Do you want to learn about Figma from the ground up? You are in the right place.
Figma comes with a hundreds of features to assist you in creating fantastic websites. While every tool has its place in specific situations, just a few are absolutely necessary for getting the most out of Figma. Follow along as we walk you through the most important Figma features in clear step-by-step tutorials.
This tutorial is designed for absolute beginners and will teach you how to copy text path in Figma.
So, without further ado, let’s get started.
Copy the text path
1 – Convert text layer to vector
- First, select the text layer.
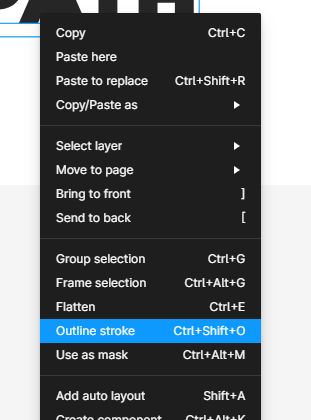
- Right click and select Outline stroke in the context menu or use the keyboard shortcut:
Mac: Shift Command O
Window: Shift Ctrl O

Once you select Outline stroke, Figma will convert your text layer to a vector shape.

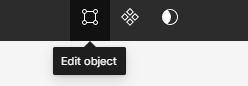
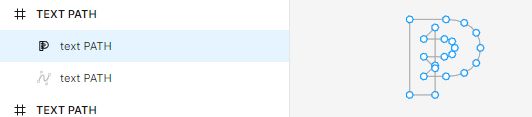
- Next, select the vector layer and head to the center toolbar and select the Edit object icon.


The text line will appear once you pick Edit object. You can adjust your character’s path, as well as copy and paste it into a new vector layer.
2 – Copy characters path
- Select a character.

- Hold CRTL or Command + C to copy the character path.
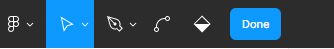
- Go back to the top bar and hit the Done button to exit the Edit object mode.

- Next, past the path with CRTL or Command + V.
For the duplicated character path, a new vector layer will be created.

3 – Edit Text Path
- You can select a character path and drag it from it’s base line.
- If you want to change the shape of a character, you can select a point in their path and tweak it.

Conclusion
Congratulations, you now know how to convert a text layer to vector and how to copy the text path! I hope you found this tutorial helpful; if so, you’ll appreciate our other Figma tutorials. If you want to continue your Figma learning experience, we’ve got you covered with everything from creating a new file to organizing your files to collaborating with your team.
Please share this tutorial with your friends who want to learn Figma; it would mean a lot to us. We’ll see you in the next Figma tutorials.