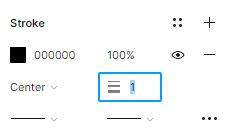
- Select the line shape and go to the Stroke section in the right-hand sidebar.

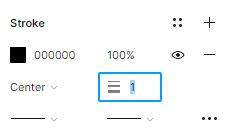
- Enter the value of your stroke weight in the stroke weight box.





Customizing the styles of your WordPress website is an essential step to make…

WordPress offers a powerful Block Styles panel that enables you to personalize the…

Creating a well-structured and visually appealing website requires careful attention to layout dimensions.…

Customizing the color palette of your WordPress site is a crucial step in…