1 – Convert text layer to vector
- Select the text layer.
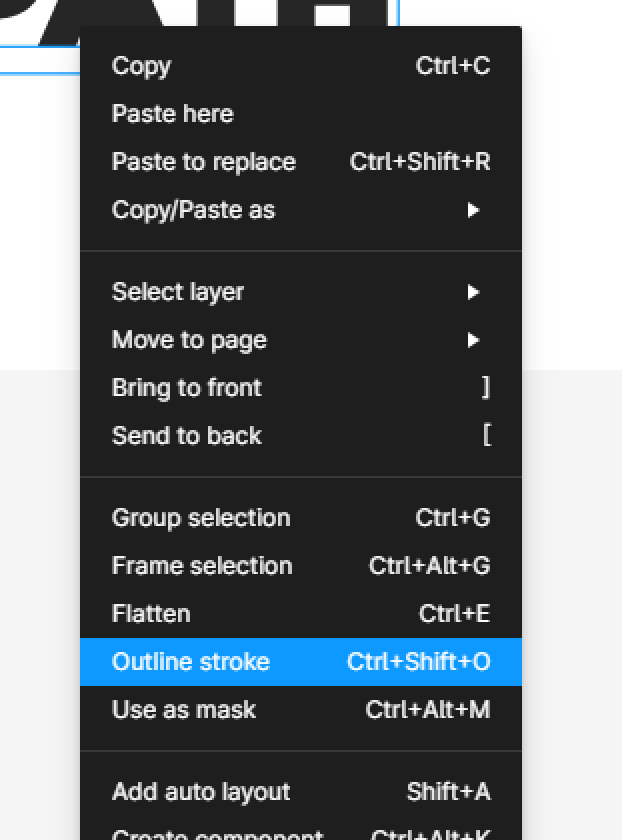
- Right click and select Outline stroke in the context menu or use the keyboard shortcut:
Mac: Shift Command O
Window: Shift Ctrl O

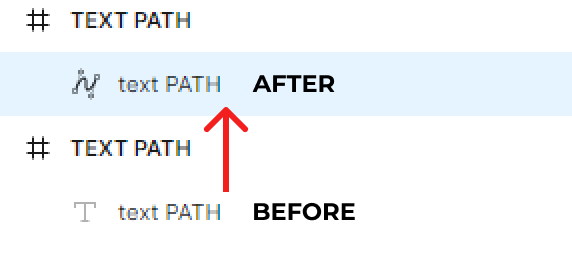
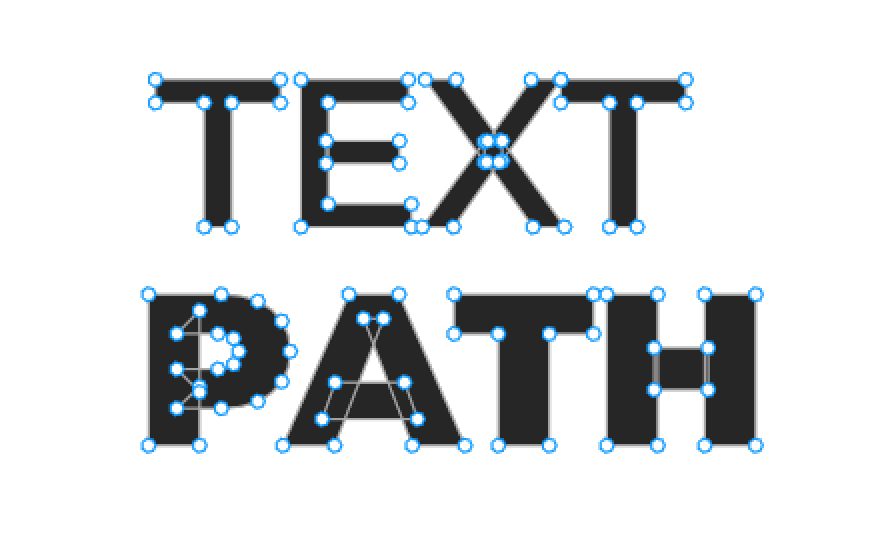
Once you select Outline stroke, Figma will convert your text layer to a vector shape.

