- Select the text layer.
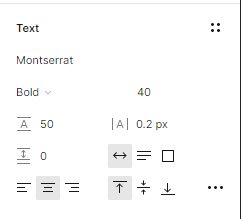
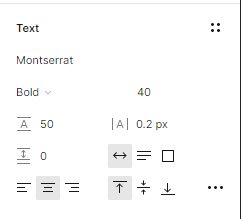
- Go to the right-hand sidebar, in the Text section.

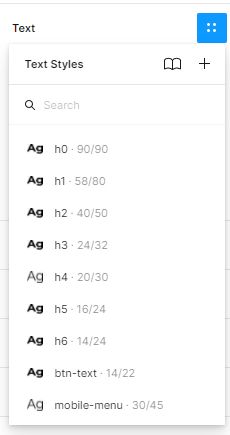
- Hit the style icon.

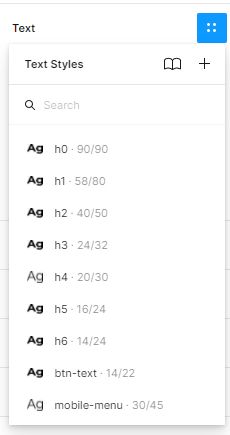
- Pick your desired style from the styles list.




Customizing the styles of your WordPress website is an essential step to make…

WordPress offers a powerful Block Styles panel that enables you to personalize the…

Creating a well-structured and visually appealing website requires careful attention to layout dimensions.…

Customizing the color palette of your WordPress site is a crucial step in…