- Open your Figma file browser.
- Select a Figma file (.fig), a Sketch file (.sketch), or an image file (PNG, JPG or GIF).
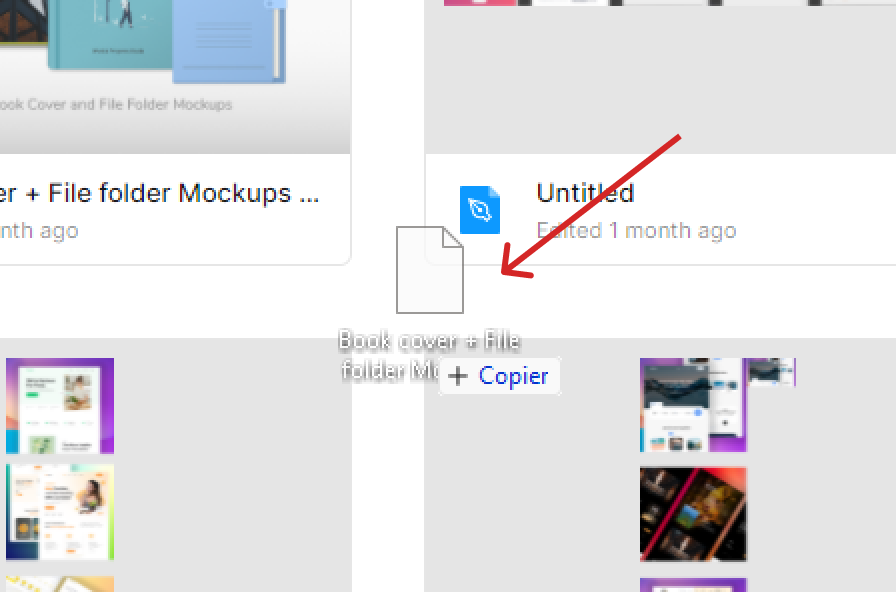
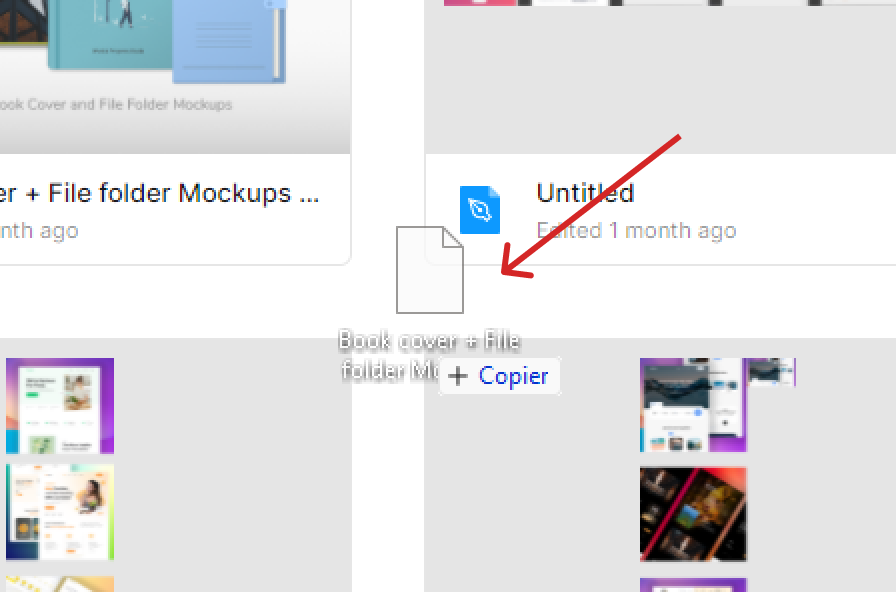
- Drag and drop your file into the file browser.

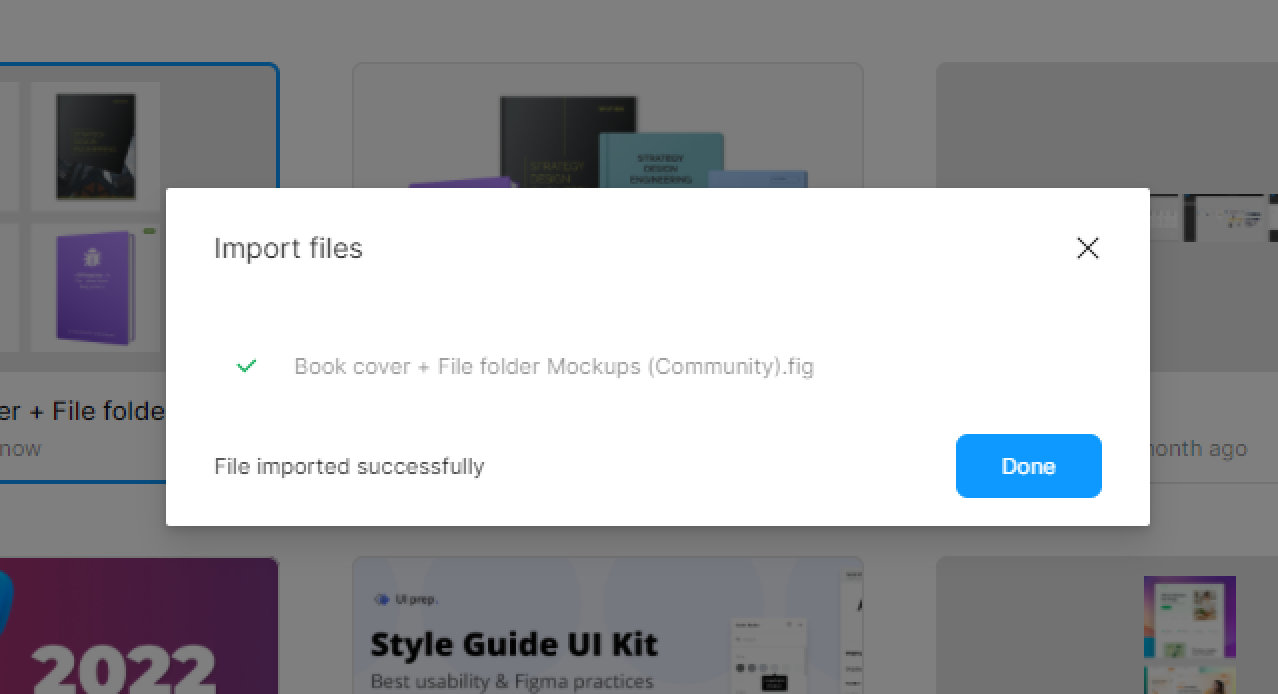
- Hit Done on the file’s importer modal box once your file is uploaded.





Customizing the styles of your WordPress website is an essential step to make…

WordPress offers a powerful Block Styles panel that enables you to personalize the…

Creating a well-structured and visually appealing website requires careful attention to layout dimensions.…

Customizing the color palette of your WordPress site is a crucial step in…