In this quick post, we’ll see how to create, apply, Edit, and delete a grid style in Figma.
Watch Video Tutorial
Create a Grid Style
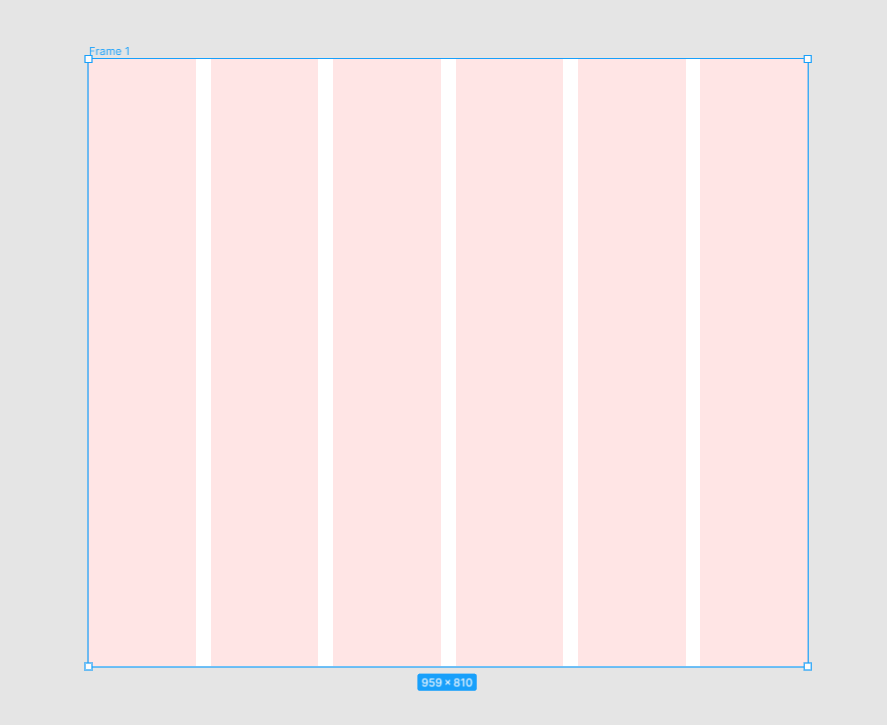
To create a new Grid style, let’s start by creating a new frame and go to Layout grid section and add new Grid.


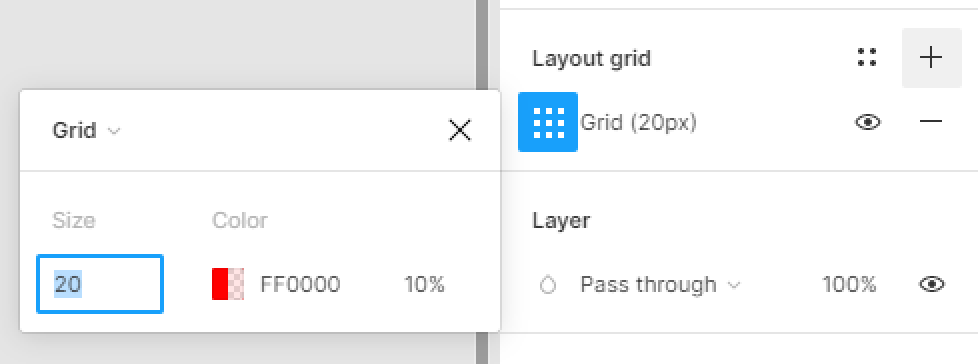
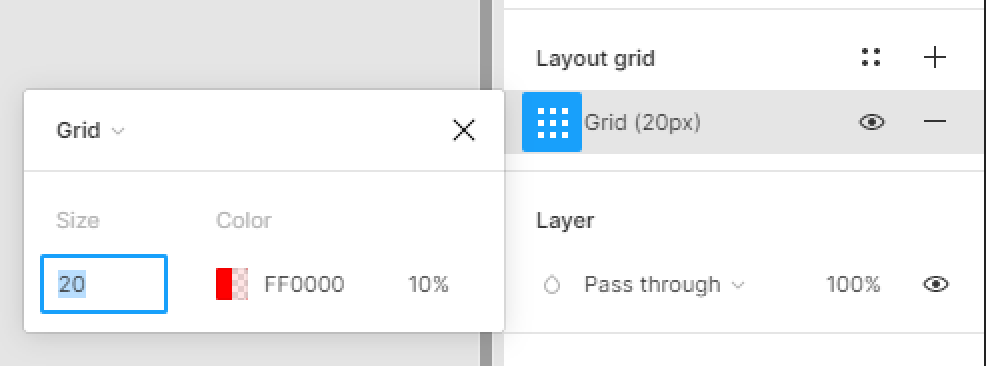
- Next, select your grid element to open the Layout grid’s settings modal.

