If you’re designing text buttons, consider exploring our article on Mastering Interactive Buttons in Figma: Design Engaging UI Components for insights on how to make them interactive.
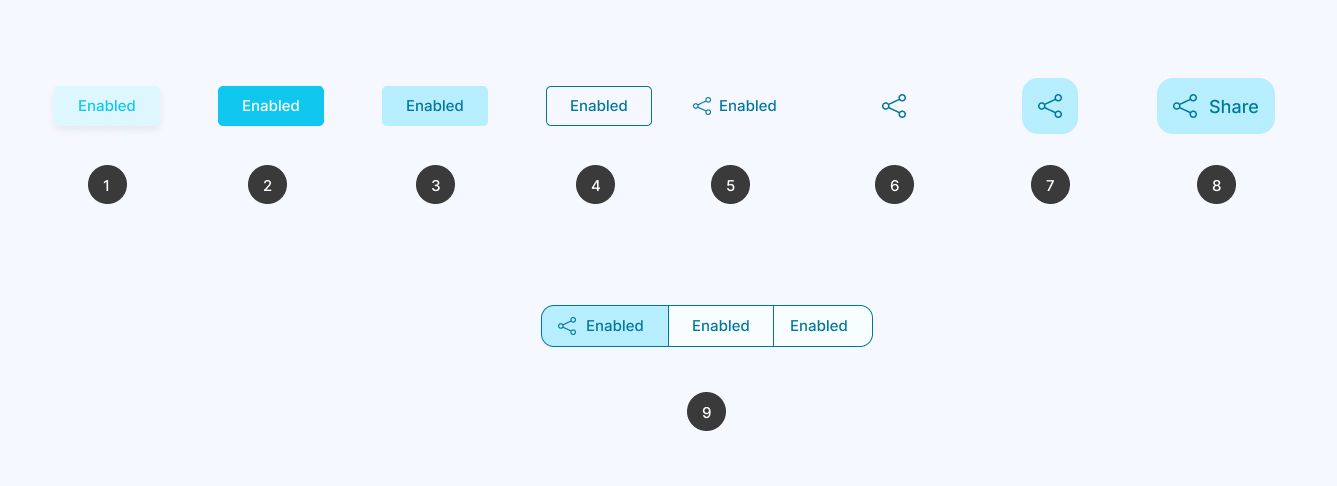
There are nine types of common buttons: elevated, filled, filled tonal, outlined, text, icon, FAB, Extended FAB, and Segmented.

In this tutorial, we’ll show you how to use Figma to design a text button in all of its different states and types.
1 – How to design a Text button
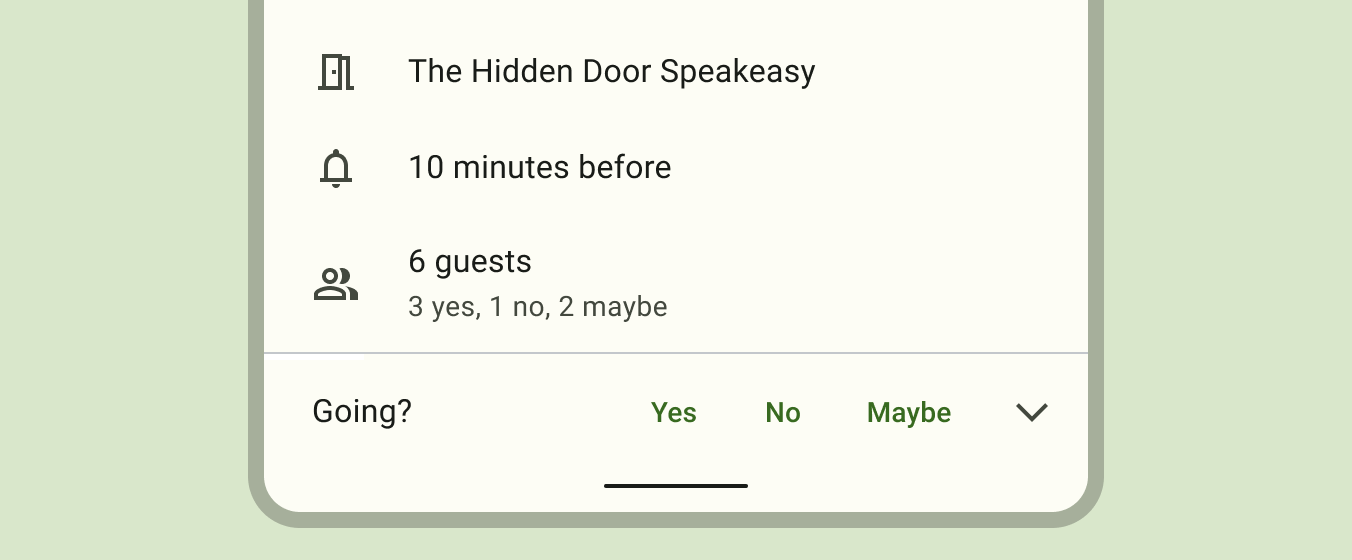
Text buttons are used for actions that aren’t as important, especially when there are more than one choice.
Text buttons can go on a number of different backgrounds. Its container can’t be seen until the button is clicked.

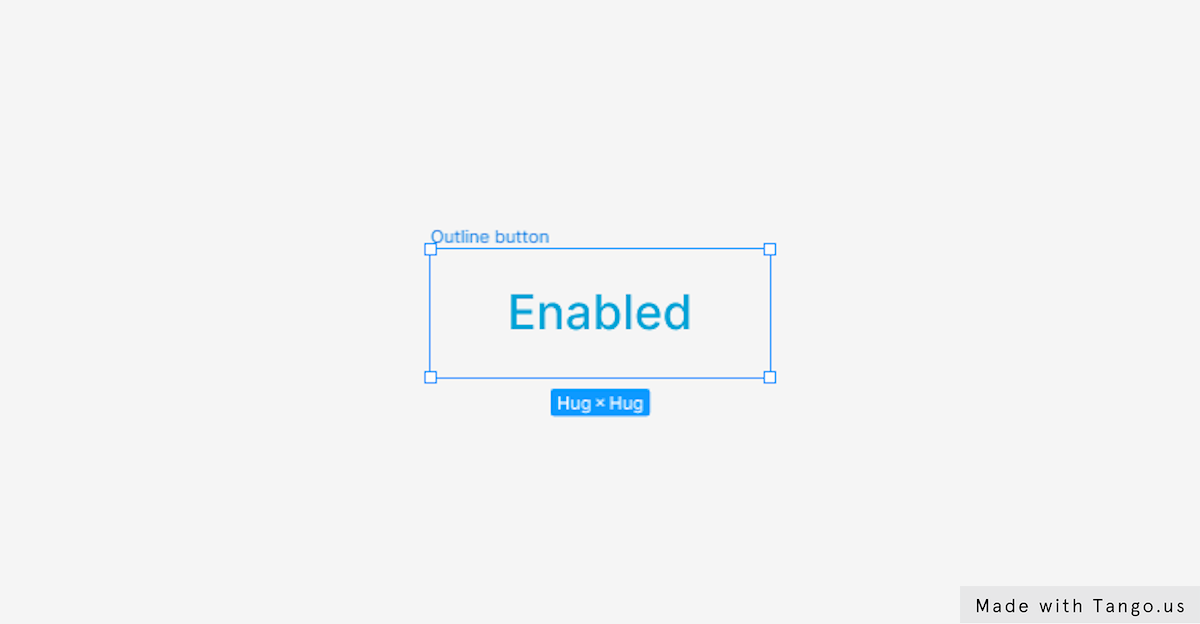
Create the button frame
- Pick the frame tool or use the keyboard shortcut F.
- Click and drag to draw a rectangular frame.
- Go to the Frame section in the right-hand sidebar and make the following changes: W 110, H 40, and corner radius 5.
Create our button’s text
- Pick the text tool in the toolbar or use the shortcut T.
- Click on the center spot of the button’s frame and type “Enabled“.
- Go to the text section in the right-hand sidebar and change the font size to 15.
- Click on Text align center to center the text.
- In the Fill section, change the text color to “00A3D7“
- Go to the alignment section and click on Align horizontal centers to center the text horizontally.
- Then, click on Align vertical centers to align the text layer vertically.
Transform the button frame to Auto layout
- Select the button frame and go to the Auto layout section.
- Hit the plus icon in the right corner to add an auto layout.
- Change the horizontal padding value to “24”.
- Also change the vertical padding to “11”.
Remove the background color
- Last, select the button frame and go to the Fill section and remove the fill color using the – icon.
Here’s what our text button should look like when it’s done.

2 – How to design Text button Variants
As you create components and build out your design system, you’ll find the need for components that are similar to each other, with only slight differences. For example: you might have multiple components for buttons, with separate components for various states and sizes, as well as light and dark modes. https://help.figma.com/hc/en-us/articles/360056440594-Create-and-use-variants
Text button variants: 1. Default, 2. Default with leading icon.

Create a Text button with leading icon
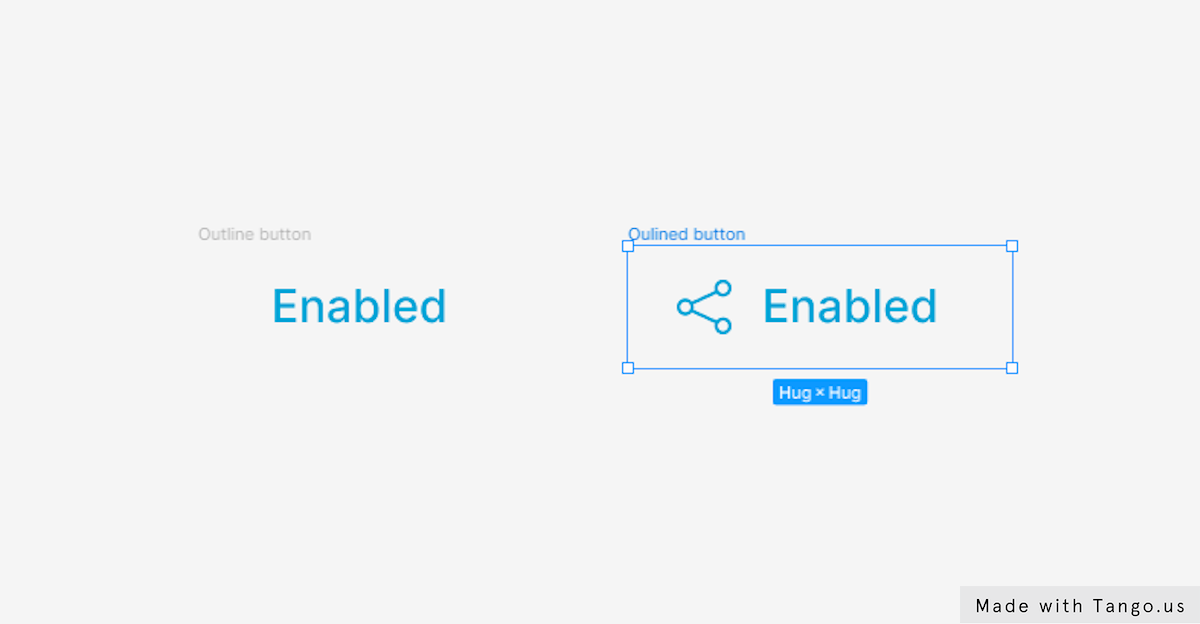
In this part, we’ll create a text button variant with a leading icon. It will be a text button with an icon to the left of it.
- First, let’s select our button.
- Right click and select Copy or use the keyboard shortcut command or Ctrl + C.
- Right click on a blank spot next to the button and hit Past here.

