In this quick post, we’ll see how to create a component’s variants out of a series of buttons in Figma.
Watch Video Tutorial
Create Variants
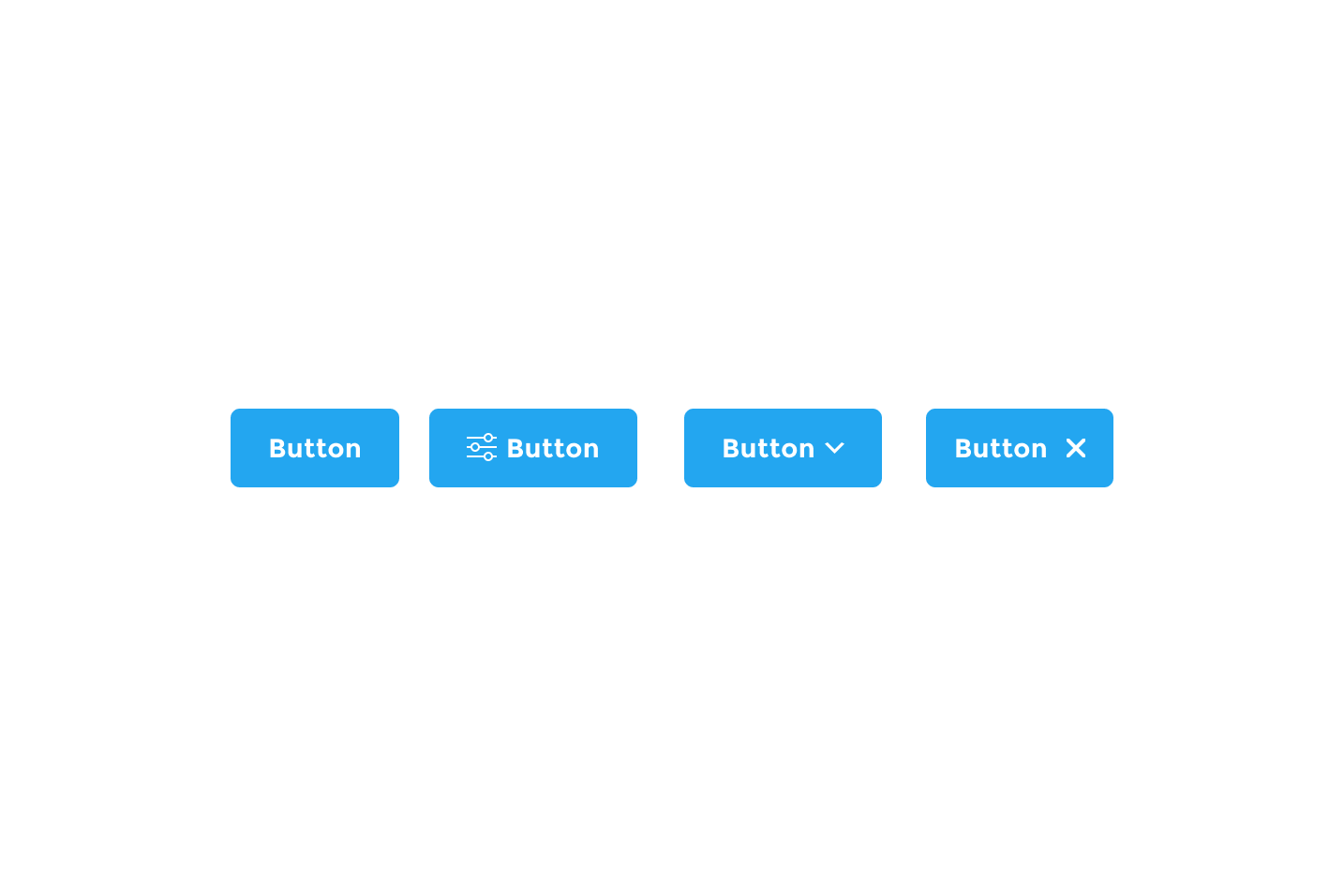
In this example, I’ll use a series of buttons that I’ve previously created.

