- Select the line shape and go to the Stroke section in the right-hand sidebar.

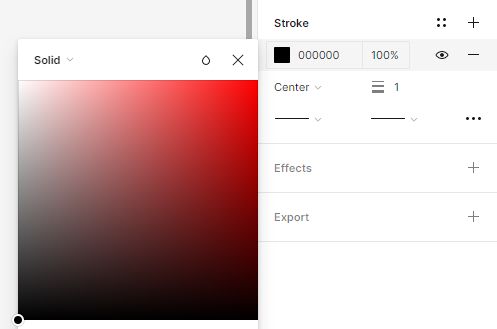
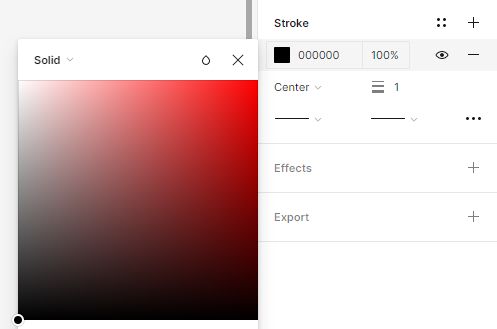
- Select the color picker and choose the color for your stroke.





Customizing the styles of your WordPress website is an essential step to make…

WordPress offers a powerful Block Styles panel that enables you to personalize the…

Creating a well-structured and visually appealing website requires careful attention to layout dimensions.…

Customizing the color palette of your WordPress site is a crucial step in…