Add an icon to the duplicated button.
- To add an icon to our variant, we’ll use the Iconify plugin.
- Select the Resources button in the toolbar and hit Plugins.
- Type “Iconify” in the search field.
- Hit Run next to the plugin name to trigger the Iconify plugin.
- You can look for any icon you want by using the search field in the plugin window. Let’s look for the “add” icon for our example.
- Select the icon among the verities of icons proposed by the plugin.
- To import the icon, just hit the Import Icon Button.
- Move the icon to the left side of the duplicated button frame.
- Select the icon frame and change it’s size to W18 and H18.
- Go to the layers panel and select the vector layers of the icon.
- Move to the Fill section in the right-hand sidebar add change the default Fill code to “00A3D7“.
Auto layout settings
- Select the button frame.
- Go to the Auto layout section and select the square icon in the bottom right corner.
- Change the Left padding to “16”.

3 – How to design text button states
States are visual representations used to communicate the status of a component or interactive element.
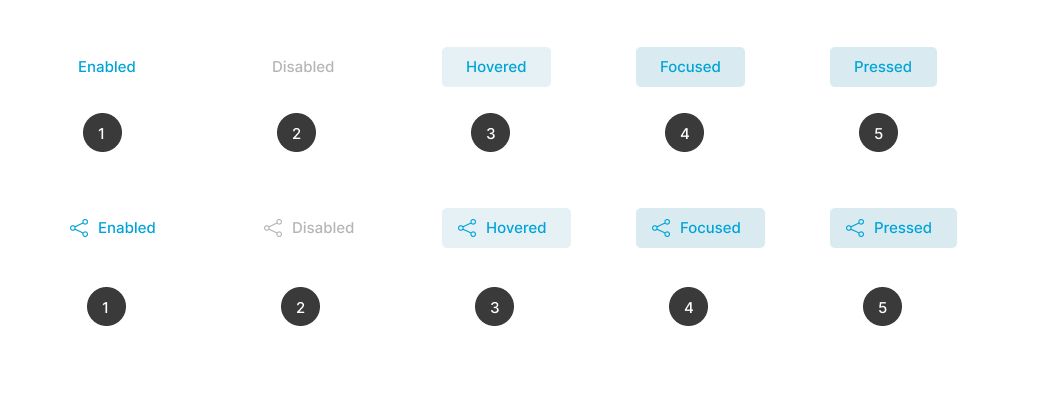
Text button states: 1. Enabled, 2. Disabled, 3. Hovered, 4. Focused, 5. Pressed.

1- Text button disabled state
- First, select the two button variants.
- Right click and select Copy or use the keyboard shortcut command or Ctrl + C.
- Right click in a blank spot beside the variants and hit Past here.
- Next, go to the Selection colors section and change the text color to “B5B5B5“.
- Now, move to the layers panel and rename the duplicated variants to “Disabled Button“.
- Last, select and change the button text from “Enabled” to “Disabled”.
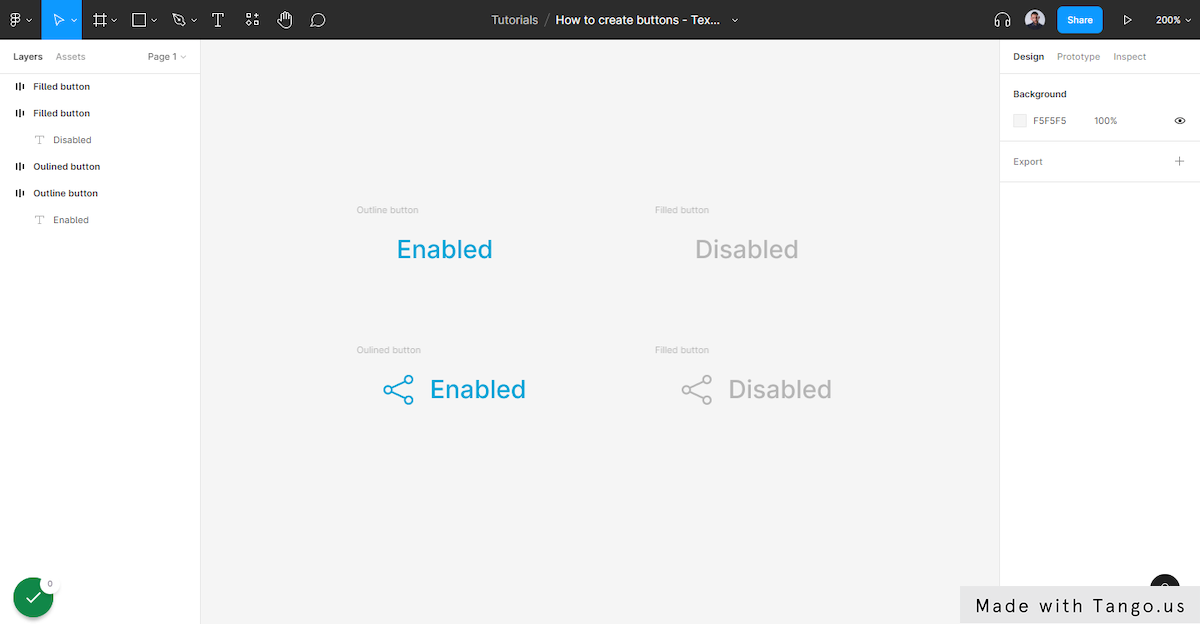
Here’s the final result of the disabled state of the variants.

2- Text button hovered state
- Let’s select the two default button variants.
- Right click and hit Copy.
- Right click next to the disabled variants and select Past here to duplicate.
- Go to the Fill section and add a new fill color with the code “00779C” and change the opacity to “10%”.
- Now, go to the layers panel and rename the duplicated variants to “Hovered Button“
- Last, select and change the button text from “Enabled” to “Hovered”.
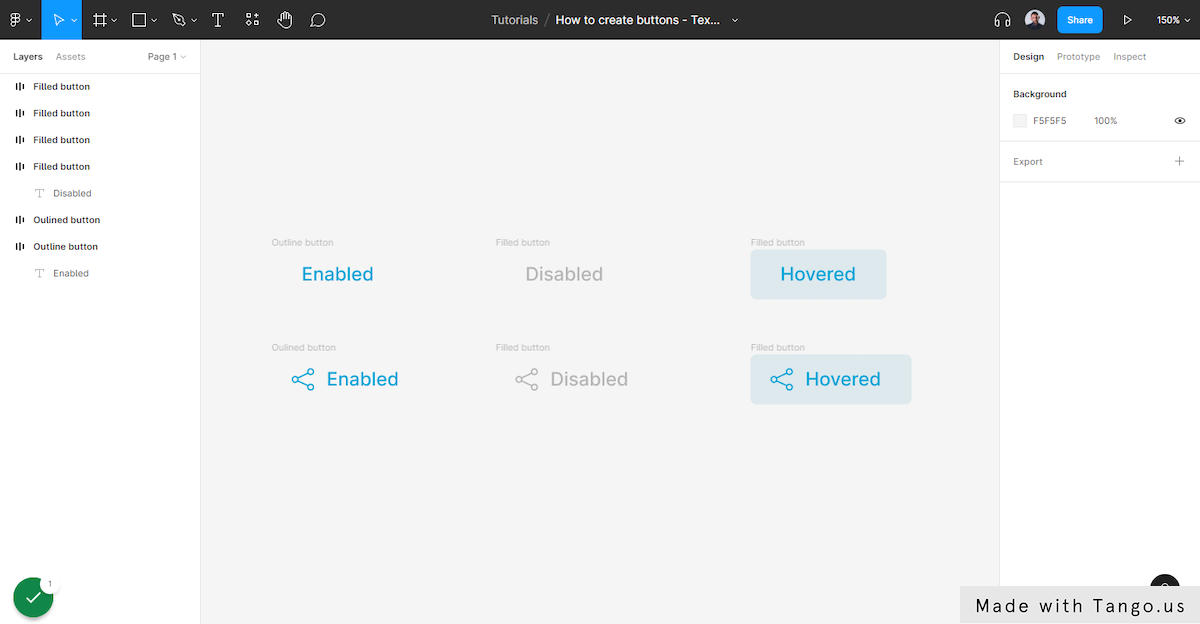
Here’s the final result of our hovered state.

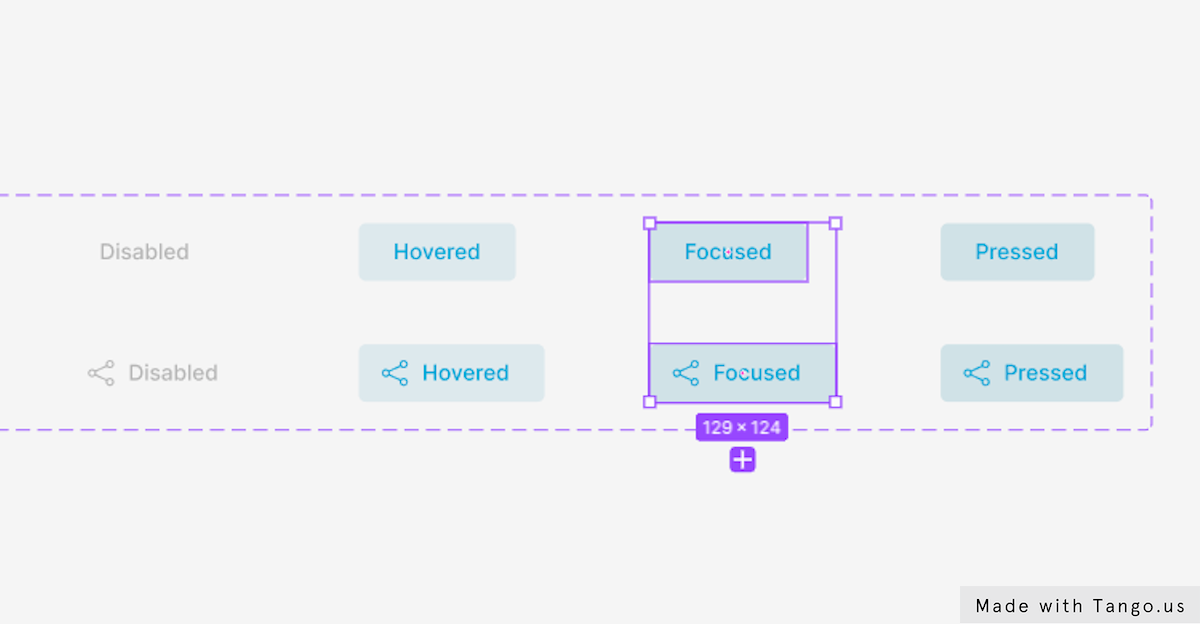
3- Text button Focused state
- First, select the two hovered state buttons, just like we did with the other states.
- Right click and select Copy or use the keyboard shortcut command or Ctrl + C.
- Right click in a blank spot next to the hovered variants and hit Past here.
- Go to the Fill section and change the Fill opacity to “15%”.
- After changing the color, go to the Effects section and remove the drop shadow effect using the – icon.
- Now, move to the layers panel and rename the duplicated variants to “Focused Button”.
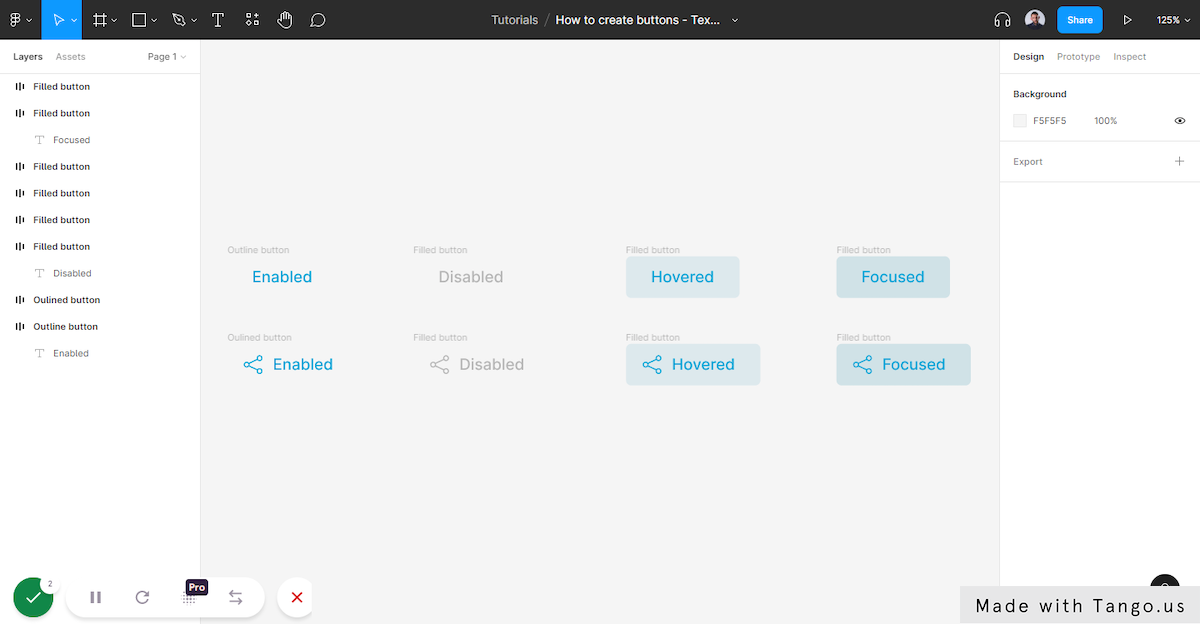
- Last, select and change the button text to “Focused”.

