To elevate your design efficiency with expert techniques, explore our Figma Tips: Mastering Design Efficiency with Expert Techniques for more advanced tips and tricks.
- Select the image layer you want to crop.
- Head to the center top-bar menu and select the crop icon.

- Pick a corner of your image layer and drag it to adjust your crop.
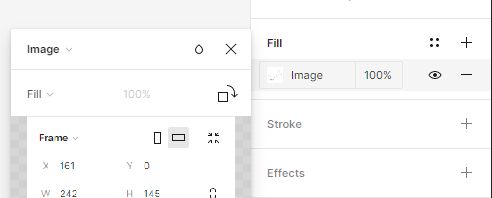
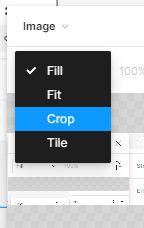
- Or, go to the Fill section in the right-hand sidebar and select Image to open the image editor window.

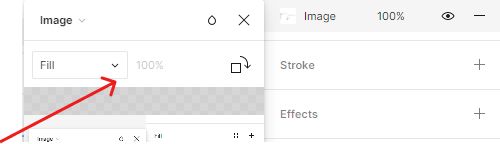
- Next, select the arrow beside Fill then select Crop.


- When you’re done cropping, double-click outside the crop window or on the gray area of your canvas to close the crop window.