Do you want to learn about Figma from the ground up? You are in the right place.
Figma comes with a hundreds of features to assist you in creating fantastic websites. While every tool has its place in specific situations, just a few are absolutely necessary for getting the most out of Figma. Follow along as we walk you through the most important Figma features in clear step-by-step tutorials.
This tutorial is designed for absolute beginners and will teach you how to blur text in Figma.
So, without further ado, let’s get started.
How to blur a text layer
To apply a Blur effect to a text layer, follow these steps:
- First, select or create a new text layer.
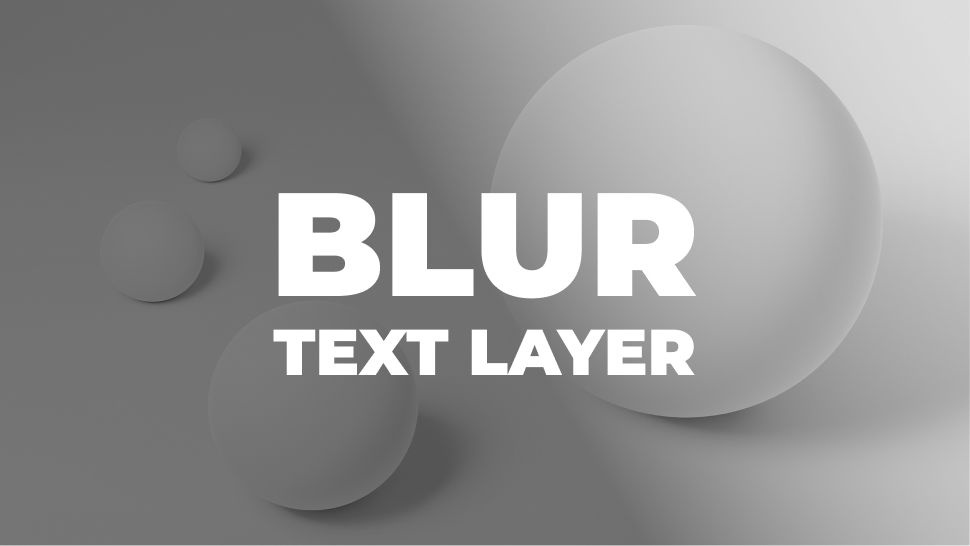
Here’s the text I made to demonstrate how blur effects work in Figma over a text layer.

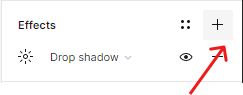
- Go to the Effects section in the right-hand sidebar and hit the + icon to add a new Effect.


Drop shadow is the effect that will be made by default, but don’t worry—you are on the right track to make a blur effect.
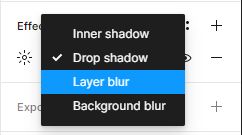
- Select the Drop shadow effect to open the Effects menu and select Layer blur.

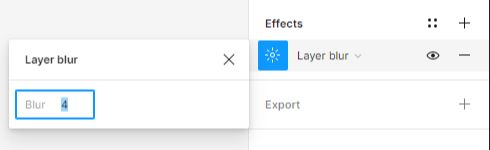
- To adjust the settings for layer blur, open the effect’s setting modal by clicking the effect icon, and then enter the value for your blur intensity.

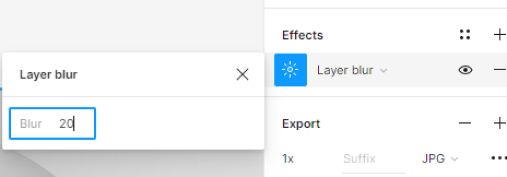
I’ll add a value of 20 to our example. The blur effect on the text layer becomes more intense as the value is increased.


Conclusion
Congratulations, you now know how to blur text in Figma! I hope you found this tutorial helpful; if so, you’ll appreciate our other Figma tutorials. If you want to continue your Figma learning experience, we’ve got you covered with everything from creating a new file to organizing your files to collaborating with your team.
Please share this tutorial with your friends who want to learn Figma; it would mean a lot to us. We’ll see you in the next Figma tutorials.