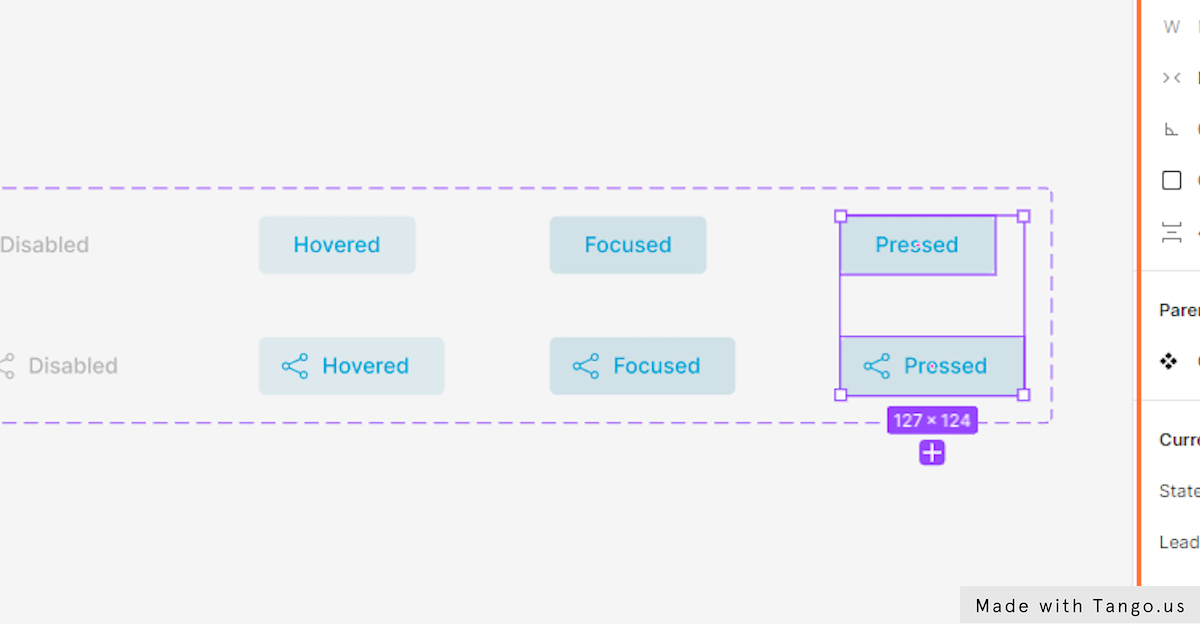
4- Text button Pressed state
Last but not least, we need to make our selected states. This time, we’ll keep the settings the same as for the focused state.
- Select the Focused state buttons.
- Right click and select Copy.
- Right click again next to the Focused state variants and select Paste here.
- Now, rename the duplicated variants to “Pressed Button”.
- Next, select and change the buttons’ text to “Pressed”.
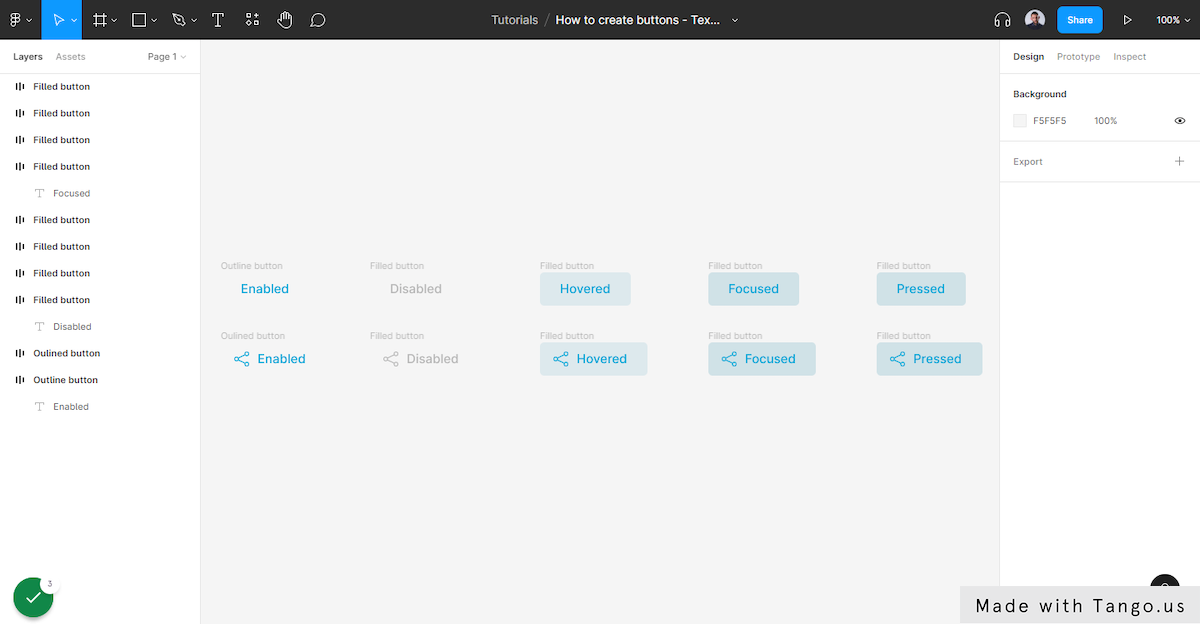
And here is a view of all the states of our variants.

4 – Add the Text Buttons frames to Figma Components
In this part, we’ll give our variants some Figma magic. We’ll combine all of our buttons into a single component. This will let us access all of our buttons’ states and options from a single component.
- First, let’s select all our buttons.
Create component set.
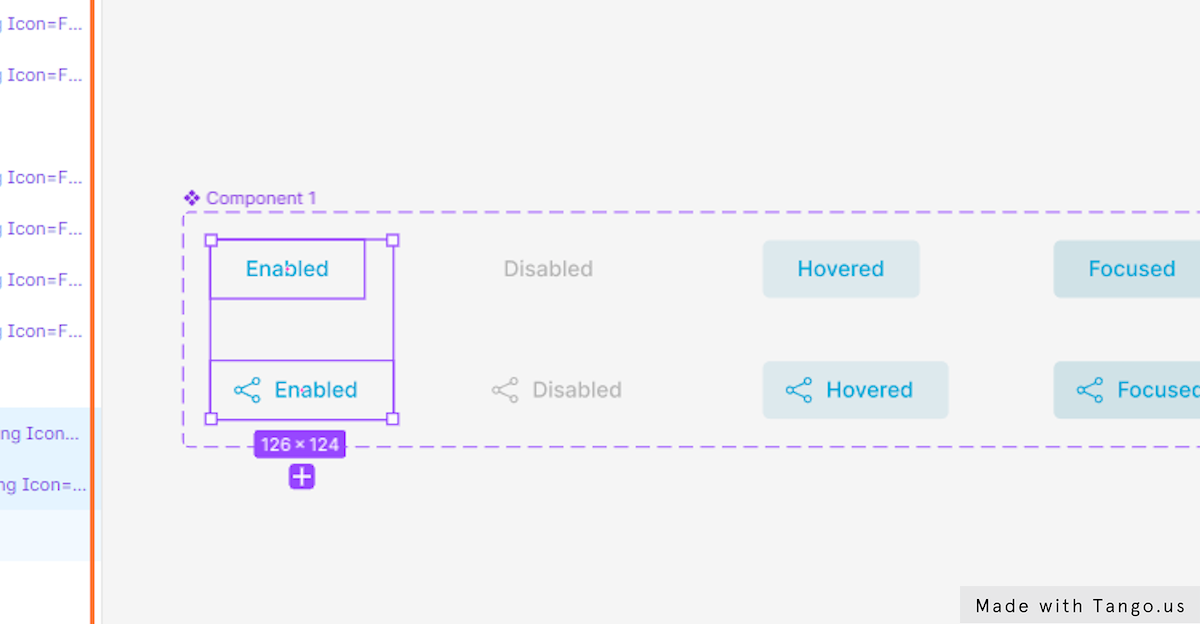
- Go to the center top bar and hit the arrow beside the component button.
- Click on Create component set.
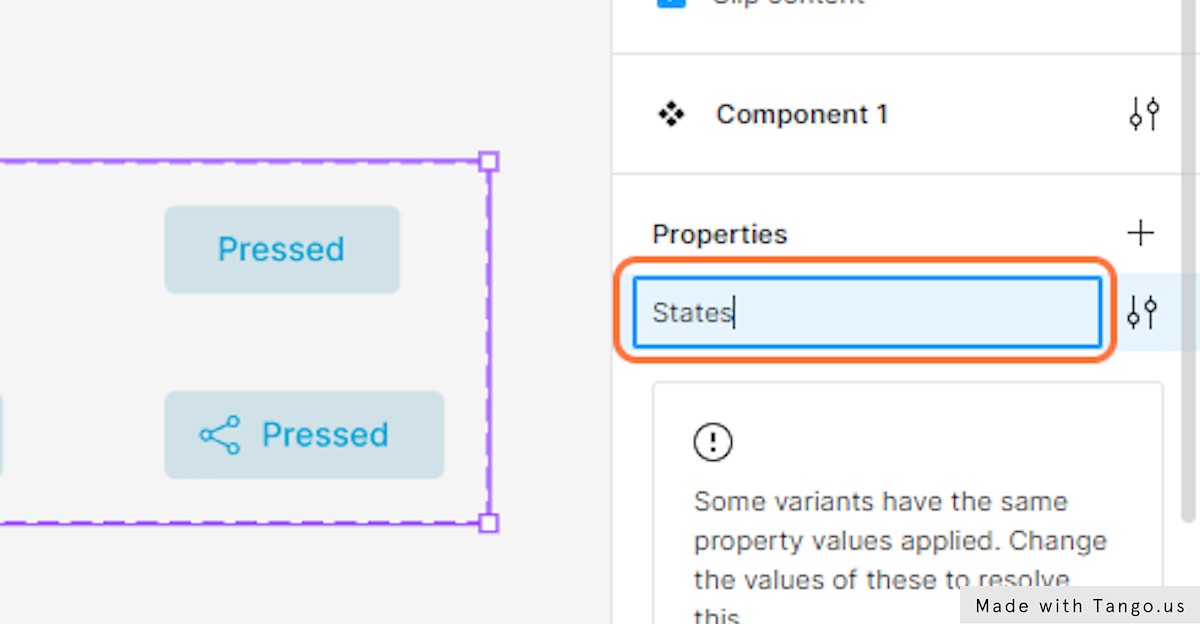
- Move to the Properties section and double click on Property 1.
- Rename the Property 1 to “States”