- In order to transform this series of button, we’ll just select all our buttons.
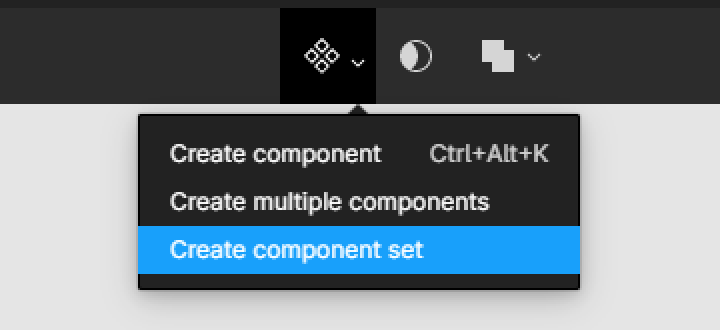
- Head to the top-bar menu and hit the arrow besides the Create component icon.
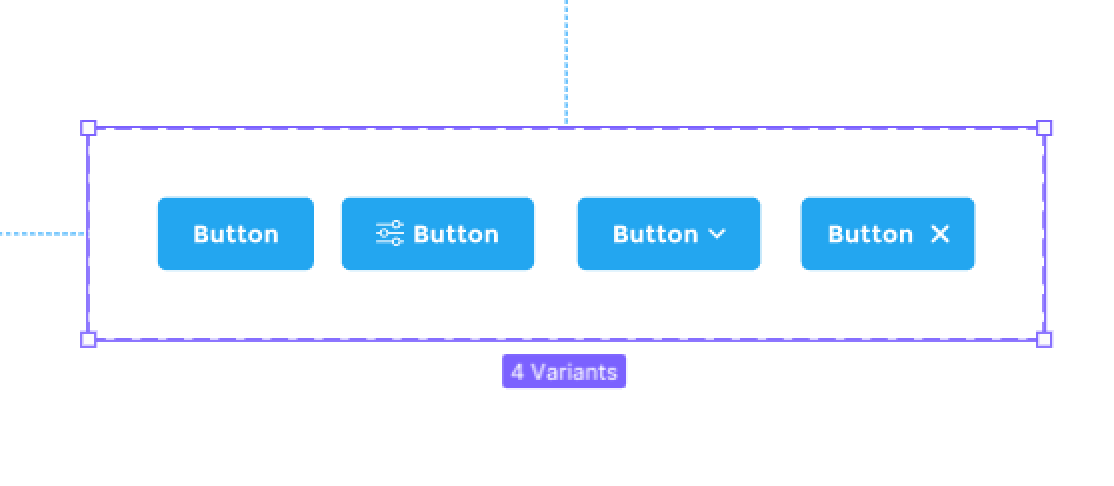
- In the drop-down menu, select Create components set

Add variants properties
To begin, we’ll add three variants properties to our button component: icons-button, dropdown-button, and close-button.
- First, select the Component set.

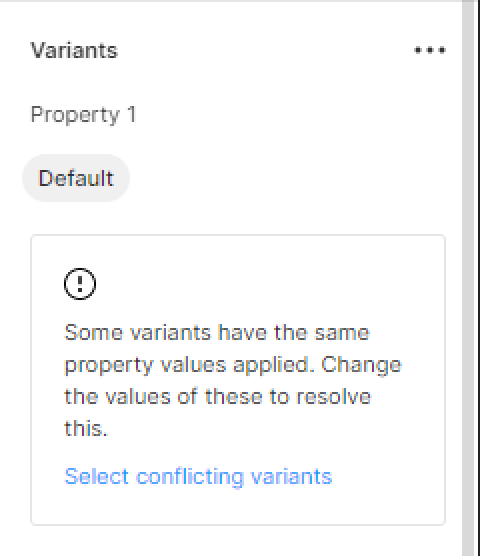
- Head to the Variants section in the right-hand sidebar.

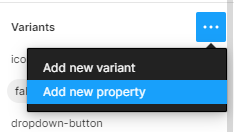
- Hit the three dots icon in the right corner of the Variants section, and select Add new property.

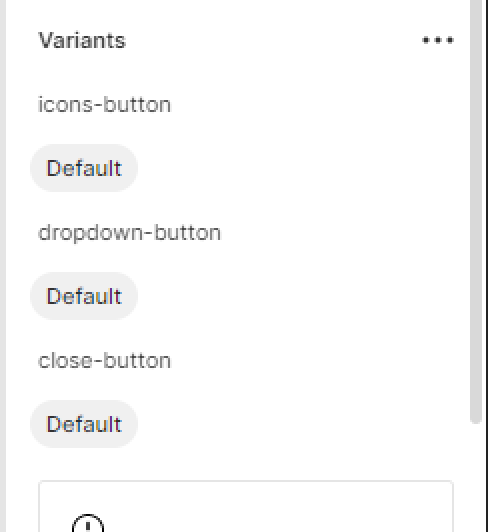
We’ll create three properties and rename them with the following names: icons-button, dropdown-button, and close-button.
To rename a property, just click on the property name and type your property name.
Here’s our Variants Properties :

