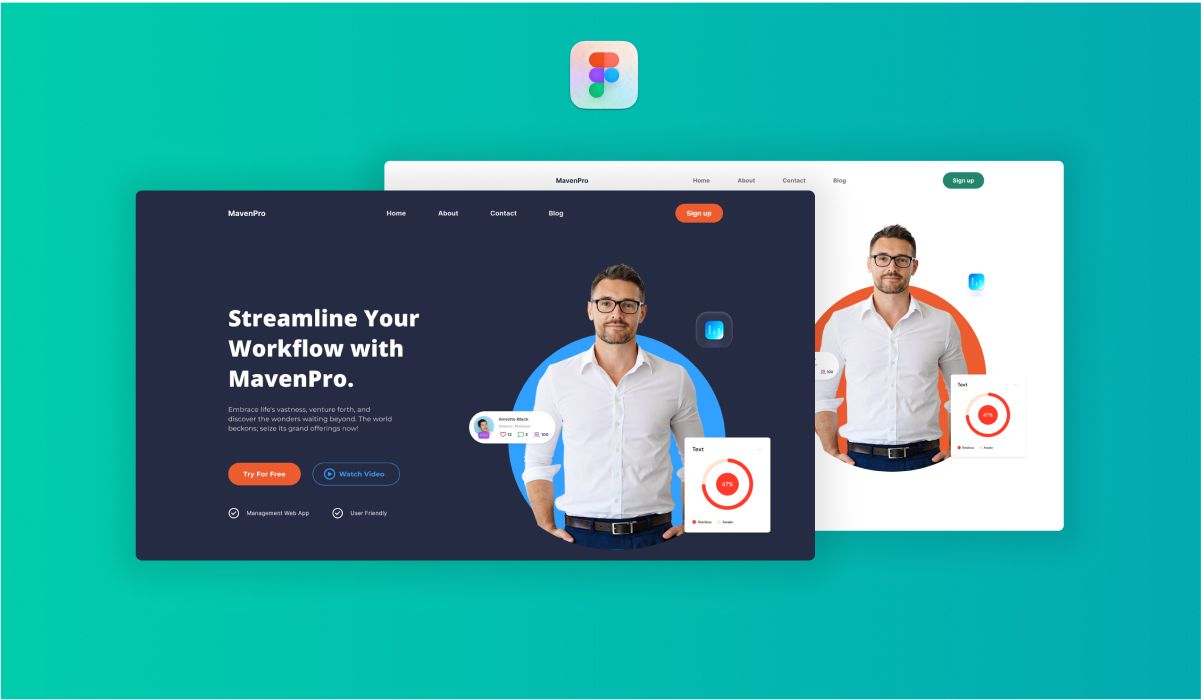
Creating an exceptional Management App header is vital for capturing users’ attention and driving engagement. Throughout this tutorial, we’ll equip you with a diverse range of knowledge and techniques to craft exceptional user experiences that make a lasting impact.
So, fasten your seatbelts as we dive into the world of Figma and “Master UI,” discovering the secrets to crafting an unforgettable app landing page that will impress your users!
🚀 Discover How To: 🚀
- Craft a striking and user-friendly Management App layout using Figma.
- Harness the power of the “Master UI” design system for cohesive and efficient designs.
Let’s embark on this creative journey!
📥 Resources we need for this tutorial 📥
Before we delve into this Figma Tutorial on Designing a Landing Page with the “Master UI” Design System, ensure you have all the essential tools to get started!
Download the Master UI Design System File
To fully utilize the power of “Master UI,” you’ll need to download the design system file. Simply click the link below to access and download the file:
📥 Download Master UI Design System File
Conclusion
We hope this tutorial has ignited your creativity and empowered you to craft outstanding Management App landing pages that make a lasting impact on your users.
Thank you for joining us on this thrilling creative journey. Remember to apply your newfound skills and continue exploring the fascinating world of UI design. Don’t forget to subscribe to our blog for even more exciting tutorials and updates.