Create a new property
- Select the component box around the variants.
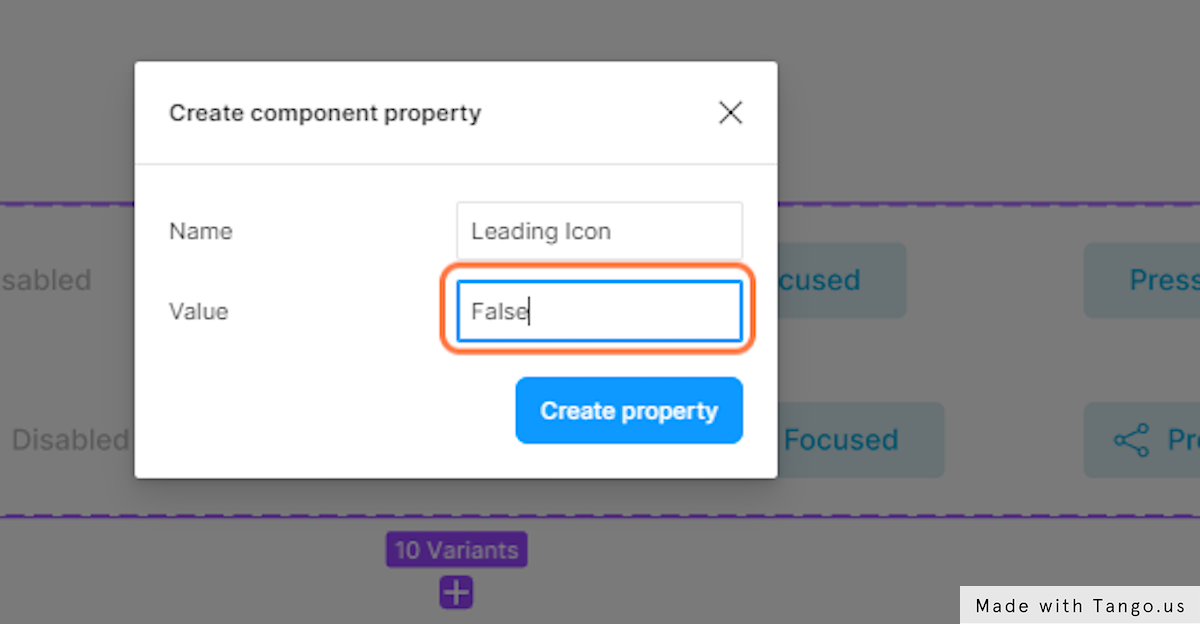
- Go to the Property section and click on the plus icon to create component property.
- Choose Variant from the property menu.
- The name of our new property will be “Leading Icon“.
- Type “False” in the Value input.
- Click on the Create property button to create the property.
For our variants with icons, we used a Boolean property. This will let us use a single toggle switch to switch between buttons with icons and buttons without icons.

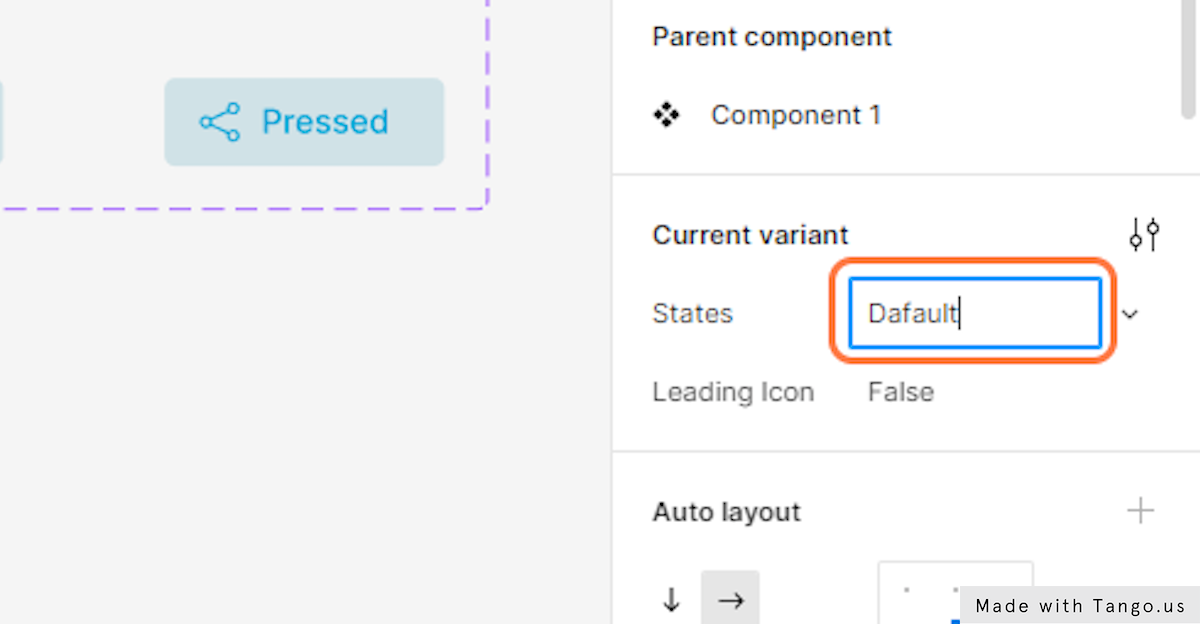
- Now, select the default button states.

- Move to the Current variant section in the right-hand sidebar and Type “Default” beside States.
With this, we have given our default variants the property Default.

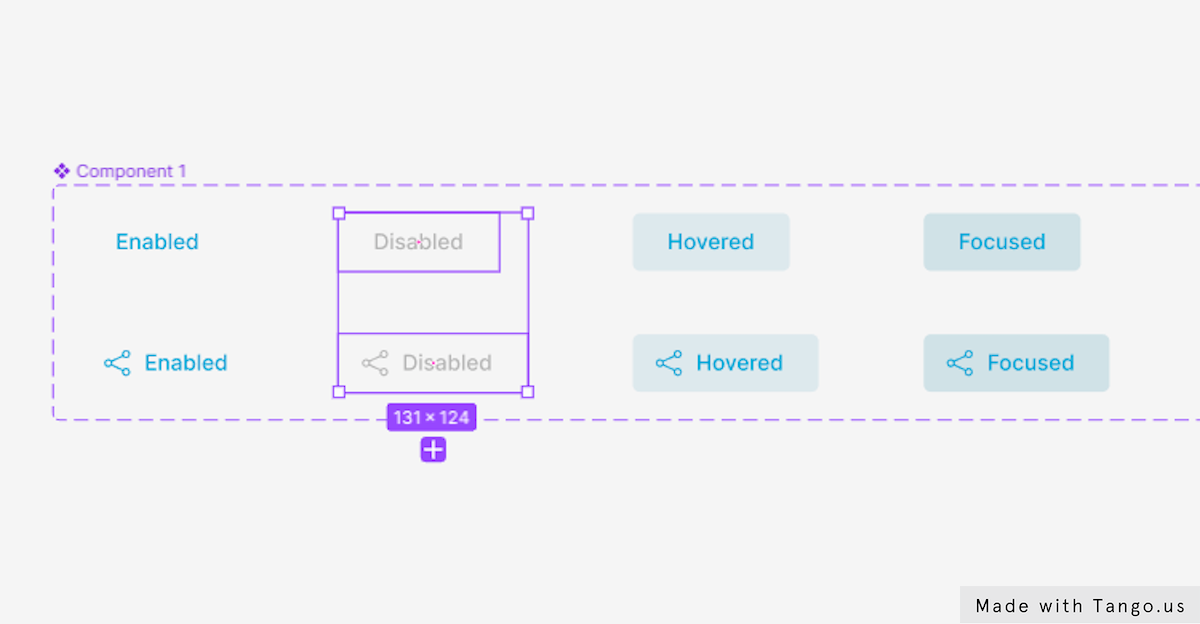
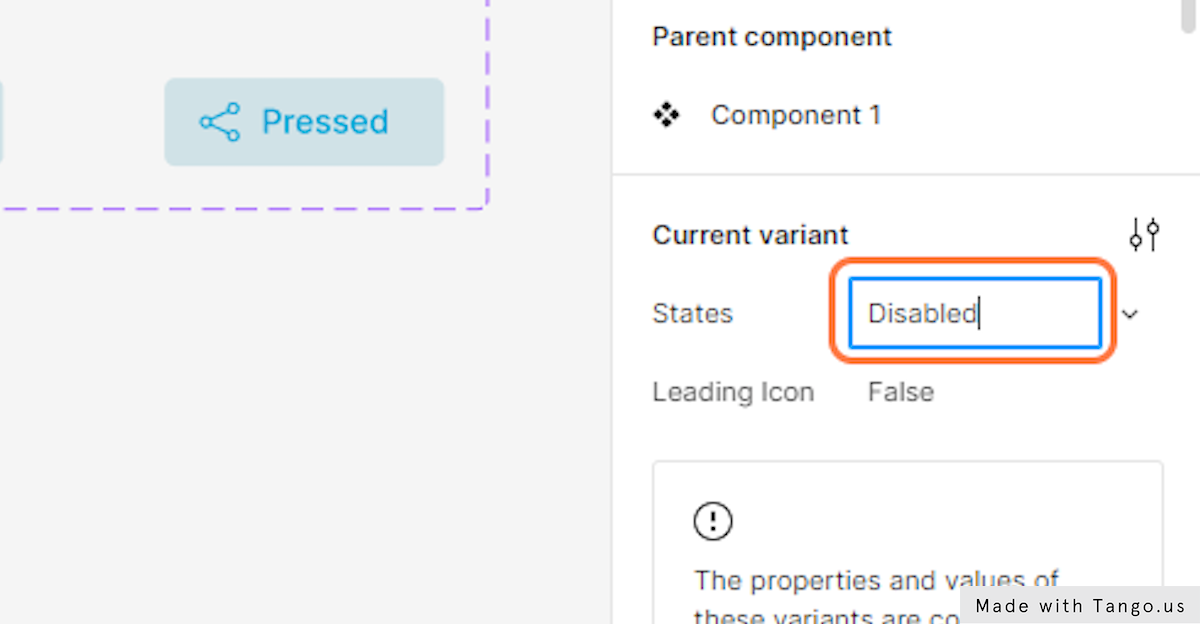
- Next, select the disabled variants’ states.