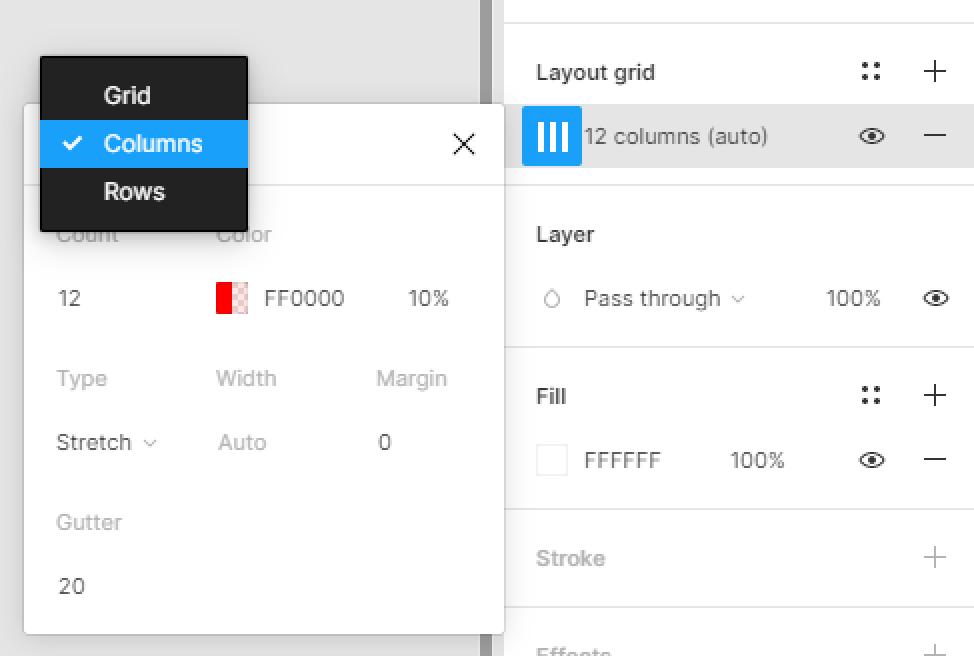
- Select the Grid menu and choose Column in the left corner of the grid modal.

