Do you want to learn about Figma from the ground up? You are in the right place.
Figma comes with a hundreds of features to assist you in creating fantastic websites. While every tool has its place in specific situations, just a few are absolutely necessary for getting the most out of Figma. Follow along as we walk you through the most important Figma features in clear step-by-step tutorials.
This tutorial is designed for absolute beginners and will teach you how to add dummy or lorem ipsum text in Figma.
So, without further ado, let’s get started.
Use dummy text for your design’s content
In publishing and graphic design, the lorem ipsum is a placeholder text. lorem ipsum It allows designers to plan where information will go without having to wait for it to be authored and approved.
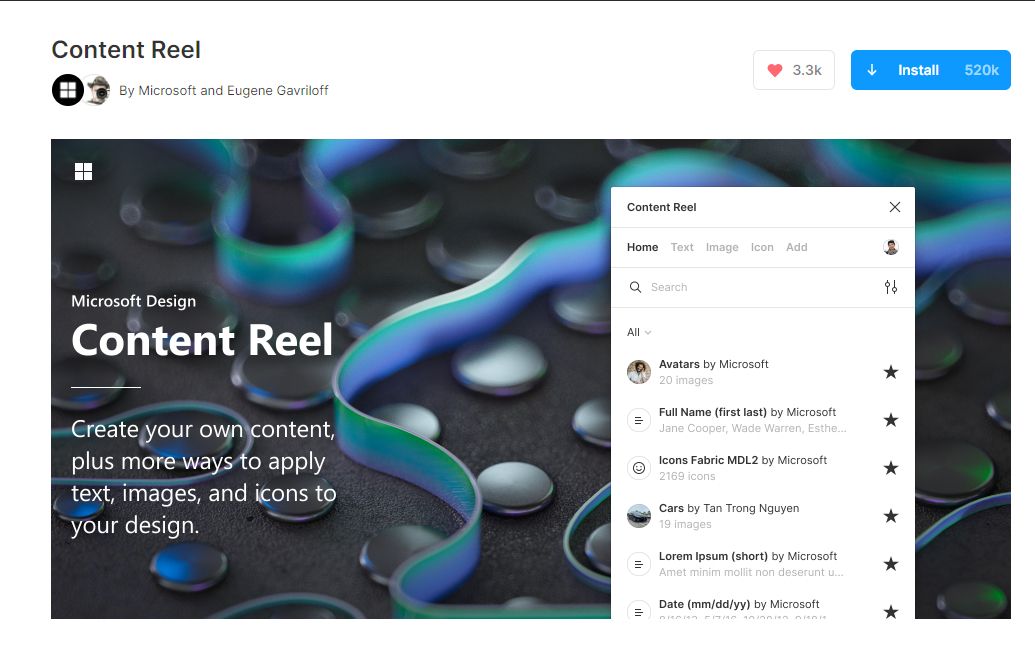
The most common way to use lorem ipsum text in your design’s content in Figma is with the Content Real plugin. You can use it to populate your text layers with lorem ipsum text.

Install Content Real
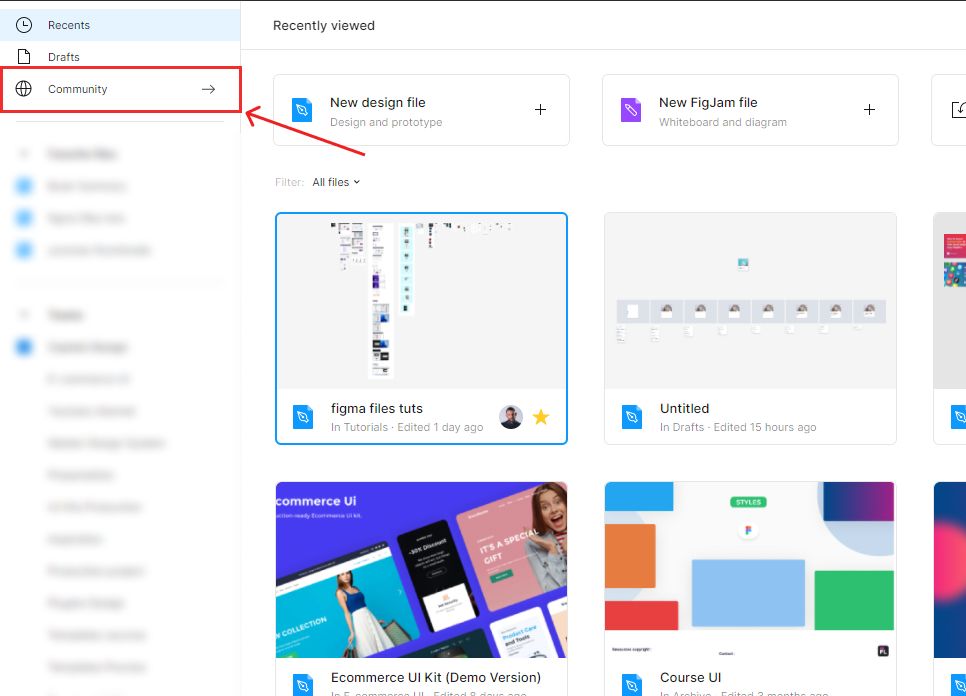
- Go to the sidebar in your Figma file browser and select Community.

