To design a Landing Page with Figma, you don’t have to be an expert in Figma. In fact, you can create a Landing page design in no time at all using the Theme Composer Figma plugin.
In this quick tutorial, we’ll use the Theme Composer Figma plugin to show you how to create a landing page, customize it, and covert it to HTML/CSS code.
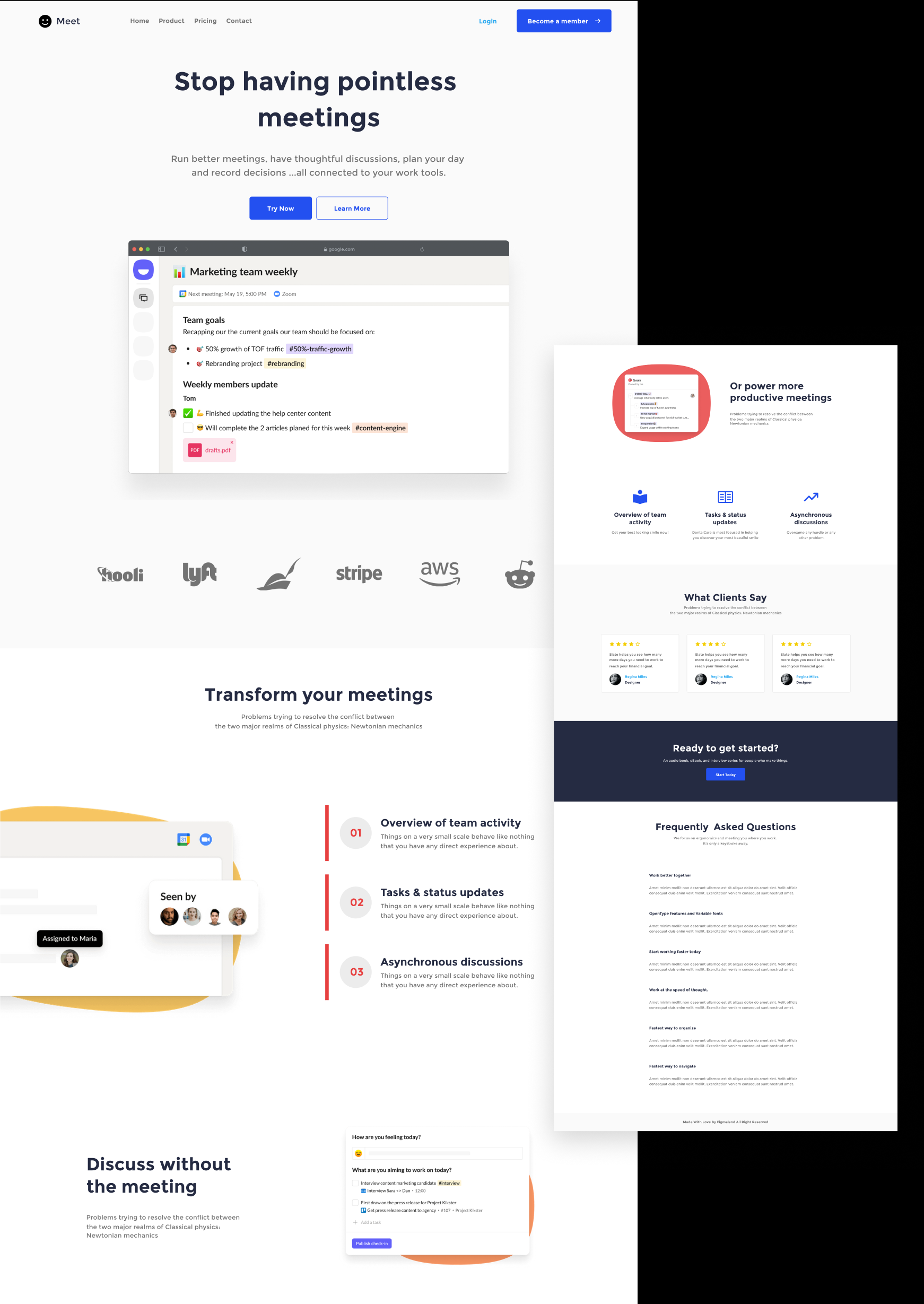
We’ll create a SAAS landing page and here’s a sneak peek at what the finished design will look like.
To get the most out of this SAAS landing page tutorial, first explore our Guide to Theme Composer Tutorials for Figma: From Design to HTML for essential insights on using Theme Composer.

To be able to design this landing page, we’ll see how to :
- Generate a landing page design with the Theme Composer plugin.
- How to add our text and images content to the landing page.
- We’ll also see how to edit the color palette of the landing page.
- And lastly, we will convert our landing page to a responsive HTML code.
Let’s get started.
Video Tutorial:
Want to learn more techniques for different landing page designs? Go back to our Guide to Theme Composer Tutorials for Figma: From Design to HTML for more detailed tutorials.
Before you go
Feel free to visit our website captain-design.com where we are sharing generously, ready for commercial use Figma and HTML templates.
You’ll find three things to help you kickstart your next project’s design :