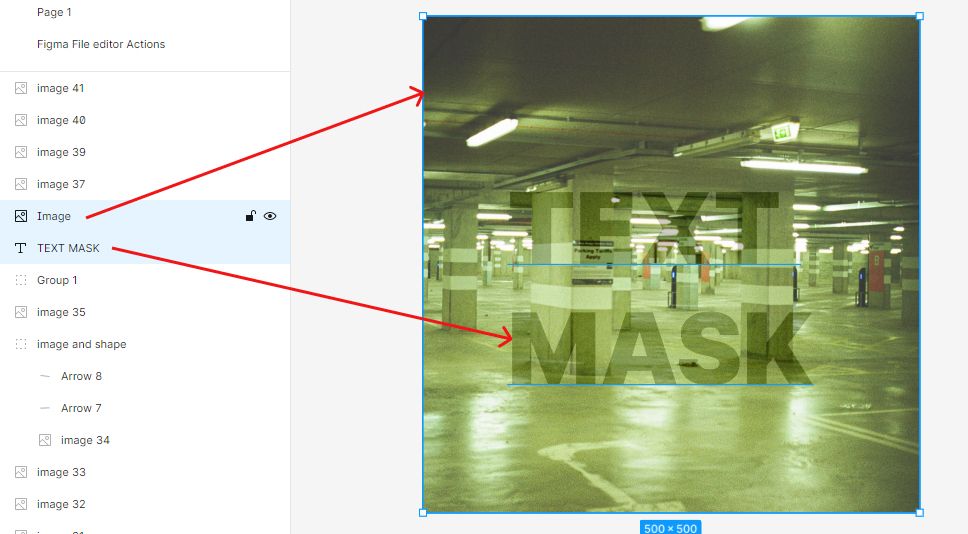
- Next, drag the image layer on top of the text layer.
Make sur the image layer is above the text layer.

- Finally, pick both the image and text layer, and then click the Use as mask tool in the center top toolbar to create a text mask for the image.