One standout capability of Penpot is its Graphic Library. Essentially, it allows you to save images as assets, accessing them similarly to components throughout your team, even beyond individual files. This grants us the capability to maintain distinct libraries for icons and a diverse range of images, hosted in separate files but easily accessible and collaborative across various teams. Before delving into building our image library, let’s first explore the traditional method of importing graphic assets into our files, including icons and images.
Before setting up your graphic library, review our Ultimate Guide to Mastering Design with Penpot to familiarize yourself with all the tools available in Penpot.
How to Import Images to Penpot
There are two ways to import images or graphic assets like icons in Penpot:
1- Import an image Using the Image tool:
- In the file editor, locate the image button in the toolbar.

- Import an image from your local files.
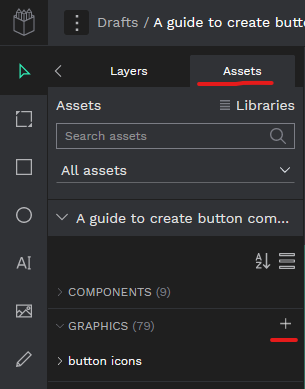
2- Importing an Image Using the Graphic Library:
- Head to the Assets tab and click the ‘+’ button beside GRAPHICS.

- After importing your image, access it in the graphic library.

Drag and drop onto your canvas, treating it like a component.
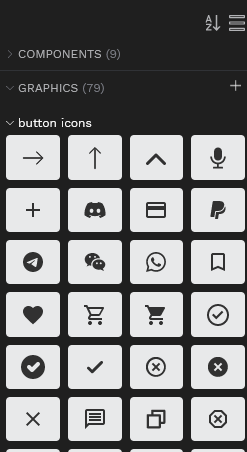
Importing a Collection of Icons to the Graphics Library:
To add a collection of icons to your file for future use:
- Import all your icons using the “+” button in the Graphics (as done previously).
- Select all your icon files and import.

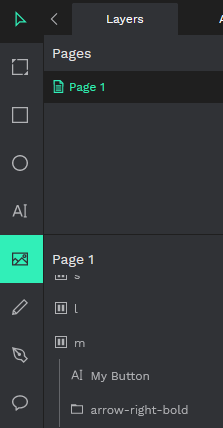
Group and Organize Your Graphics Library:
If you’ve imported a collection of icons, rearrange them into groups:
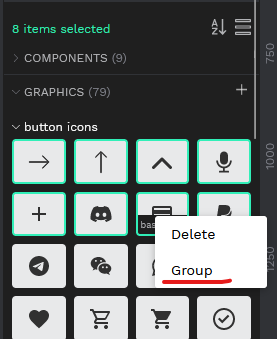
- Hold Ctrl or Command, select the icons to group.
- Right-click and choose “Group.”

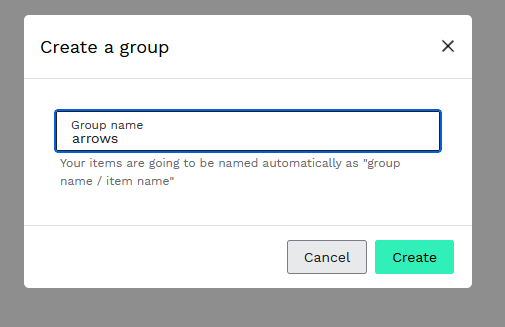
- Add a name to your group and create.

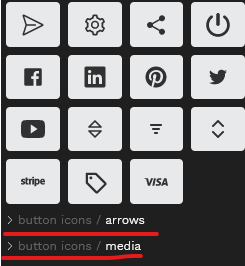
Access your grouped icons at the bottom of the GRAPHICS Library.

Share your Graphics library:
To share your Graphics library with your team:
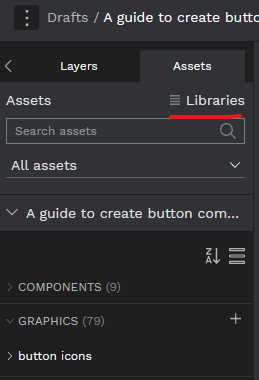
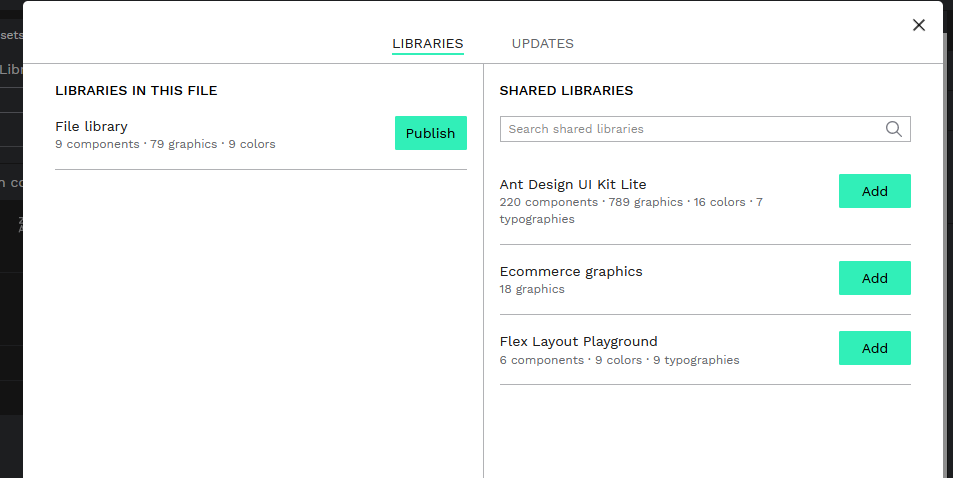
- Navigate to Assets > Libraries.

- In the Libraries modal, click “Publish.”

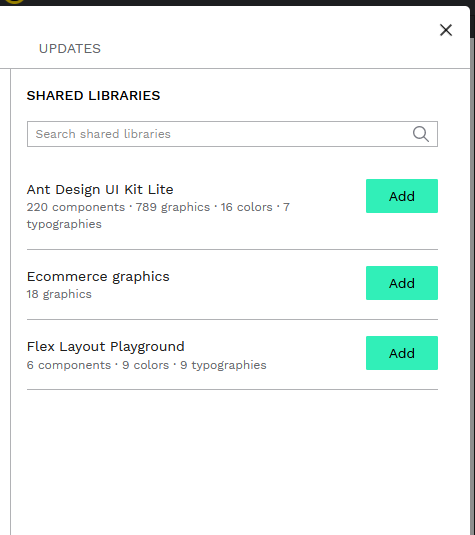
To access the library in another file, search for your library in the SHARED LIBRARIES space and click ‘Add.’

Penpot’s Graphic Library opens a realm of possibilities for collaborative design. Follow these steps, and you’ll seamlessly integrate and share your visual assets within your design ecosystem. Happy designing!
Now that you’ve built your graphic library, return to our Penpot Tutorials: The Ultimate Guide to Mastering Design with Penpot for more tutorials and design insights.
Conclusion
Congratulations! You’ve unlocked the full potential of Penpot’s Graphic Library, turning it into a dynamic space for organizing and accessing your visual assets. By importing images and icons with both the Image Tool and the Graphic Library, you’ve laid the foundation for efficient and collaborative design work. Remember to group and organize your assets, and don’t hesitate to share your Graphic Library with your team. Now, armed with these skills, go ahead and create visually stunning projects with Penpot’s enhanced capabilities!




