Do you want to learn about Figma from the ground up? You are in the right place.
Figma comes with a hundreds of features to assist you in creating fantastic websites. While every tool has its place in specific situations, just a few are absolutely necessary for getting the most out of Figma. Follow along as we walk you through the most important Figma features in clear step-by-step tutorials.
This tutorial is designed for absolute beginners and will teach you how to align text to the edge of a frame in Figma.
So, without further ado, let’s get started.
Align text layers to the corners of the frame
Using the alignment tool in Figma, you can easily align a text layer or any other layer within a frame to its four corners.
For the sake of this tutorial, let’s start with a text layer that is centered.

Align Top-left
Here’s how to align a text layer with its container frame’s top-left corner.
- Select the text layer within the frame.
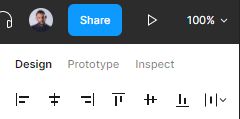
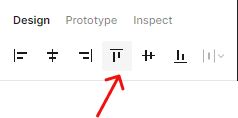
- Go to the top section of the right-hand sidebar.

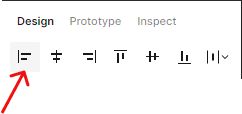
- Hit Align left icon to align your layer horizontally.

- Hit Align top icon to align your layer vertically.


Align bottom-left
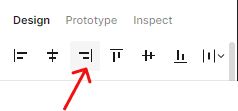
- Select Align left icon to align your layer horizontally.

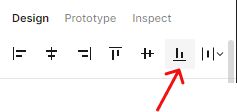
- Click Align bottom icon to align your layer vertically.


Align Top-right
- Select Align right icon to align your layer horizontally.

- Click Align top icon to align your layer vertically.


Align Bottom-right
- Select Align right icon to align your layer horizontally.

- Click Align bottom icon to align your layer vertically.


Conclusion
Congratulations, you now know how to align text to the edge of a frame in Figma! I hope you found this tutorial helpful; if so, you’ll appreciate our other Figma tutorials. If you want to continue your Figma learning experience, we’ve got you covered with everything from creating a new file to organizing your files to collaborating with your team.
Please share this tutorial with your friends who want to learn Figma; it would mean a lot to us. We’ll see you in the next Figma tutorials.