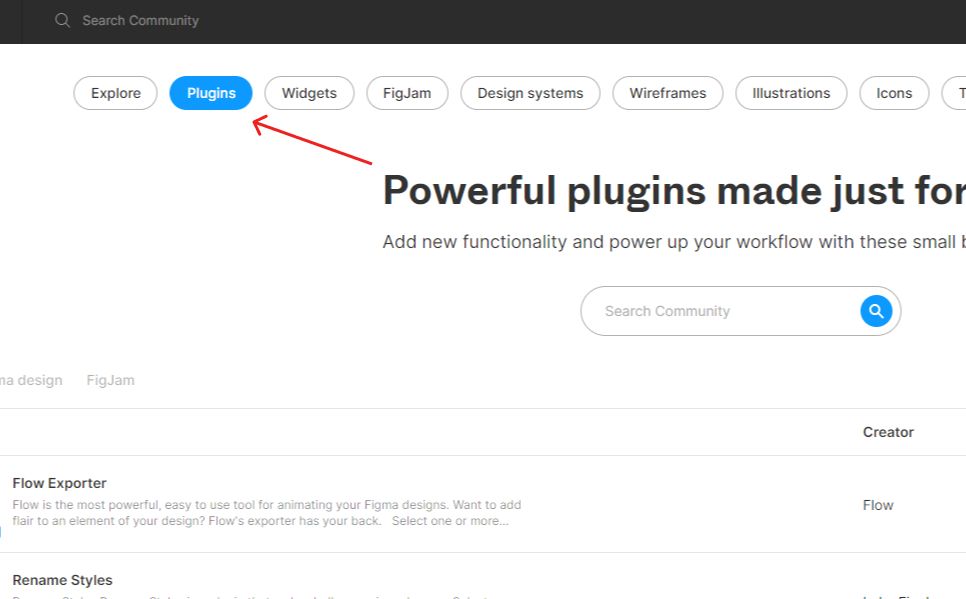
- Choose Plugins from the Community homepage menu.

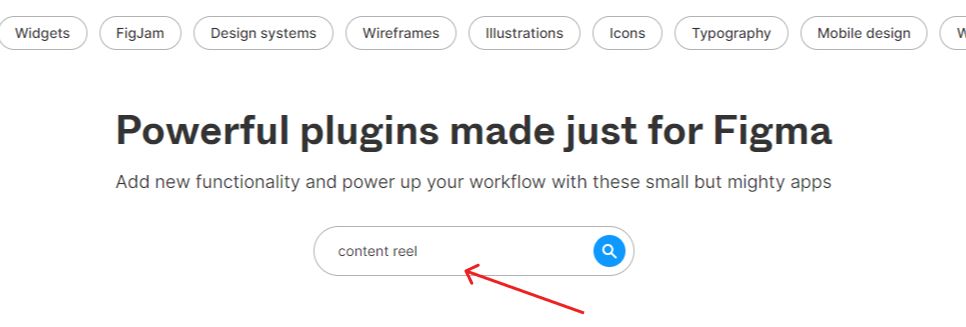
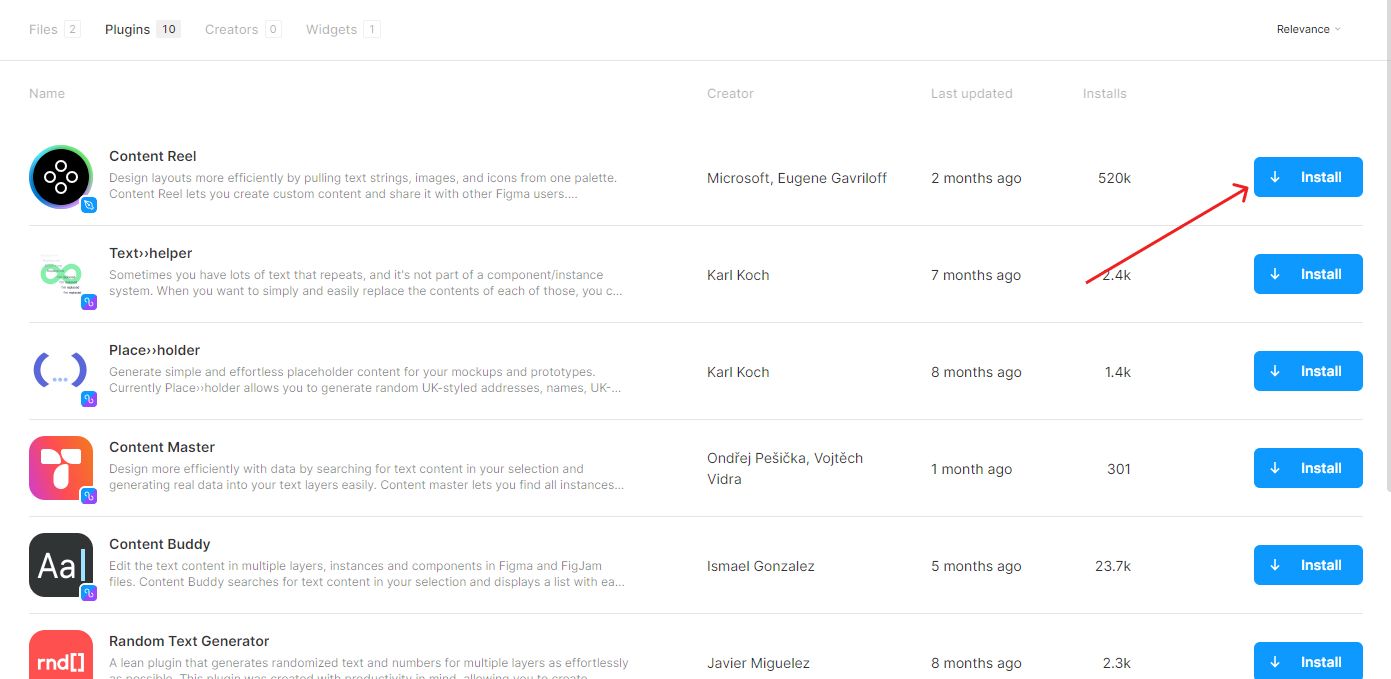
- Next, type in content reel in the plugins’ search bar and hit return or Enter.

