When designing segmented buttons, check out our Mastering Interactive Buttons in Figma: Design Engaging UI Components guide for ideas on how to add interactive elements.
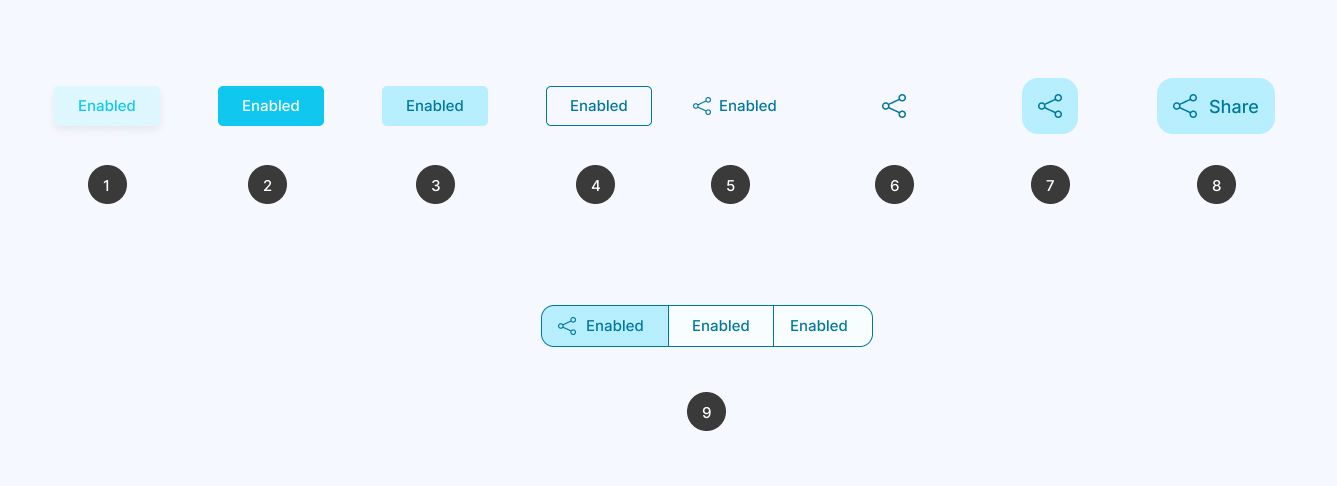
There are nine types of common buttons: elevated, filled, filled tonal, outlined, text, icon, FAB, Extended FAB, and Segmented.

In this tutorial, we’ll show you how to use Figma to design a Segmented buttons in all of their different states and types.
1 – How to design segmented buttons
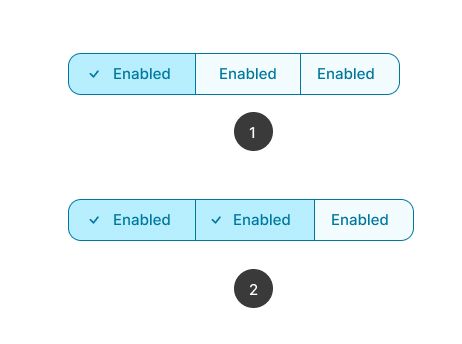
There are two types of segmented buttons: single-select and multi-select.
Single-select segmented buttons are used to choose just one option, switch between views, or sort elements.
Segmented multi-select buttons are used to choose more than one option from a group of options or filter elements.

Create the main container of the segmented buttons
- Pick the frame tool or use the keyboard shortcut F.
- Click and drag to draw a rectangular frame.
- Go to the Frame section in the right-hand sidebar and make the following changes: W 330, H 40, and corner radius 12.

- In the Fill section remove the fill color using the – icon.

- Move to the Stroke section under Fill and add a new stroke with add the color “00779C”, under the stroke color choose Outside.


1 – Create the first button’s frame inside the main container
- Pick the frame tool or use the keyboard shortcut F.
- Click and drag inside the main frame and draw a rectangular frame.
- Go to the Frame section in the right-hand sidebar and make the following changes: W 100, H 40, and
Next, we want to give the top-left and bottom-left corners a radius.
- Click on the radius icon in the bottom right corner of the frame section and add these numbers: 12, 0, 0, 12.


Create our button’s text
- Pick the text tool in the toolbar or use the shortcut T.
- Click on the center spot of the button’s frame and type “Enabled“.
- Go to the text section in the right-hand sidebar and change the font size to 15.
- Click on Text align center to center the text.
- In the Fill section, change the text color to “00779C“.
- Go to the alignment section and click on Align horizontal centers to center the text horizontally.
- Then, click on Align vertical centers to align the text layer vertically.