Next, we’ll add our variants values. In our example, I would like to add Boolean values: True/False.
Add variants Values
- Let’s select our Component set and go back to the Variants section.
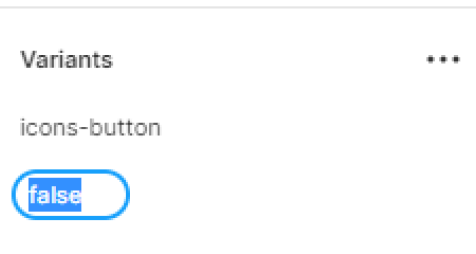
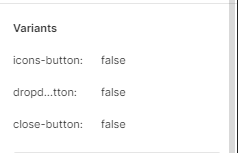
- Double-click on the first property value which is Default and rename it to False.

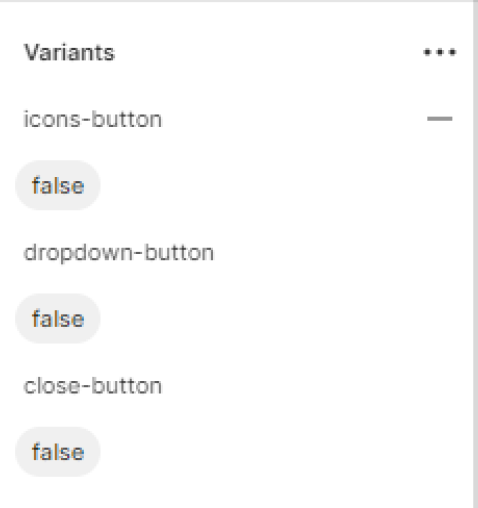
- You can repeat this process for all the other Properties values.

Apply Variants Properties
Next, we’ll apply the properties we’ve created to our Variants.
- We’ll select the first variant.

- Let’s go back to the Variants section.
- For our first variant, well keep it’s properties to default

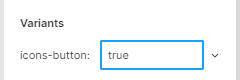
- We’ll move to our second component and change the first property icon-button to true.


We’ve changed our value icon-button to true because our variant has an icon.
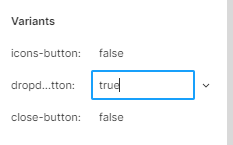
- Let’s select the third variant and change the second property dropdown-button to true.


Again, the reason we’ve changed the value dropdown-button to true is because our selected variant is a drop-down button**.**
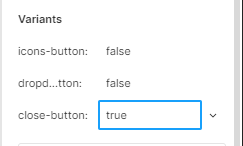
- Let’s select the last variant and change the third property close-button to true.


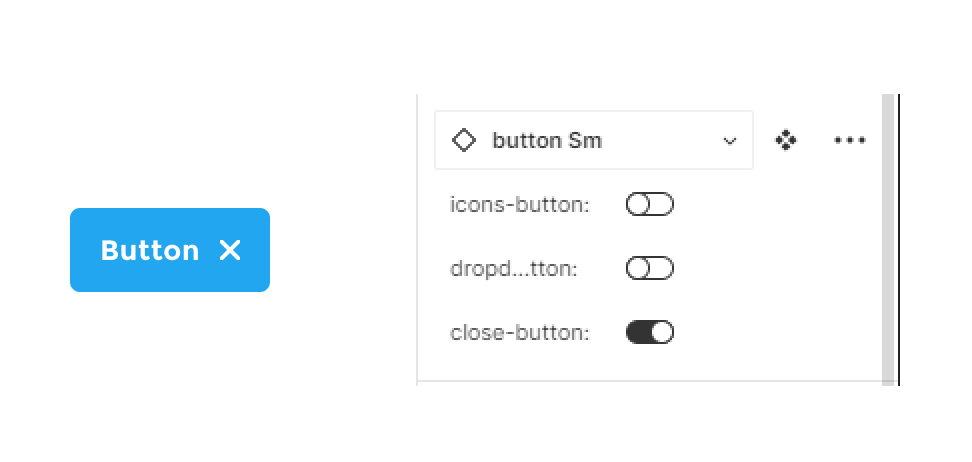
Now, head to Assets tap in the the left-hand sidebar to access our variant.

- Let’s drag and drop our component set from the Assets panel to our canvas.
- Go to the instance section in the right-hand sidebar.