- To install the plugin, hit the Install button in the right corner of the plugin row.

Using content reel’s lorem ipsum text
- Open a Figma file and add a new text layer or select one from the existing text layers.
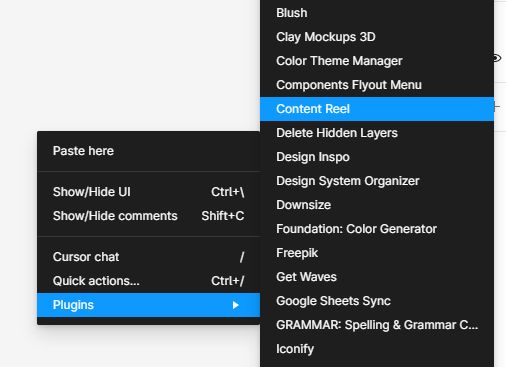
- Select a text layer and right-click to trigger the context menu.
- Go to plugins > Content Reel.

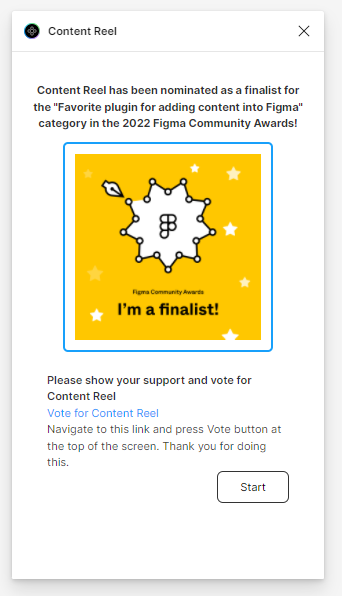
The plugin will open in a new window.

- Hit the Start button in the bottom right corner.
Note that the plugin’s window can be selected and repositioned anywhere on your canvas as desired.
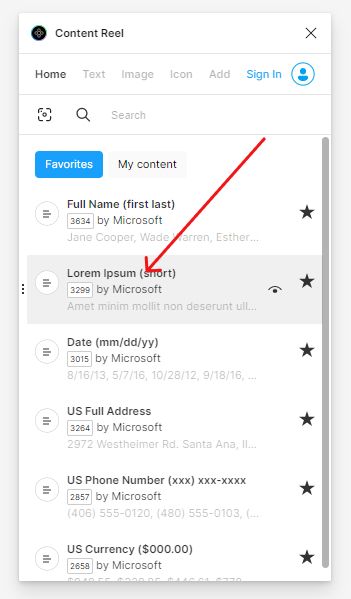
- On the plugin’s home page, choose Lorem Ipsum (short) to add lorem ipsum content to your text layer.

As you can see in this example, the plugin replaced my original content with lorem ipsum text.

Conclusion
Congratulations, you now know how to add lorem ipsum text in Figma! I hope you found this tutorial helpful; if so, you’ll appreciate our other Figma tutorials. If you want to continue your Figma learning experience, we’ve got you covered with everything from creating a new file to organizing your files to collaborating with your team.
Please share this tutorial with your friends who want to learn Figma; it would mean a lot to us. We’ll see you in the next Figma tutorials.