2 – Create the second button
- Select the first button.
- Right click and select Copy or use the keyboard shortcut command or Ctrl + C.
- Right click on a blank spot next to the first button and hit Past here.

- Change the corner radius to: 0,0,0,0.

- Then, move to the stroke section and add a new stroke.
- Change the stroke color to “00779C”.
- Next, select the border icon in the bottom right corner of the stroke section and choose Custom in the menu.
- Next, change the top border to 0, and the bottom border to 0.

3 – Create the third button
- Select the first button.
- Right click and select Copy or use the keyboard shortcut command or Ctrl + C.
- Right click on a blank spot next to the middle button and hit Past here.

- Change the corner radius to: 0,12,12,0.

4 – Transform the button frame to Auto layout
- Select the main buttons frame and go to the Auto layout section.
- Hit the plus icon in the right corner to add an auto layout.

- Next, select each button frame and also transform it to auto layout.

5 – Add an icon to the first button.
- To add an icon to our first button, we’ll use the Iconify plugin.
- Select the Resources button in the toolbar and hit Plugins.
- Type “Iconify” in the search field.
- Hit Run next to the plugin name to trigger the Iconify plugin.
- You can look for any icon you want by using the search field in the plugin window. Let’s look for the “check” icon for our example.
- Select the icon among the verities of icons proposed by the plugin.
- To import the icon, just hit the Import Icon Button.
- Move the icon to the left side of the duplicated button frame.
- Select the icon frame and change it’s size to W18 and H18.
- Go to the layers panel and select the vector layers of the icon.
- Move to the Fill section in the right-hand sidebar add change the default Fill code to “00779C”

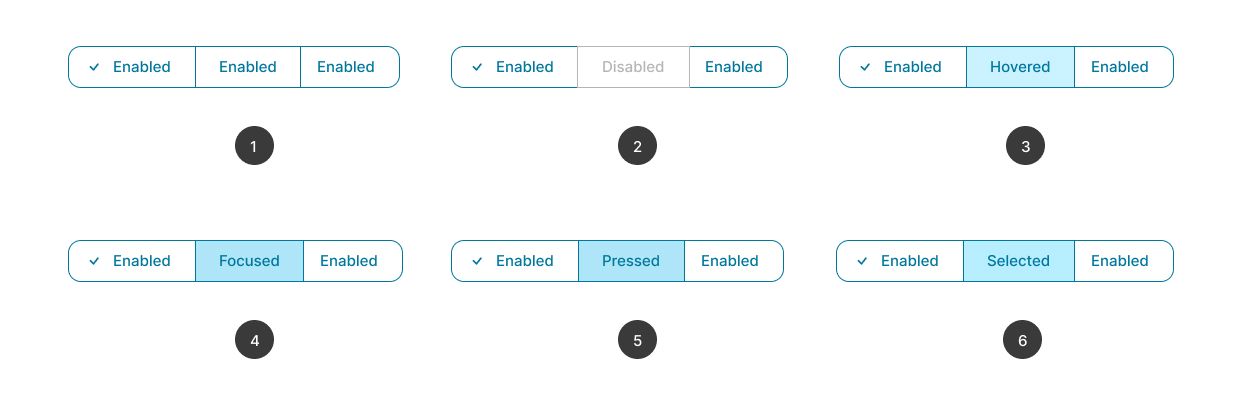
2 – How to design Segmented buttons states
States are visual representations used to communicate the status of a component or interactive element.
Segmented button states: 1. Enabled 2. Disabled 3. Hovered 4. Focused 5. Pressed 6.Selected

1- Segmented button disabled state
- First, select the main buttons’ frame.
- Right click and select Copy or use the keyboard shortcut command or Ctrl + C.
- Right click in a blank spot beside the variants and hit Past here.
- After duplicating the buttons, select the button in the middle.
- Go to the Stroke section and change the color code to “E8E8E8“.
- Next, go to the Selection colors section and change the text color to “B5B5B5“.
- Now, select the main buttons’ frame and move to the layers panel then rename the duplicated state to “Disabled“.
- Last, select and change the middle button’s text from “Enabled” to “Disabled”.
Here’s the final result of the disabled state.

