Import Image with Place Image
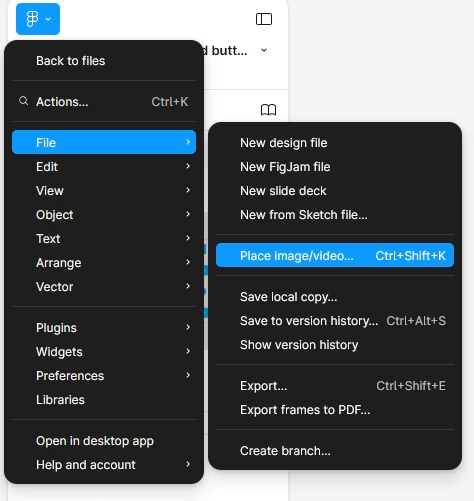
Hit the arrow beside the Figma logo in the top bar and select File > Place image or use the Keyboard shortcut:
MacOS: Shift-Command-K
Windows: Shift + Ctrl + K

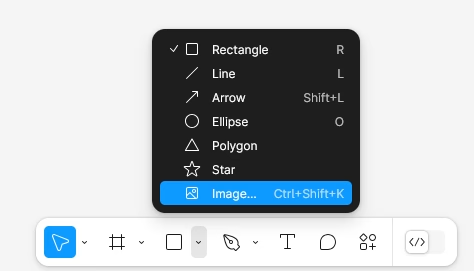
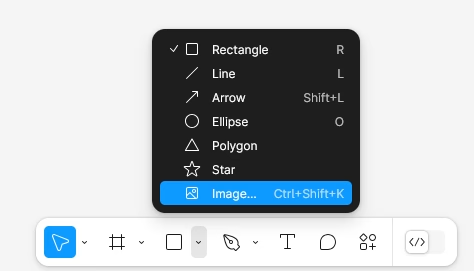
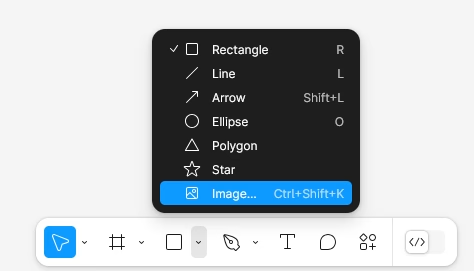
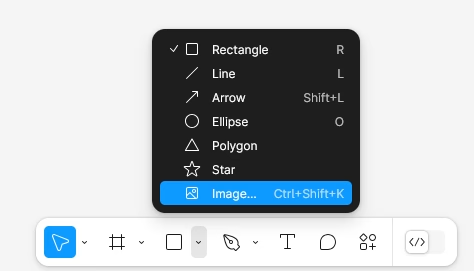
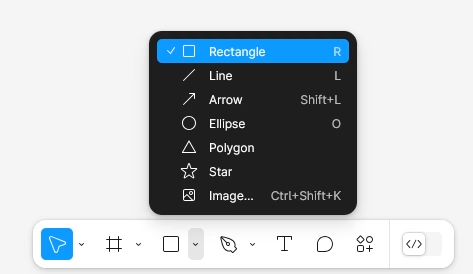
- You can also click the arrow next to the Rectangle in the toolbar to open the shape tools menu.
- Pick Place image in the menu.

- Select an image from your local files.
Your image will be placed in your cursor.
- Hit any spot of the canvas and Figma will place the image on that spot,
- or click and drag on the canvas to draw the image to the canvas.
Add image to a shape
You can also add the image to a shape or a frame by selecting it, the image will be applied as a fill.
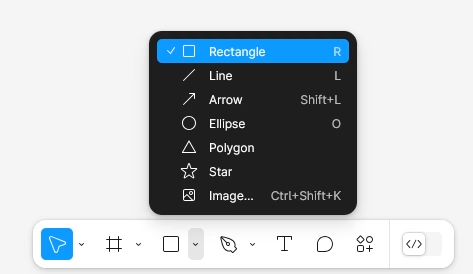
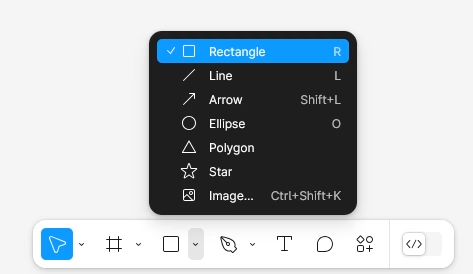
- Select the Rectangle shape tool on the top bar or use the keyboard shortcuts R.

