- Select one or multiple text layers.
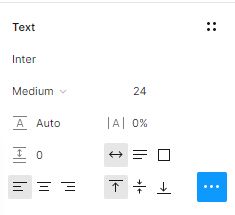
- Go to the Text section in the right-hand sidebar.

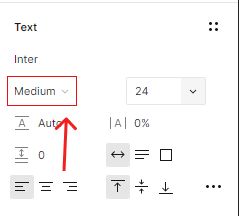
- Under the font name, select the font weight menu.

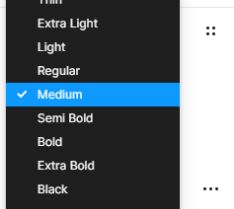
- Choose a font weight from the list of font weights available in your font face.

Edit font weight with Variable fonts
You can also adjust the font weight in the text editor using a new Figma feature called variable.
A variable font provides a range of dynamic font variations for a typeface in a single file.
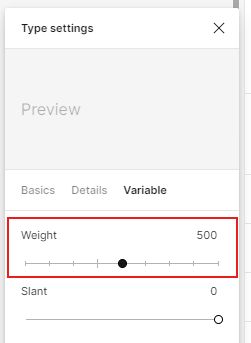
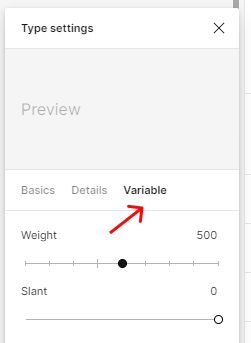
- Select the Type setting icon in the bottom right corner of the text section.

- Select the Variable tab in the Type setting window.

- Adjust the weight with the horizontal cursor.