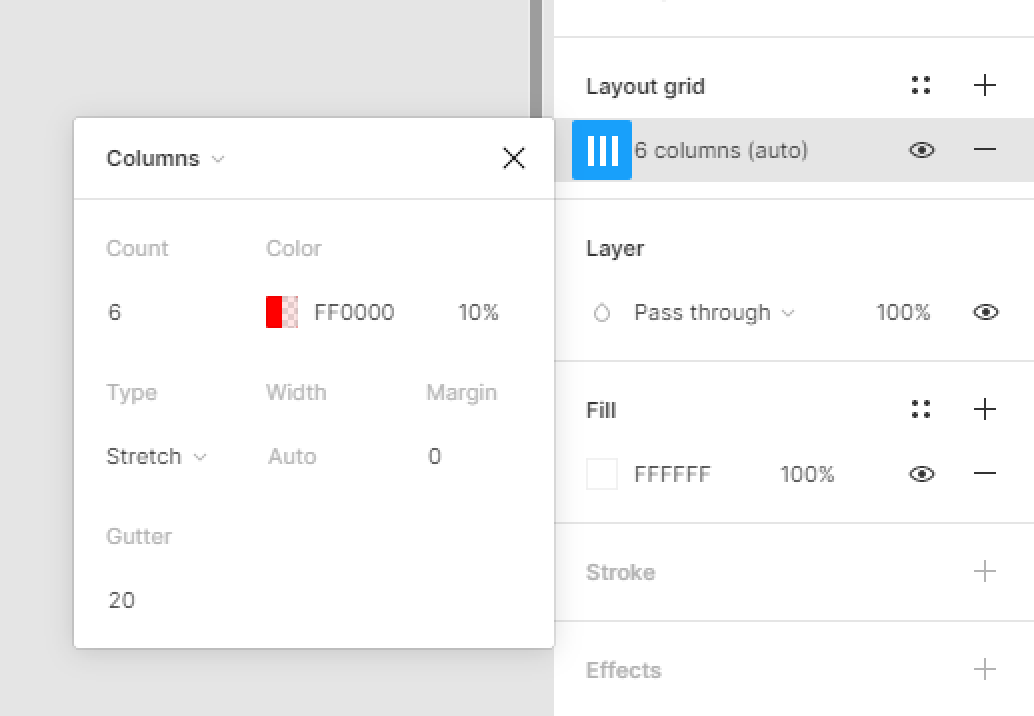
Next, add the following Grid settings:
Count: 6
Type: Stretch
Gutter: 20


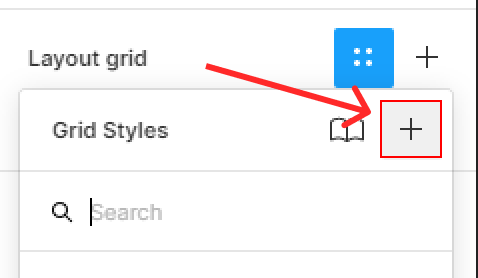
- After that, hit the four dots icons in the Grid section to trigger the grid styles modal.
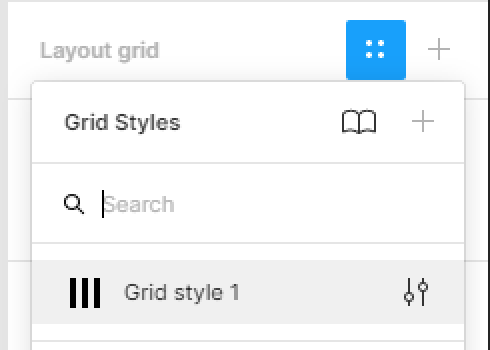
- Click the + icon in the right corner of the Grid styles modal.

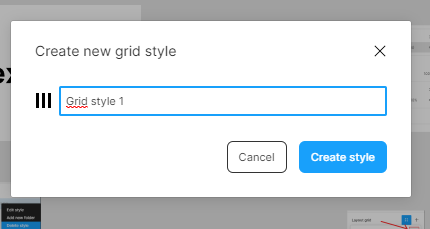
- Let’s give our style the name of Grid Style 1 then hit Create style button.

You can create as much styles as you want.
Apply a Grid Style to a layer
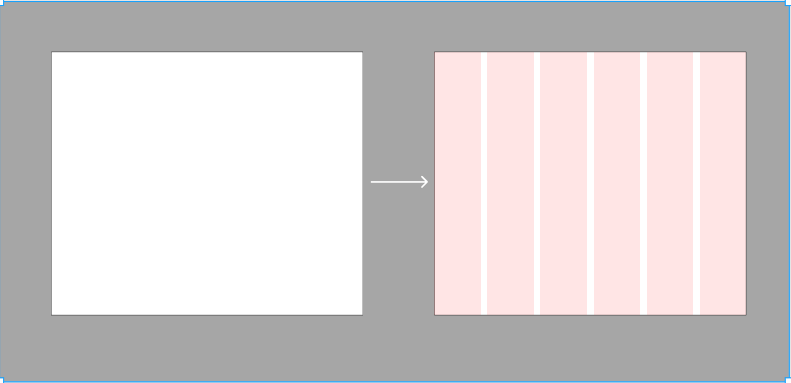
To apply a Grid style to a new frame, select your frame and head to the Grid section in the right-hand sidebar.
- Hit the four dots icon in the right corner of the Grid section to trigger the styles modal, then select Grid styles 1 to apply the style to your frame layer.


