To design a Landing Page with Figma, you don’t have to be an expert in Figma. In fact, you can create a Landing page design in no time at all using the Theme Composer Figma plugin.
In this quick tutorial, we’ll use the Theme Composer Figma plugin to show you how to create a landing page, customize it, and covert it to HTML/CSS code.
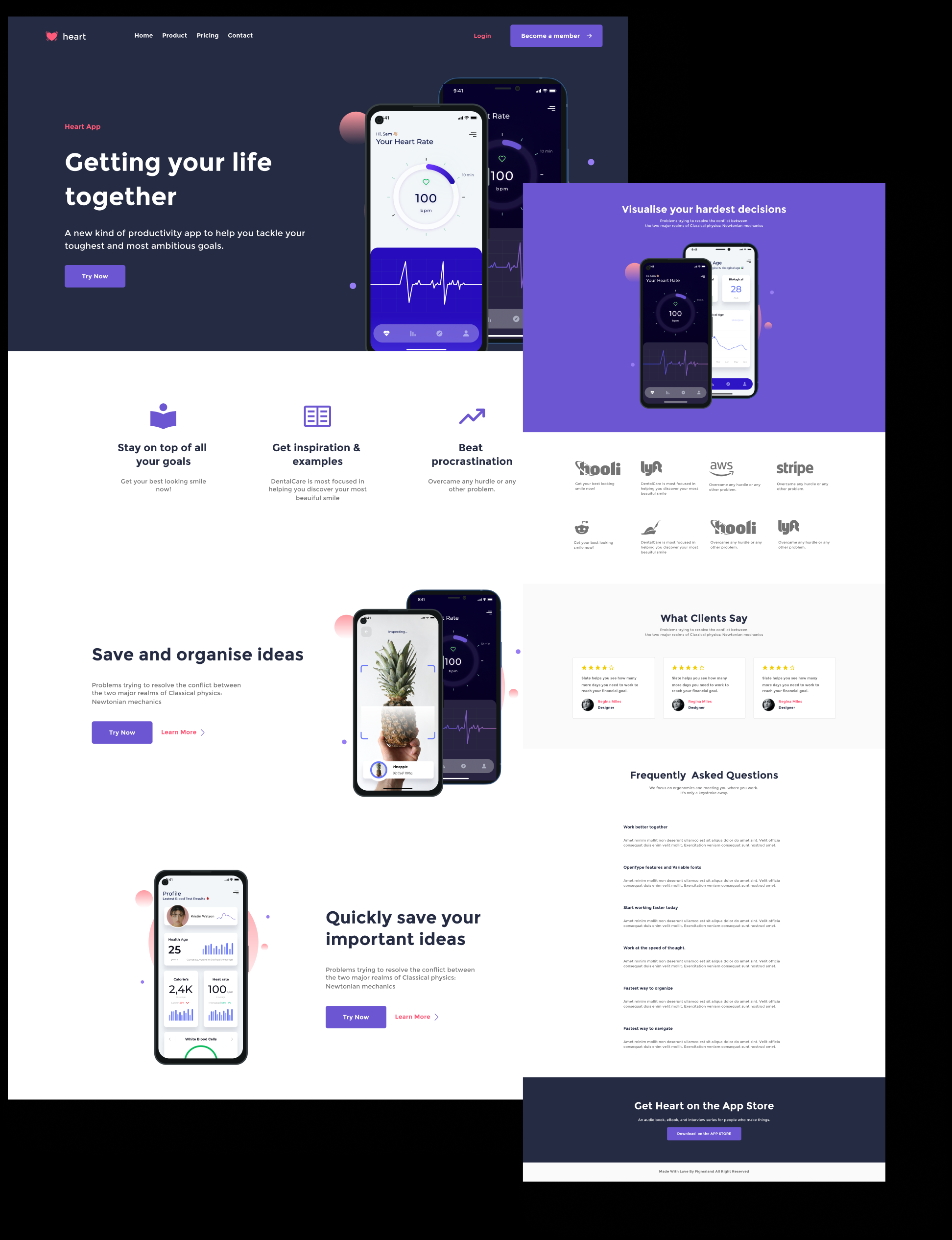
We’ll create a Mobile APP landing page and here’s a sneak peek at what the finished design will look like.
Before you begin this mobile app landing page tutorial, it’s worth reading our Guide to Theme Composer Tutorials for Figma: From Design to HTML to understand the full scope of Figma to HTML conversion.

To be able to design this landing page, we’ll see how to :
- Generate a landing page design with the Theme Composer plugin.
- How to add our text and images content to the landing page.
- We’ll also see how to edit the color palette of the landing page.
- And lastly, we will convert our landing page to a responsive HTML code.
Let’s get started.
Video Tutorial:
Now that you’ve built a stunning mobile app landing page, discover other landing page types in our Guide to Theme Composer Tutorials for Figma: From Design to HTML.
Before you go
Feel free to visit our website captain-design.com where we are sharing generously, ready for commercial use Figma and HTML templates.
You’ll find three things to help you kickstart your next project’s design :