- Go to the Current variant and Type “Disabled” exactly like we did with the default variants.

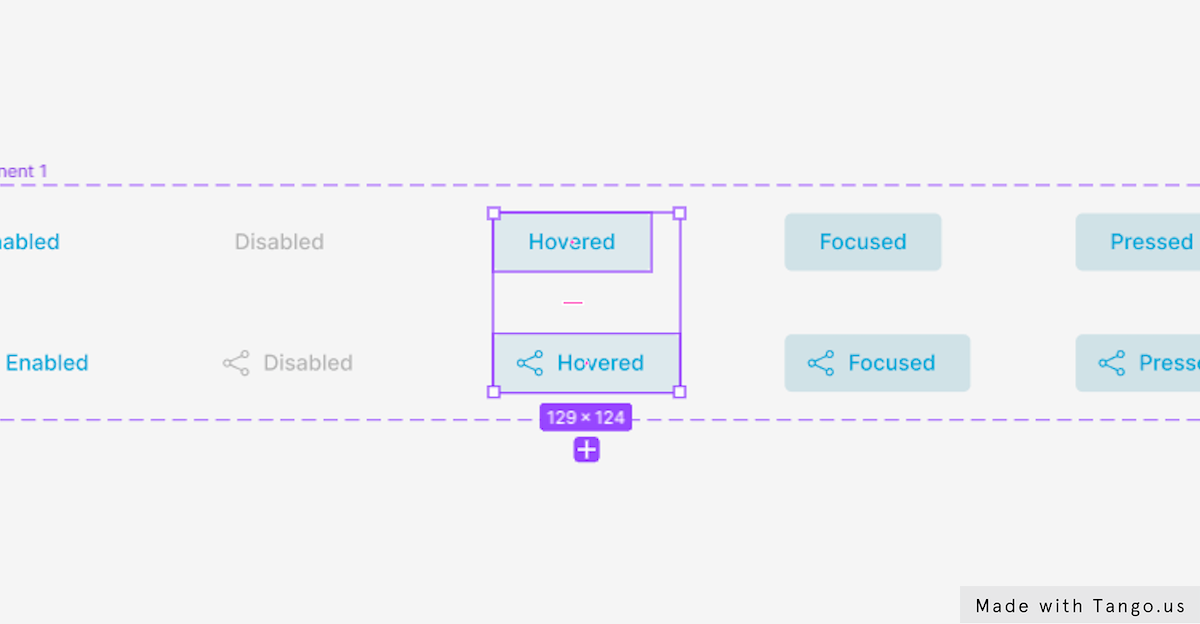
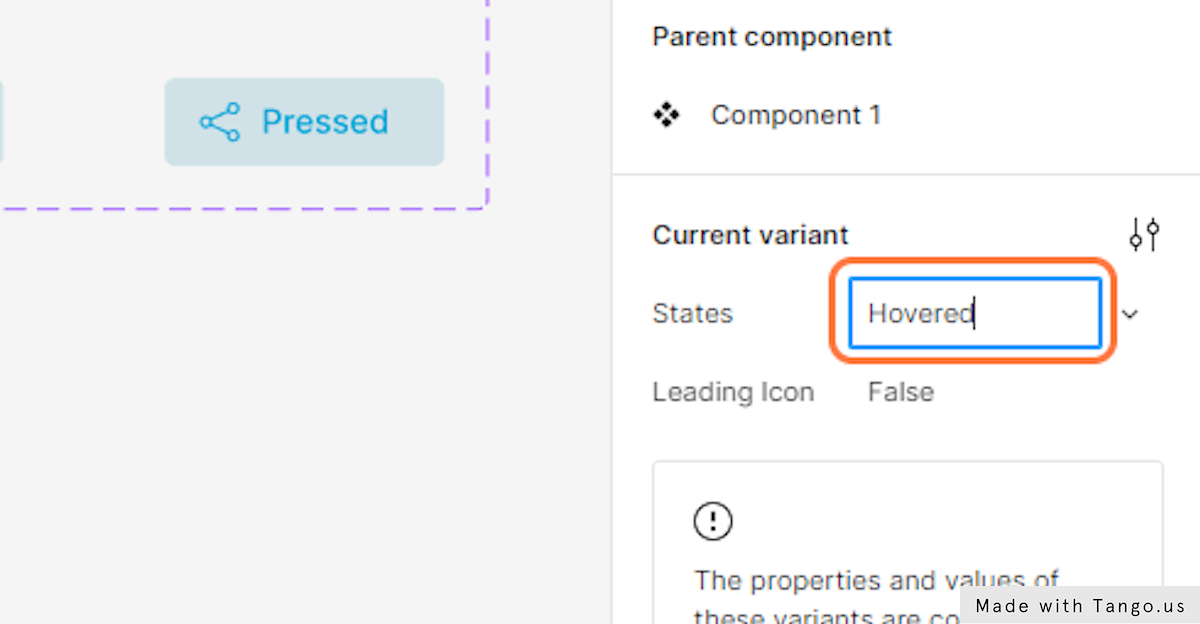
- Go back once more to your variants and select the Hovered state variants.

- In the Current variant section Type “Hovered”.

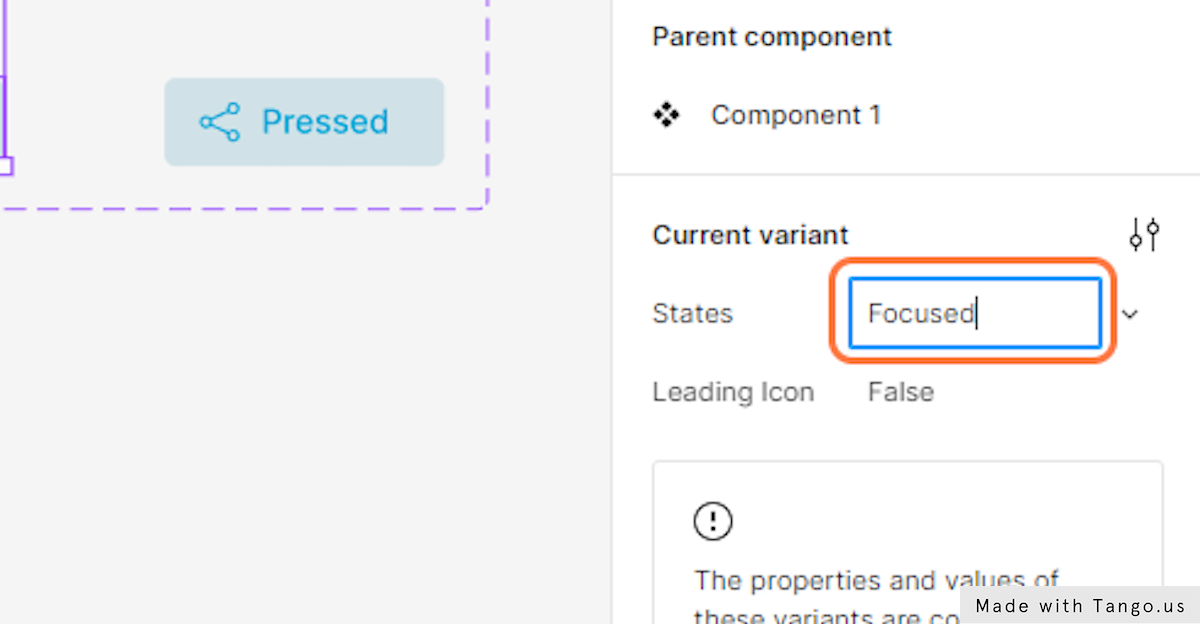
- Now, select the focused state variants.

- And type in Focused to the Current variant States.

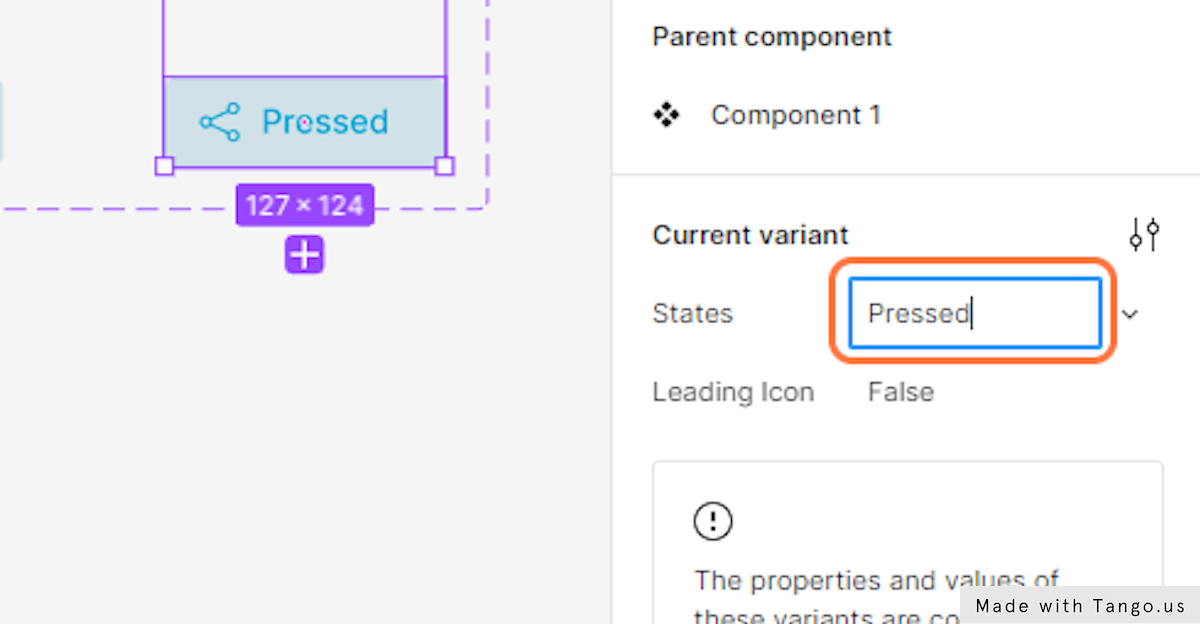
- Next, Select the Pressed state variants.

- And type “Pressed” in the Current variant States.

