In this quick post, we’ll take you through how to create a simple component in Figma.
Watch Video Tutorial
Create a new component
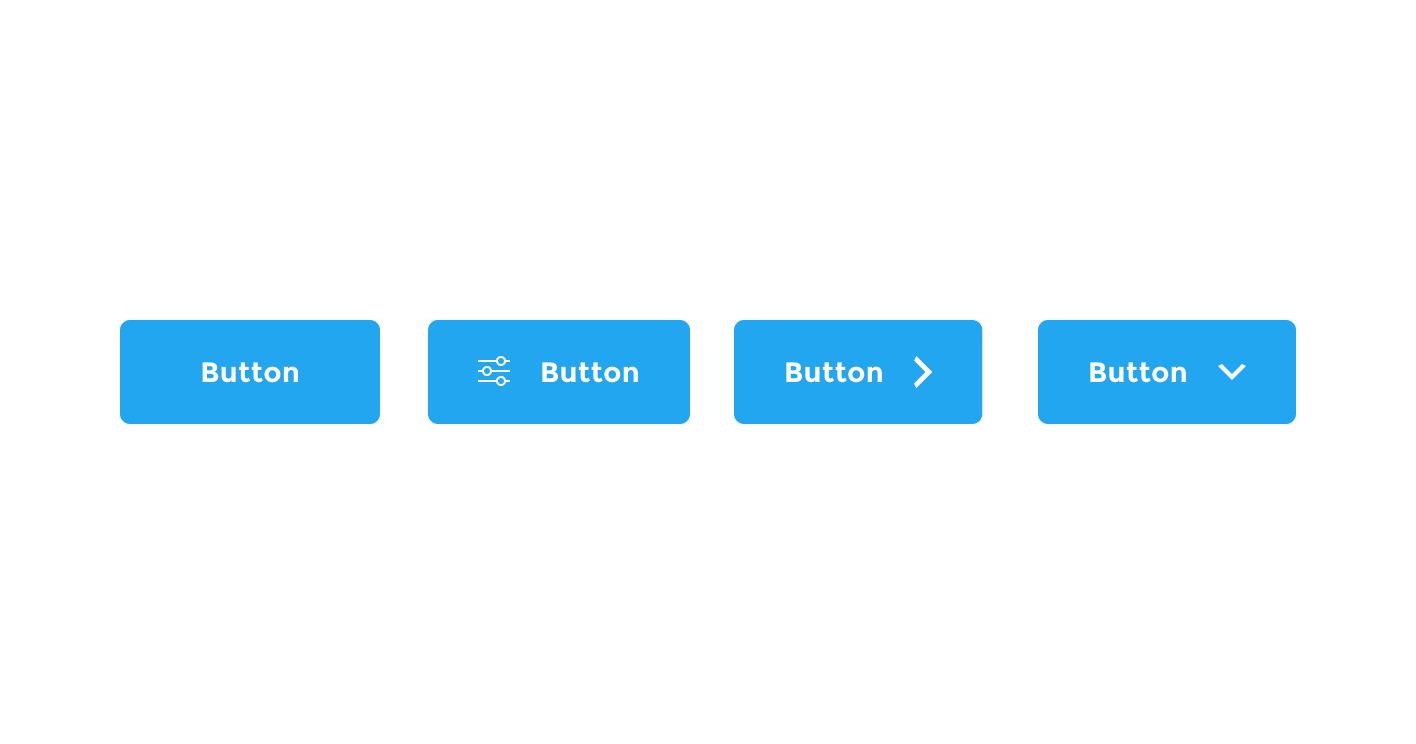
I’ve made a basic button for this tutorial, and I’ll show you how to convert it to a component.

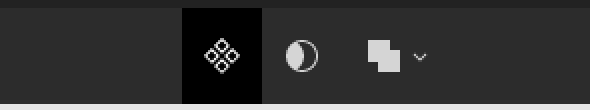
- First, let’s select the Button frame, and head to the center top-bar menu.
- Hit Create component icon to transform the button to component.