Access your File’s Grid Styles
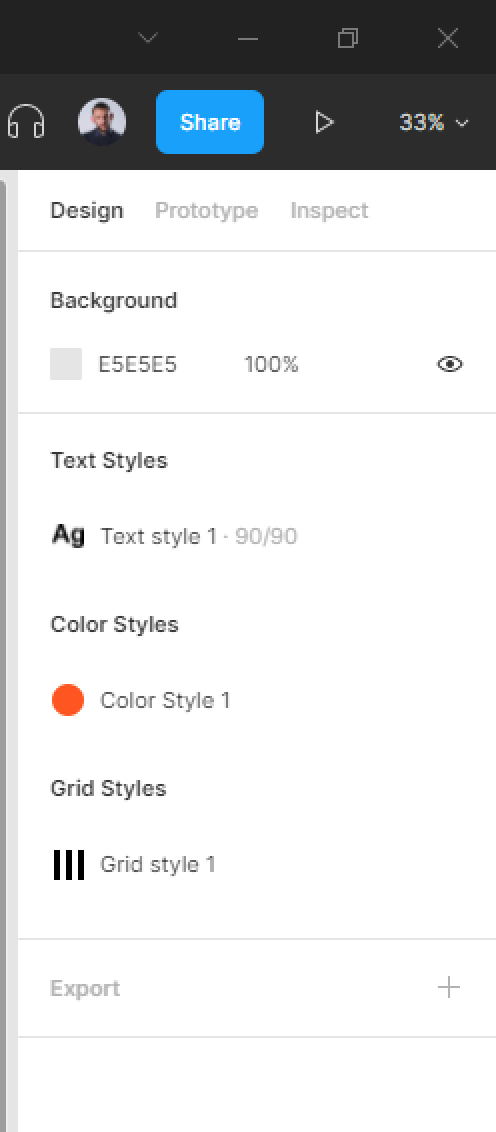
To display and access all your file’s styles, all you have to do is to click on the file’s gray. All your style will be displayed in the right-hand sidebar.

Edit a Grid Style
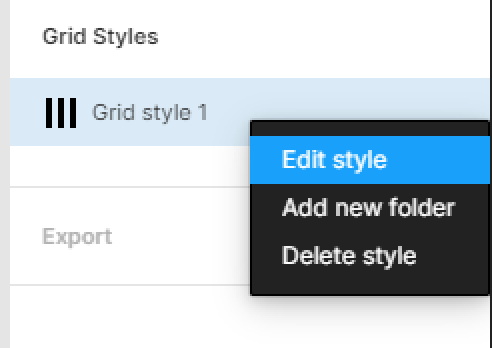
To edit a Grid style, click on the file’s gray backdrop to display your styles. Right-Click on the Grid style you want to edit and select Edit style in the context menu.

Once you edit a certain style, the change of the color will be applied automatically to every layer using that same style.
Delete a Grid Style
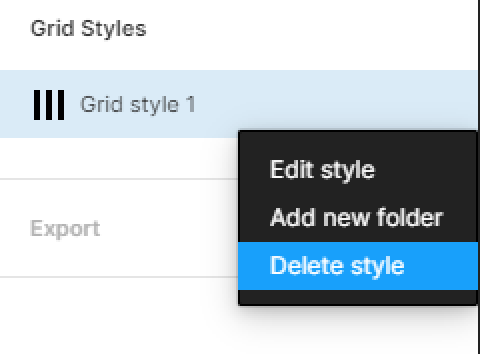
To delete a Grid style from your Figma file, click on the file’s gray backdrop to display your styles. Right-Click on the Grid style you want to delete and select Delete style in the context menu.

That’s everything about creating a Grid style in Figma. in the next posts we’ll cover more concerning Figma styles.
Before you go
Feel free to visit our website captain-design.com where we are sharing generously, ready for commercial use Figma and HTML templates.
You’ll find three things to help you kickstart your next project’s design :