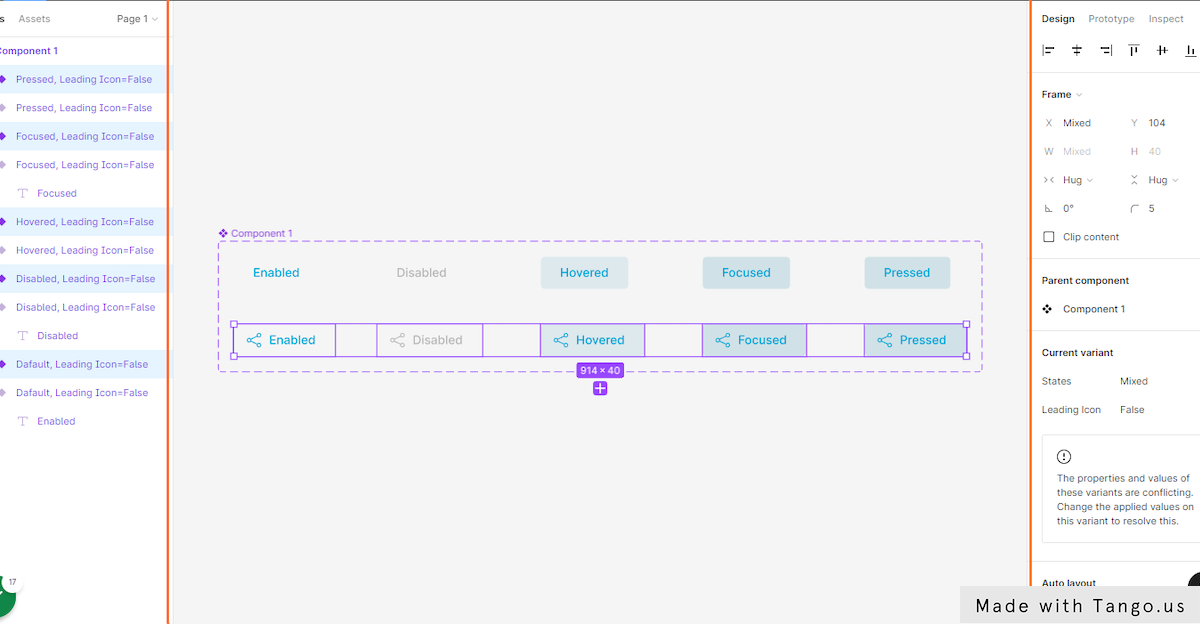
- Now, select the first five variants that have icons.

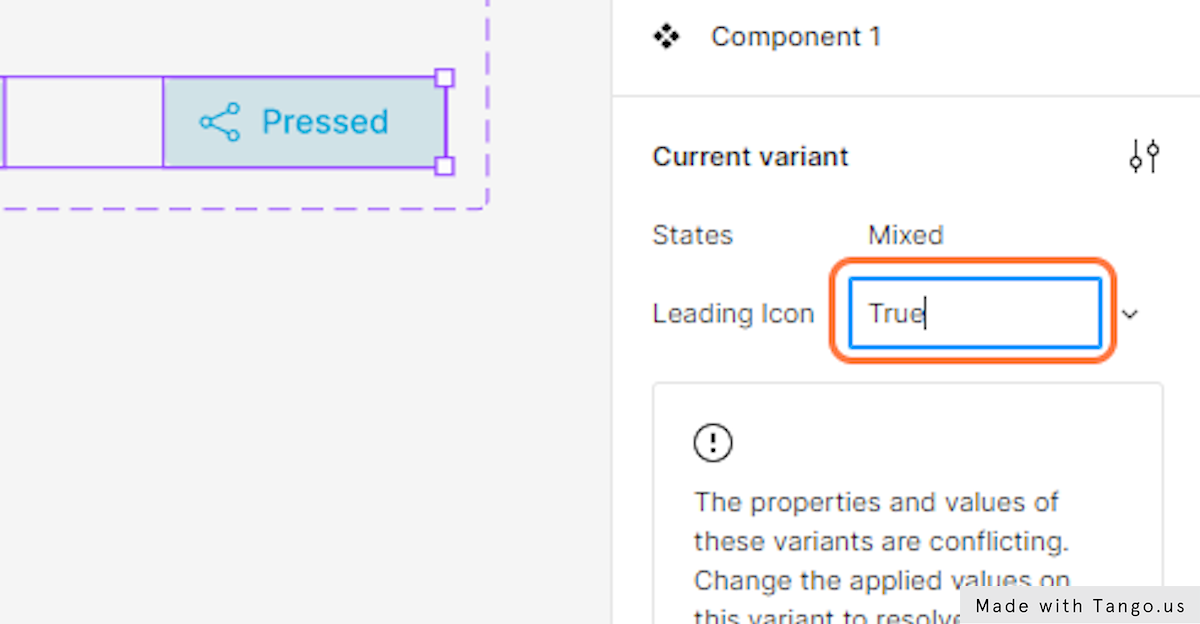
- Go to the Current variant and Type “True” beside the Leading icon property to confirm that those variants has icons.

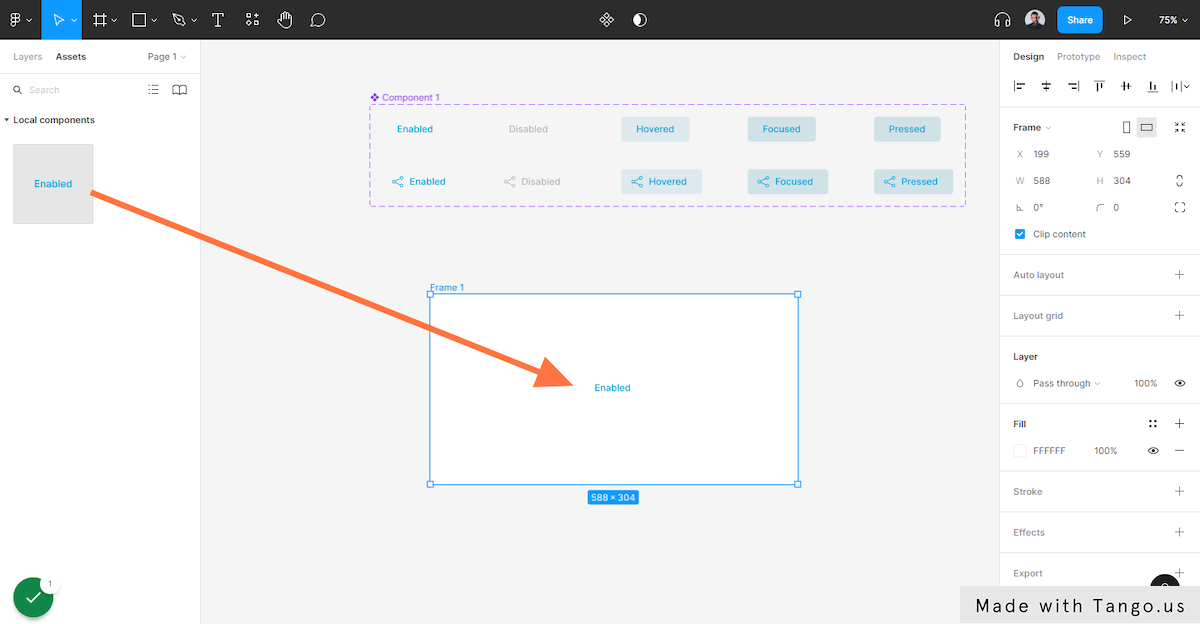
- Now, go to the Assets tab in the layers panel and drag and drop our button component to the canvas.

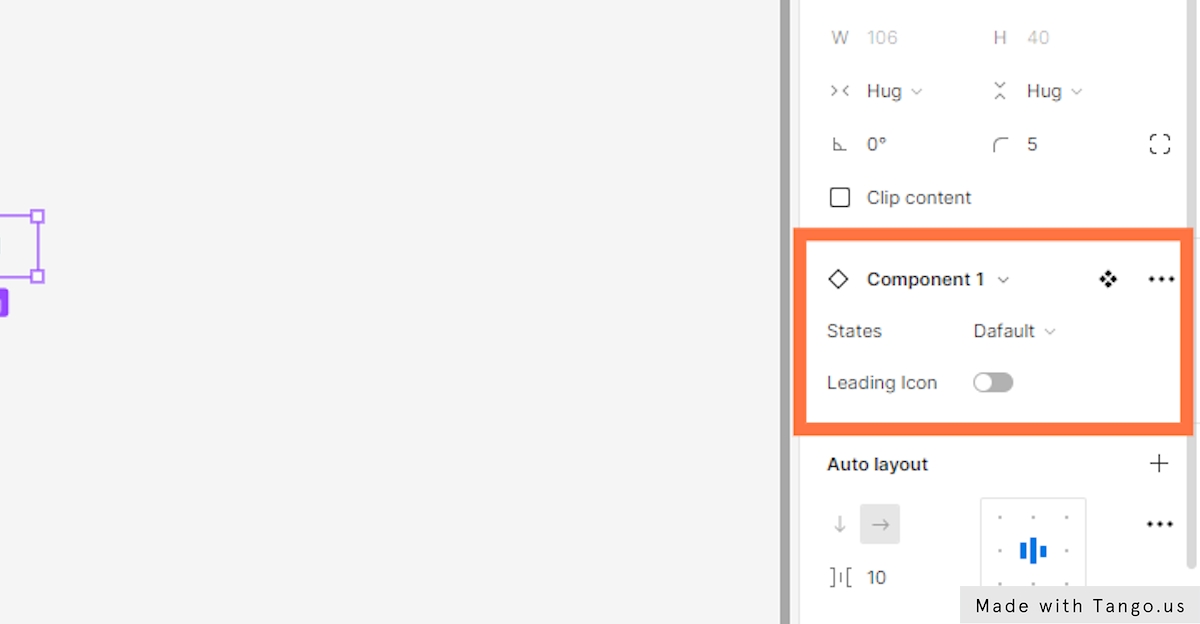
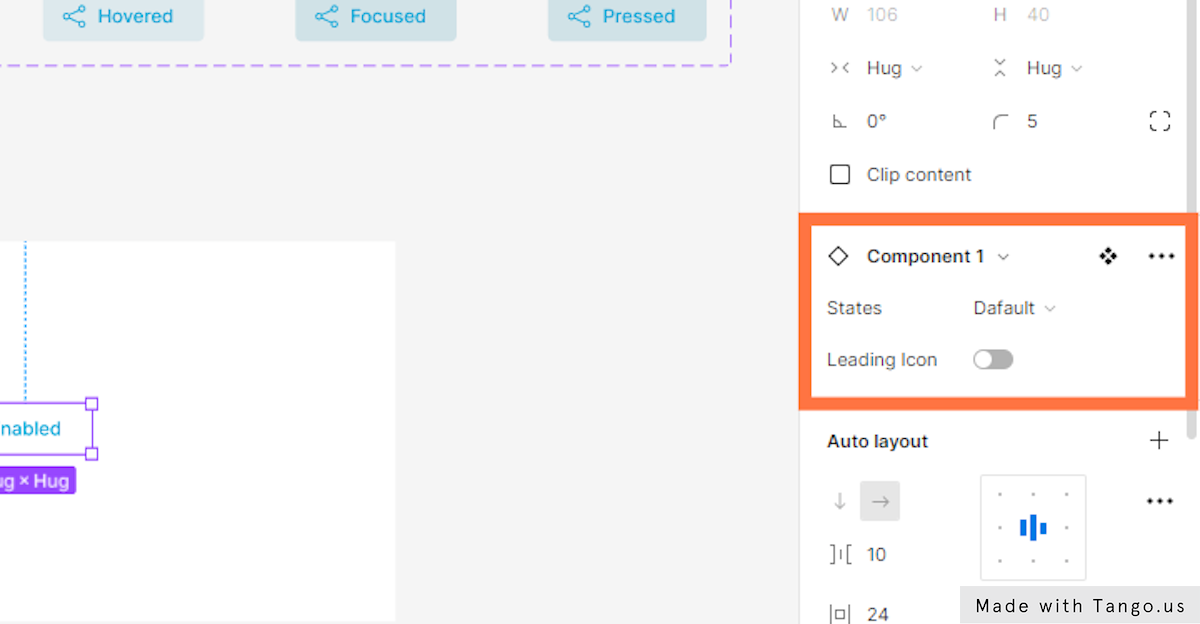
- In the right-hand sidebar, under “Component 1,” you should have the same settings as in the screenshot.
- Use the properties panel to switch between different variants’ stats and styles.
If you want to see a variant’s states, just click the arrow next to “Default value” next to States, and a menu will pop up with all the states. By clicking on the Leading icon switch, you can switch between buttons with icons.