Figma Assets
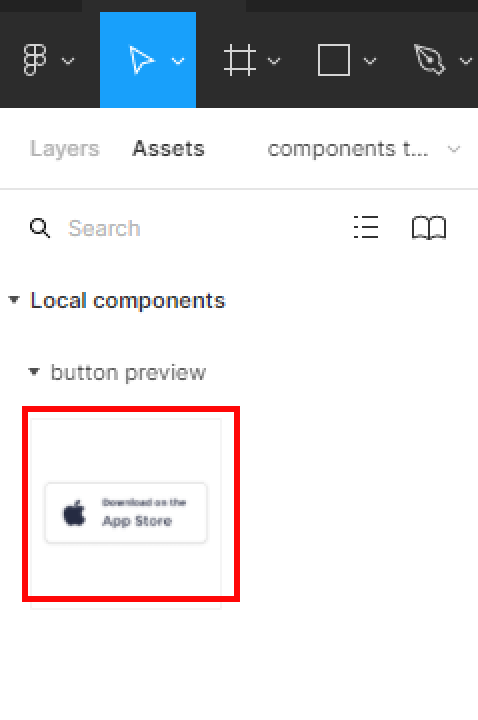
Once our button is added as a component, head to Assets tap in the the left-hand sidebar to access the component.

Remove a component from Assets
To remove a component from your assets, delete your component frame, and the component will be removed automatically from the assets library.
Create multiple components

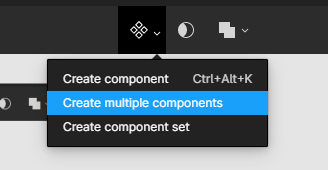
To create multiple components, just select all the buttons frames, then head to the top-bar menu and hit the arrow besides the Create component icon.
- In the drop-down menu, select Create multiple components.

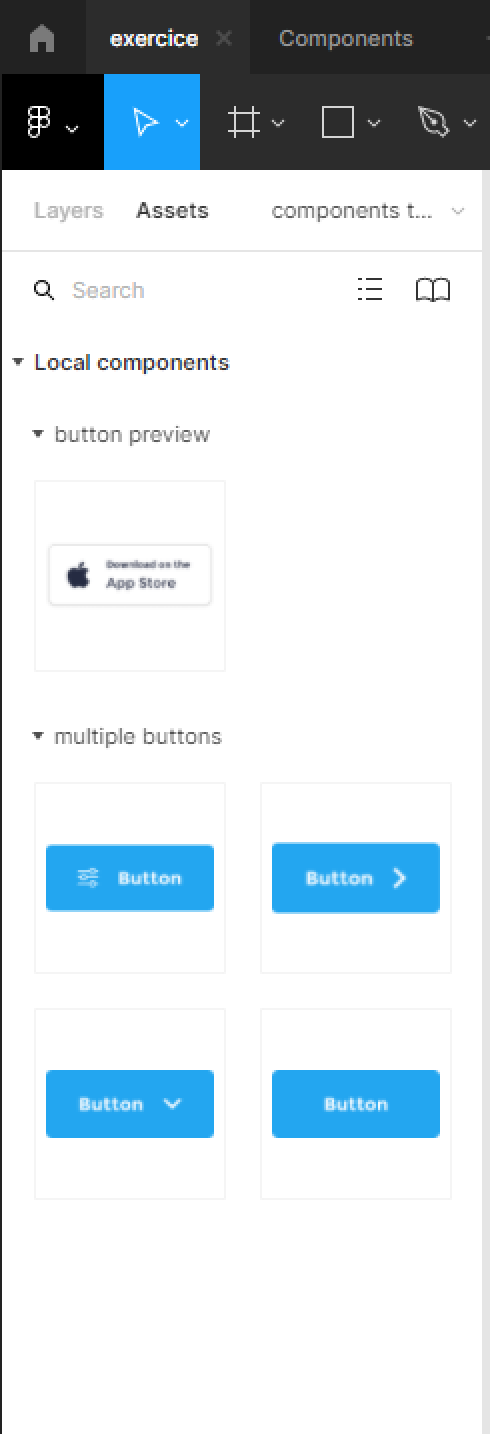
- Go to the Assets tab in the left-hand sidebar to preview your components.

That’s everything about creating a component in Figma. In the next posts we’ll cover more concerning Figma components.
Before you go
Feel free to visit our website captain-design.com where we are sharing generously, ready for commercial use Figma and HTML templates.
You’ll find three things to help you kickstart your next project’s design :