2- Segmented button hovered state
- Let’s select the default state of the main buttons’ frame.
- Right click and hit Copy.
- Right click under the disabled state and select Past here to duplicate.
- After duplicating the buttons, select the button in the middle.
- Go to the Fill section and add a new fill color with the code “CAF2FF”.
- Also, change the Stroke color to “00779C”.
- Now, select the main buttons’ frame and go to the layers panel and rename the duplicated variants to “Hovered“
- Last, select and change the middle button’s text from “Enabled” to “Hovered”.
Here’s the final result of our hovered state.

3- Segmented button Focused state
- First, select the hovered state buttons, just like we did with the other states.
- Right click and select Copy or use the keyboard shortcut command or Ctrl + C.
- Right click in a blank spot under the hovered state and hit Past here.
- Go to the Fill section and change the Fill to “AEE6F8“.
- Now, select the main buttons’ frame and move to the layers panel and rename the duplicated state to “Focused”.
- Last, select and change the middle button’s text to “Focused”.

4 – Segmented button Pressed state
- Select the Focused state buttons.
- Right click and select Copy.
- Right click again under the Focused state and select Paste here.
- Now, rename the main frame of the duplicated state to “Pressed”.
- Next, select and change the middle button text to “Pressed”.

5 – Segmented button selected state
Last but not least, we need to make our selected states.
- Select the Pressed state buttons.
- Right click and select Copy.
- Right click again under the Pressed state and select Paste here.
- Go to the Fill section and change the Fill to “B7EEFF“.
- Now, select the main frame and rename it to “Selected “.
- Next, select and change the middle button’s text to “Selected”.
And here is a view of all the states.

4 – Add the segmented buttons to Figma Components
In this part, we’ll give our variants some Figma magic. We’ll combine all of our states into a single component. This will let us access all of our buttons’ states from a single component.
- First, let’s select all our buttons.
Create component set
- Go to the center top bar and hit the arrow beside the component button.
- Click on Create component set.
- Move to the Properties section and double click on Property 1.
- Rename the Property 1 to “States“.

- Now, select the default buttons’ state.

- Move to the Current variant section in the right-hand sidebar and type “Default” beside States.
With this, we have given our default variants the property Default.

- Next, select the disabled state.

- Go to the Current variant and Type “Disabled” exactly like we did with the default state.

- Go back once more to your buttons and select the Hovered state.

- In the Current variant section Type “Hovered”.

- Now, select the focused state.

- And type in Focused to the Current variant States.

- Next, Select the Pressed state.

- And type “Pressed” in the Current variant States.

- Last, Select the Selected state.

- And type “Selected” in the Current variant States.

- Now, go to the Assets tab in the layers panel and drag and drop our button component to the canvas.
- In the right-hand sidebar, under “Component,” you should have the same settings as in the screenshot.
- Use the properties panel to switch between different variants’ stats and styles.
If you want to see a variant’s states, just click the arrow next to “Default value” next to States, and a menu will pop up with all the states.

5 – Create segmented buttons interactive components
In this last part, we’ll use Figma’s prototyping features to make the states of our components interactive.
- First, select the top left variant.
- Go to the top menu of the right-hand sidebar and select Prototype.

Create a link between variants.
When you move your mouse over the frame of the variant, a small circle shows up on the right side of the button. Click on that circle and drag it straight to the Hovered state version. This will link the two different variants.

- On the right side of your canvas, you’ll see a menu. Choose While hovering.

- Then, at the bottom of the prototyping settings panel. Select the animation setting menu and choose Smart animate.

- Set the animation speed to “100“.

- Next, select the hovered state button and draw a link to the Focused state.

- In the menu select While pressing.

- Again, select the Focused state and draw a link to Pressed state.

- This time choose On click in the Interaction menu.

- And last, select and draw a link between the Pressed state and the Selected state.

- Choose On click in the interaction menu.
Interactive component in action
Now to see the button interactive component in action:
- Let’s pick the frame tool or use the shortcut F.
- Create a frame on your canvas.
- Go to the Assets section and drag and drop the button component to the center of the frame.
- Next, go to the top right corner of the editor and hit the play button.

- Figma will open the prototyping player in a new angle. Hover or press or click on the button to see the button’s states changing.

Conclusion
You now know how to design a full-featured, dynamic segmented buttons that you can use in your design files and share with your team.
I hope you found this tutorial helpful; if so, you’ll appreciate our other Figma tutorials.

If you want to continue your Figma learning experience, we’ve got you covered with everything from creating a new file to organizing your files to collaborating with your team.
Please share this tutorial with your friends who want to learn Figma; it would mean a lot to us. We’ll see you in the next Figma tutorials.