5 – Create Text Buttons – Interactive components
In this last part, we’ll use Figma’s prototyping features to make the states of our components interactive.
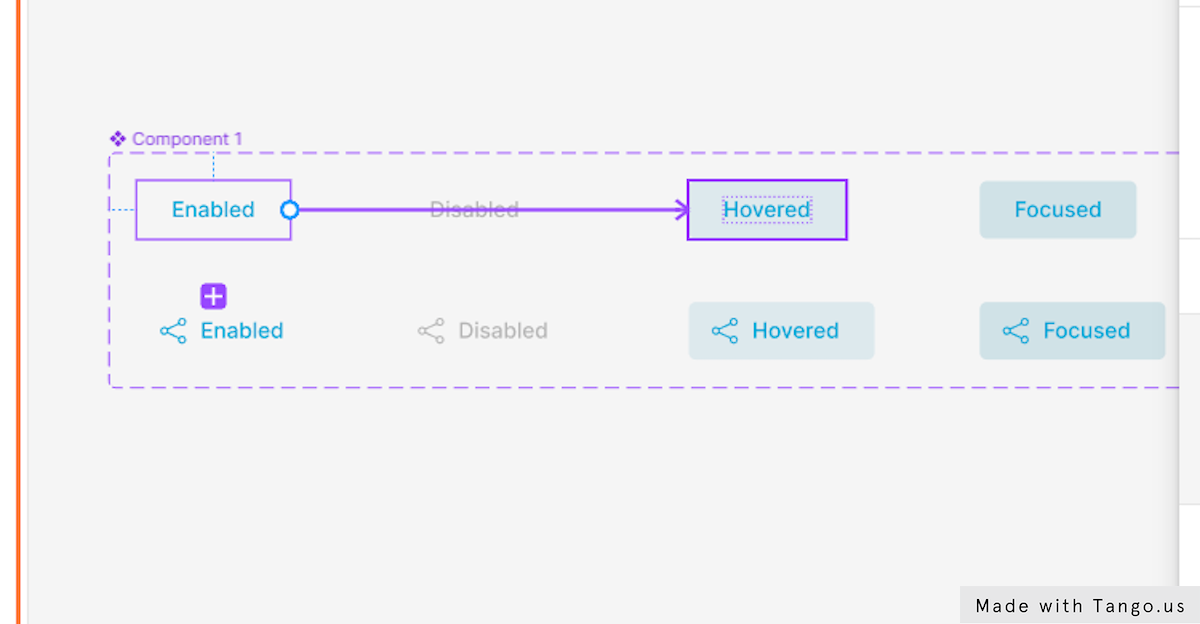
- First, select the top left variant.
- Go to the top menu of the right-hand sidebar and select Prototype.

Create a link between variants.
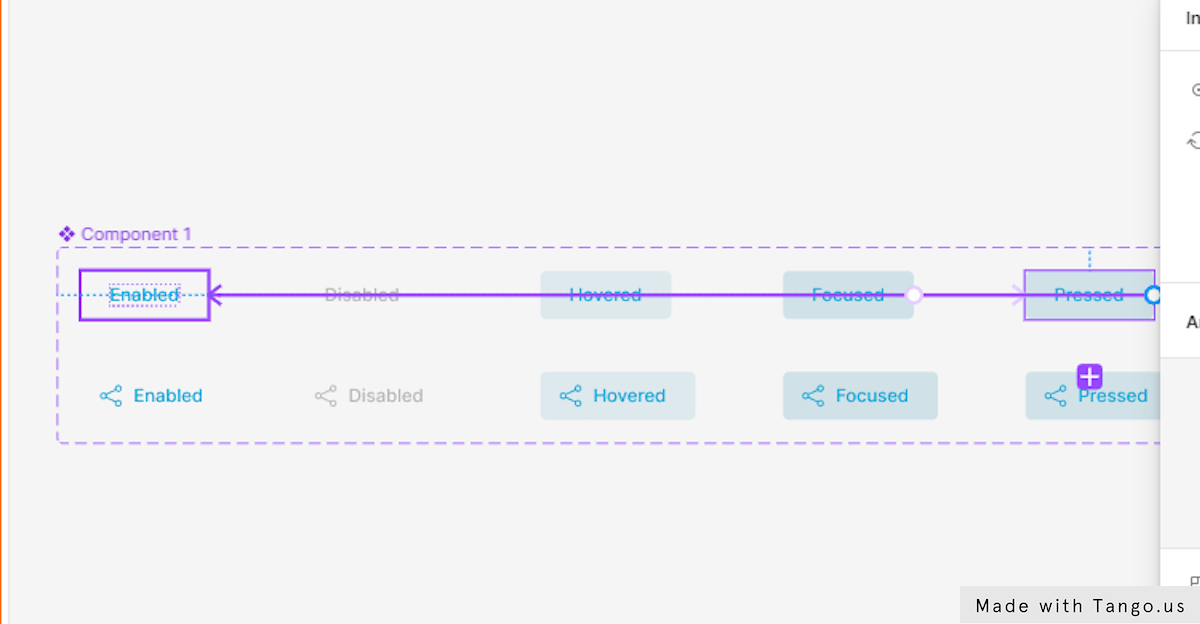
When you move your mouse over the frame of the variant, a small circle shows up on the right side of the button. Click on that circle and drag it straight to the Hovered state version. This will link the two different variants.

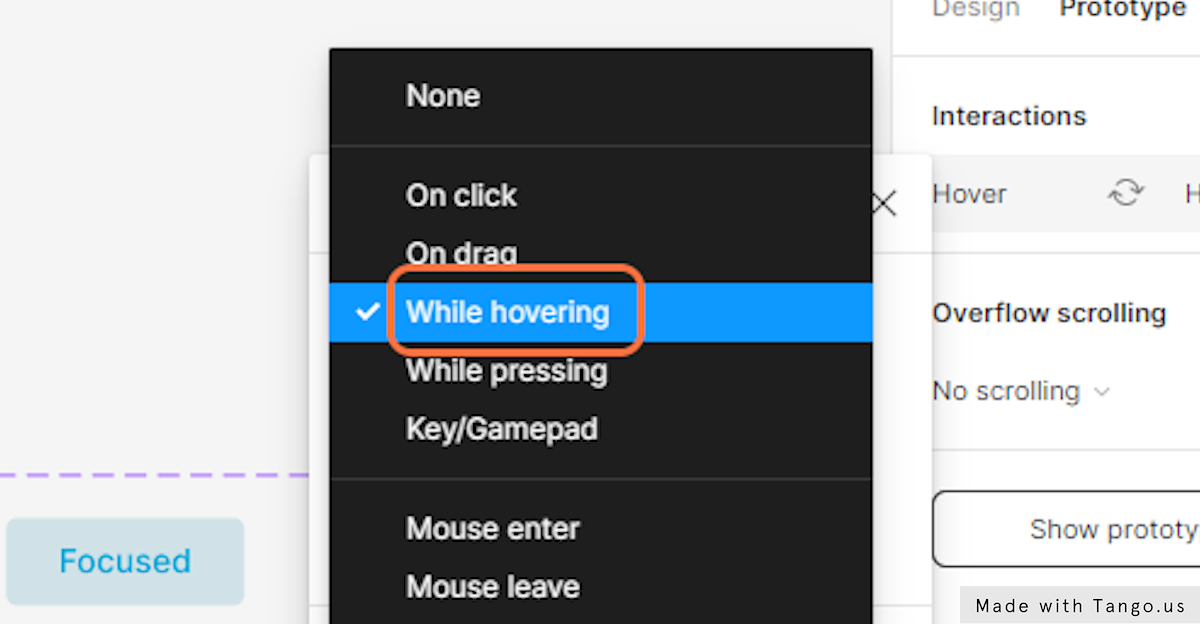
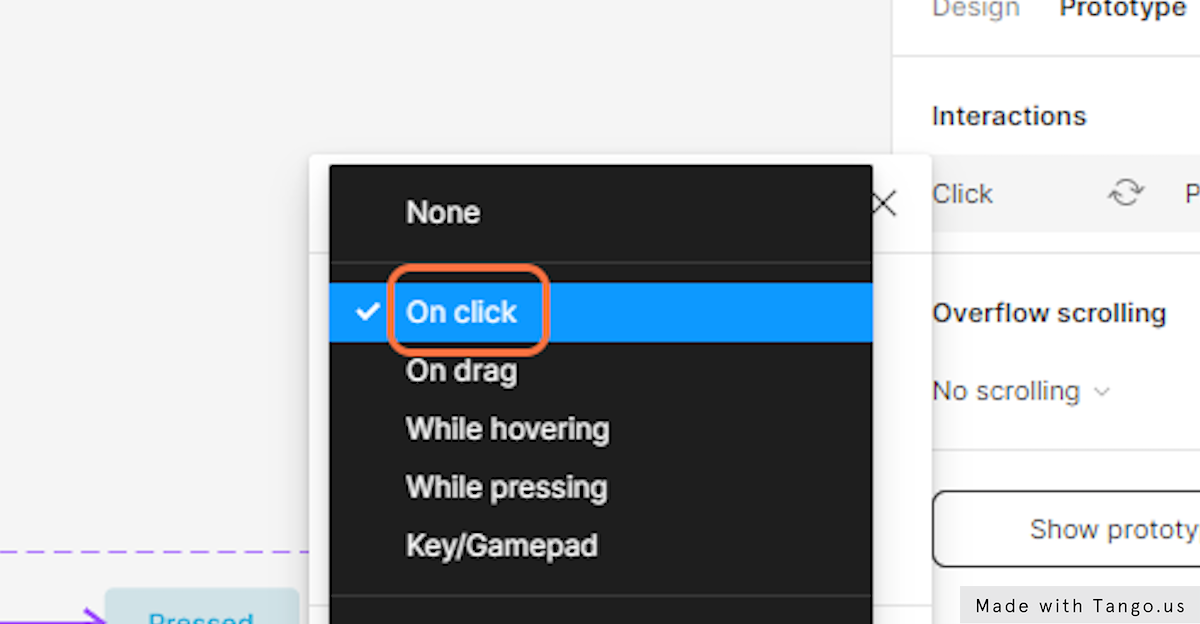
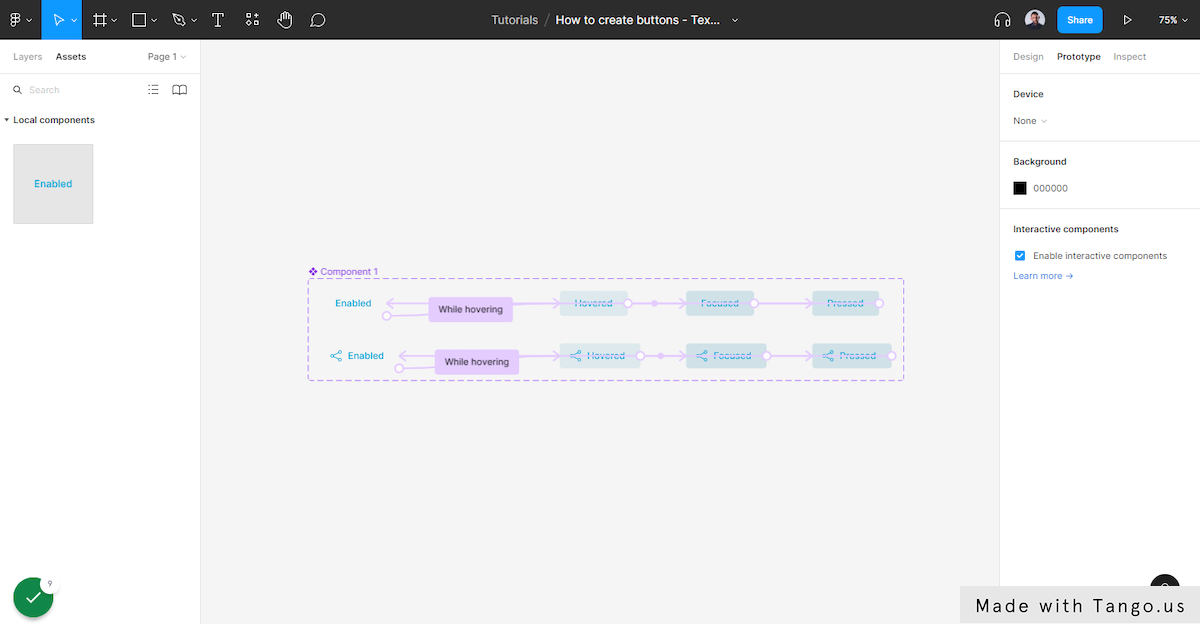
- On the right side of your canvas, you’ll see a menu. Choose While hovering.