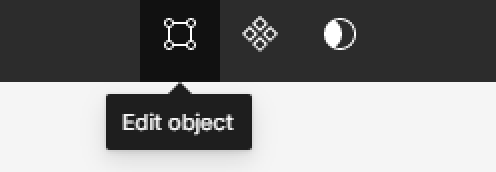
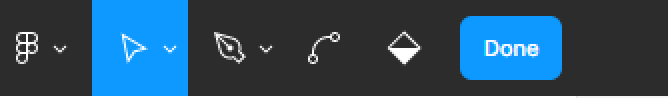
- Next, select the vector layer and head to the center toolbar and select the Edit object icon.


The text line will appear once you pick Edit object. You can adjust your character’s path, as well as copy and paste it into a new vector layer.
2 – Copy characters path
- Select a character.

- Hold CRTL or Command + C to copy the layer.
- Go back to the top bar and hit the Done button to exit the Edit object mode.

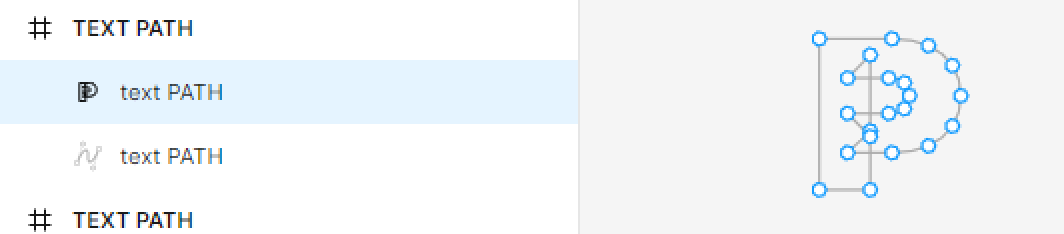
- Next, Past the path with CRTL or Command + V.
For the duplicated character path, a new vector layer will be created.

3 – Edit Text Path
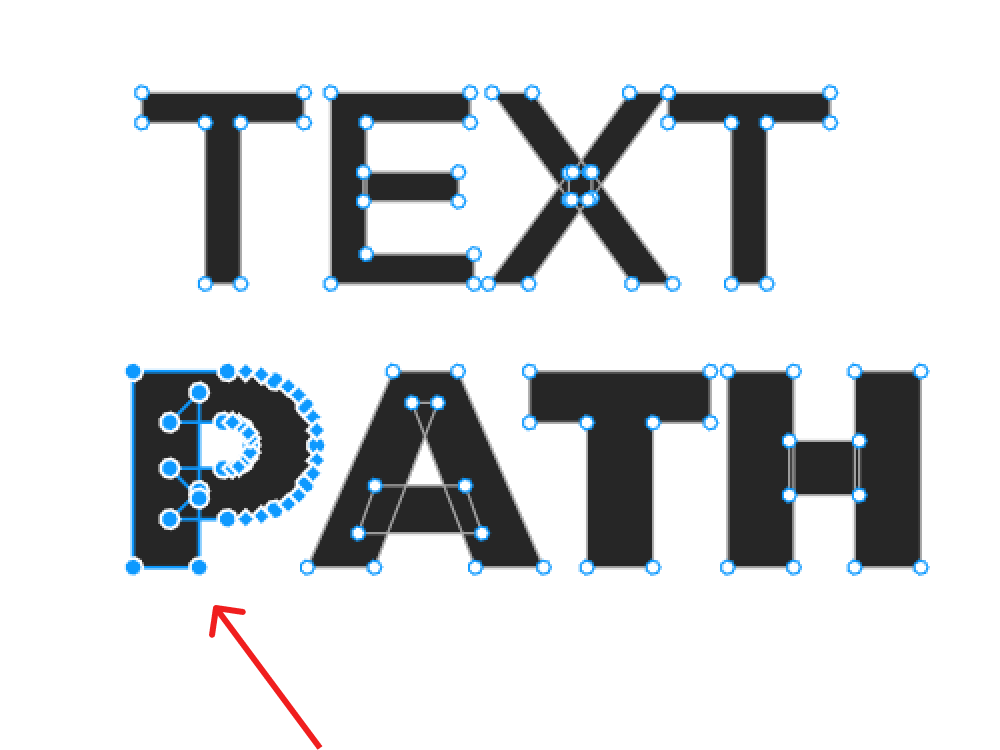
- You can select a character path and drag it from it’s base line.
- If you want to change the shape of a character, you can select a point in their path and tweak it.