- Draw a rectangular shape onto your canvas.
- Pick Place image in the shape tool menu or use the Keyboard shortcut:
MacOS: Shift-Command-K
Windows: Shift + Ctrl + K

- Select an image from your local files.
- If you click on the shape, Figma will fill the shape with the image.
Import multiple images with Place Image
Place image allows you to import Images in bulk. You can then choose exactly where you’d like to place each image. As Figma treats images as fills, you can add images to existing objects.
- Pick Place image in the shape tool menu or use the Keyboard shortcut:
MacOS: Shift-Command-K
Windows: Shift + Ctrl + K

- Select three images from your local files:
MacOS: Press and hold the Command key, then click the images
Windows: Press and hold the Shift key, then click the images
Now, in the Figma canvas your cursor will display the numbers of your images.
- Hit any part of the canvas, and Figma will put the first image there. Click again on another spot to put the second image, and so on until all of your images are in place.
- You can also click and drag on the canvas to draw the images to the canvas one at a time.
Apply multiple images to shapes
- Select the Rectangle shape tool on the top bar or use the keyboard shortcuts R.

- Draw a three rectangular shapes on your canvas.
- Pick Place image in the shape tool menu or use the Keyboard shortcut:
MacOS: Shift-Command-K
Windows: Shift + Ctrl + K

- Select three images from your local files:
MacOS: Press and hold the Command key, then click the images
Windows: Press and hold the Shift key, then click the images
- Click on any shape, Figma will fill the shape with the image. Click again to put the second image to another shape, and so on until all of your images are in place.
Import Image by drag and drop
- Choose an image from your computer’s local files.
- Drag the image to the canvas.
Import Image from a browser
- Click and drag an image from your browser to the Figma canvas.
- Or, right click over the image on the browser and select copy image in the context menu.
- Go to the canvas and right-click then select past-here to past the image, or use the shortcut:
MacOS: Command-V
Windows: Ctrl + V
Import Image from Fill
- Select the Rectangle shape tool on the top bar or use the keyboard shortcuts R.

- Draw a rectangular shape onto your canvas.
Make sure your rectangular shape is selected.
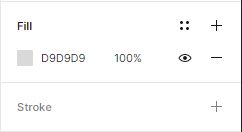
- Go to the Fill section in the right-hand sidebar.

- Hit the color square on the left of the code to trigger the color picker.

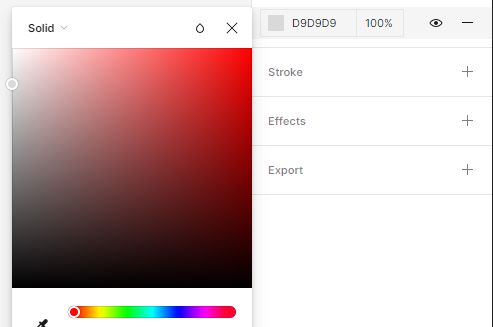
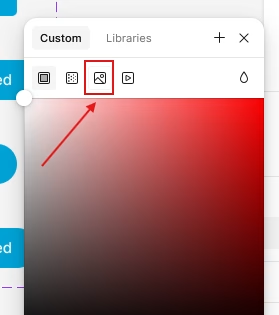
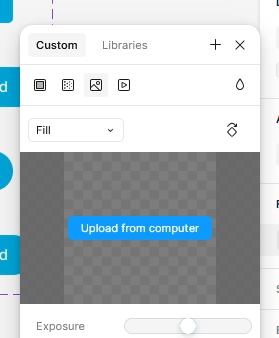
- Next, select Solid then Image from the color picker’s top-left corner.

- In the image editor hit Choose Image and pick an image from your local files.

Figma will import and fill your shape with your image