To access a specific Variant, we can switch the properties nobs.
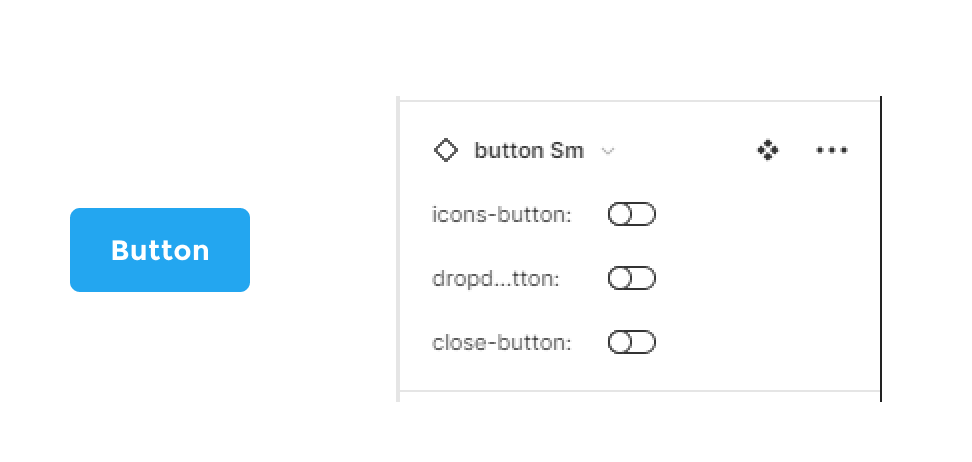
Variant one:

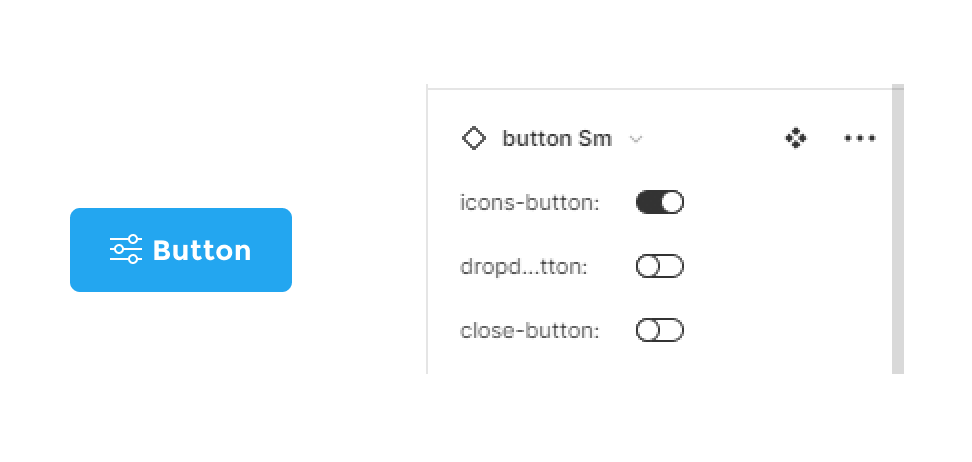
Variant two:

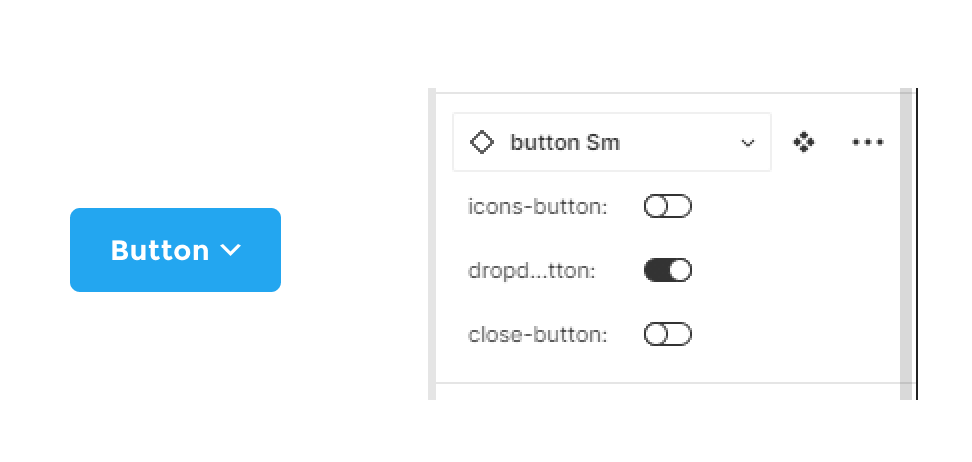
Variant three:

Variant four:

That’s everything about component’s variants in Figma. In the next posts we’ll cover more concerning Figma components.
Before you go
Feel free to visit our website captain-design.com where we are sharing generously, ready for commercial use Figma and HTML templates.
You’ll find three things to help you kickstart your next project’s design :





