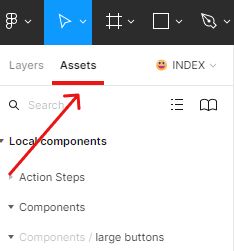
- Go to the Assets library in the left-hand sidebar.

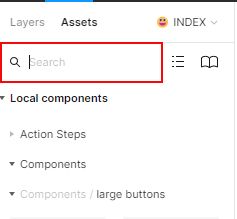
- Use the search bar on top of the assets tab to search for a component.

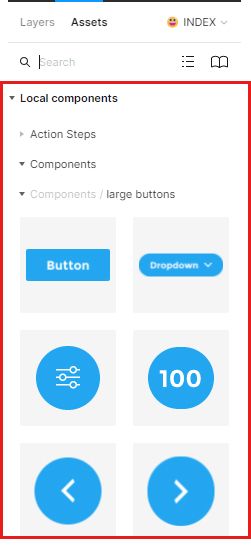
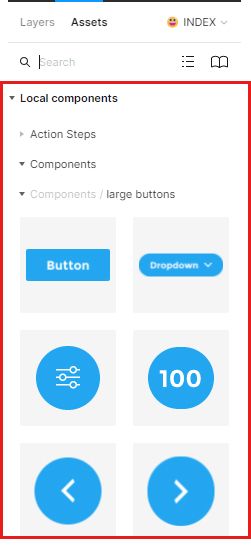
- Pick and drag the component to the canvas from the Local components section.






Customizing the styles of your WordPress website is an essential step to make…

WordPress offers a powerful Block Styles panel that enables you to personalize the…

Creating a well-structured and visually appealing website requires careful attention to layout dimensions.…

Customizing the color palette of your WordPress site is a crucial step in…