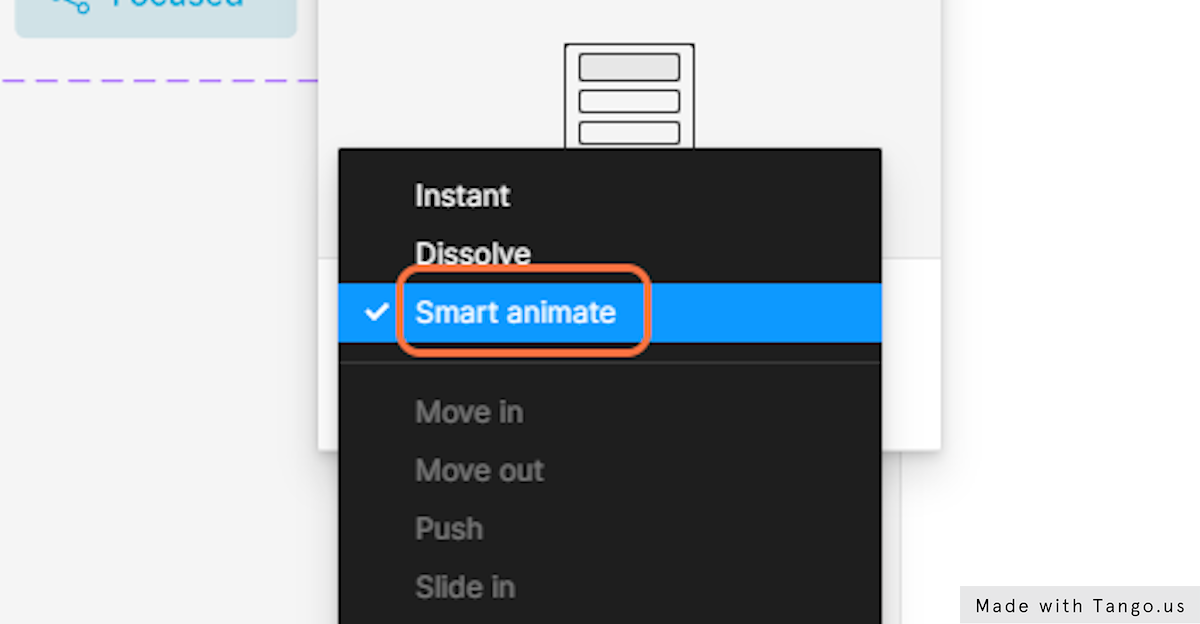
- Then, at the bottom of the prototyping settings panel. Select the animation setting menu and choose Smart animate.

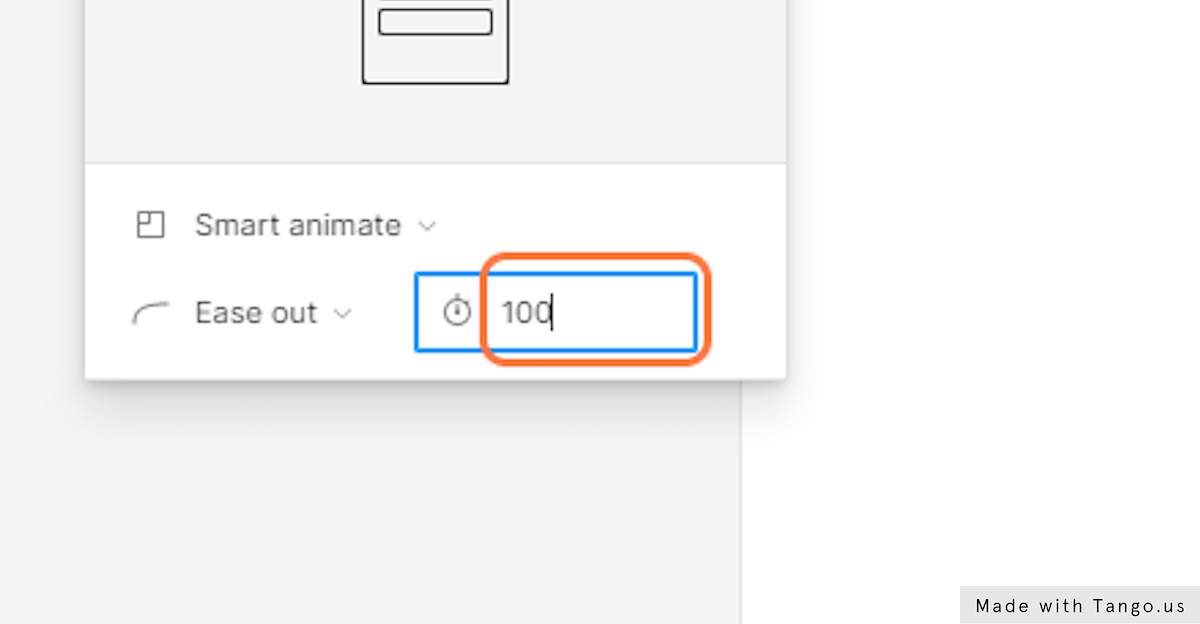
- Set the animation speed to “100”.

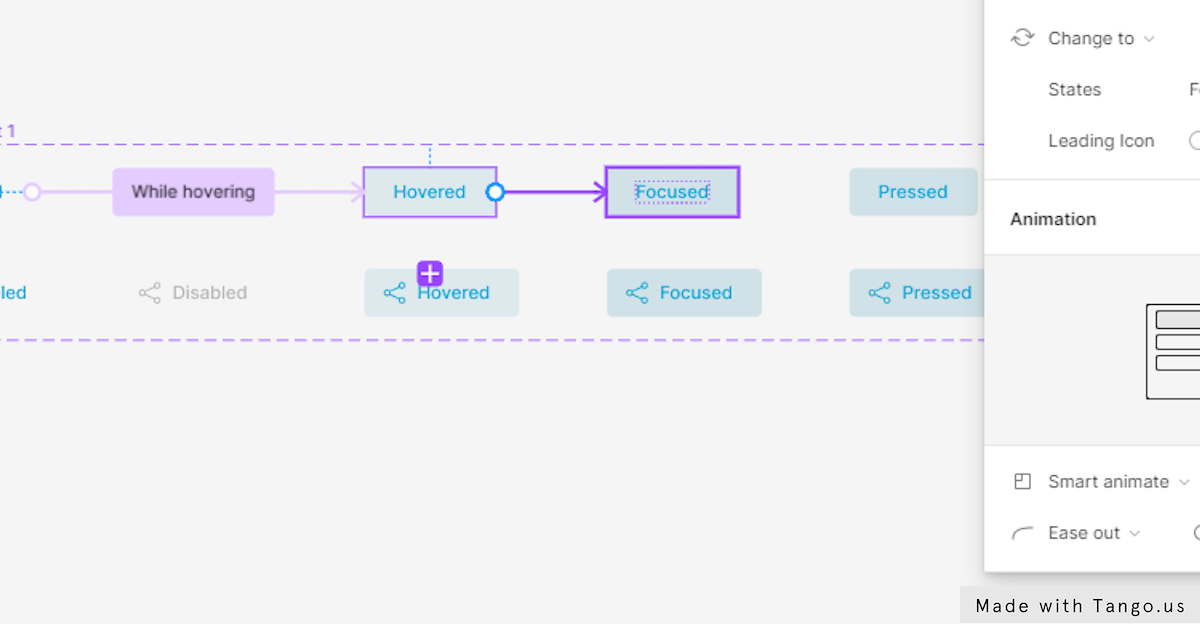
- Next, select the hovered state button and draw a link to the Focused state.

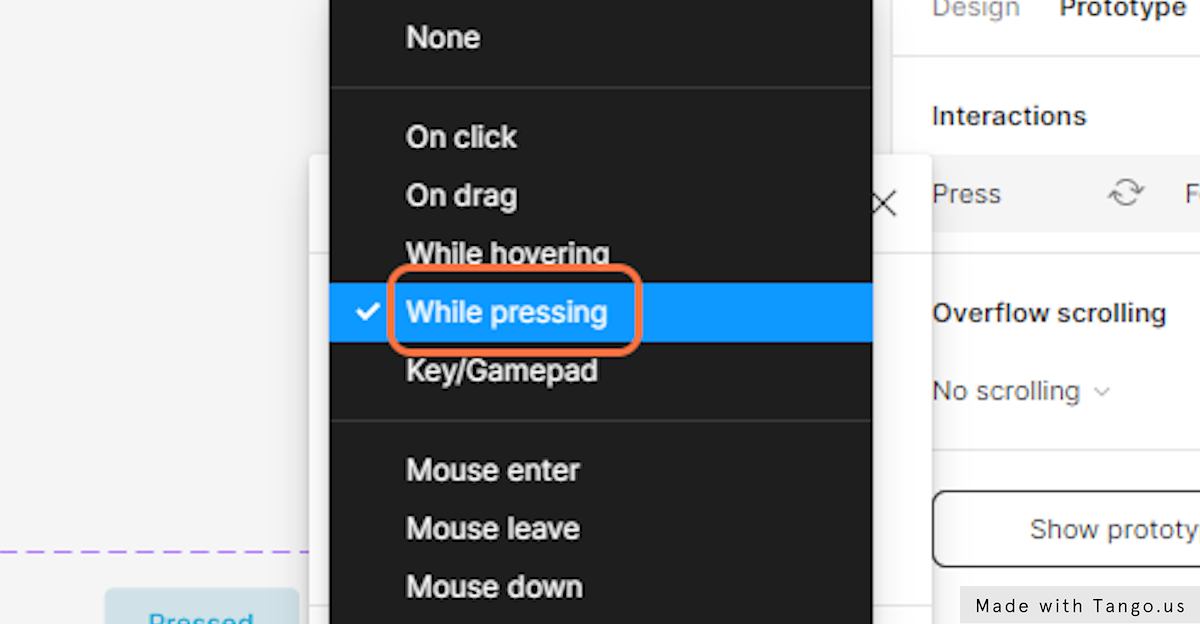
- In the menu select While pressing.

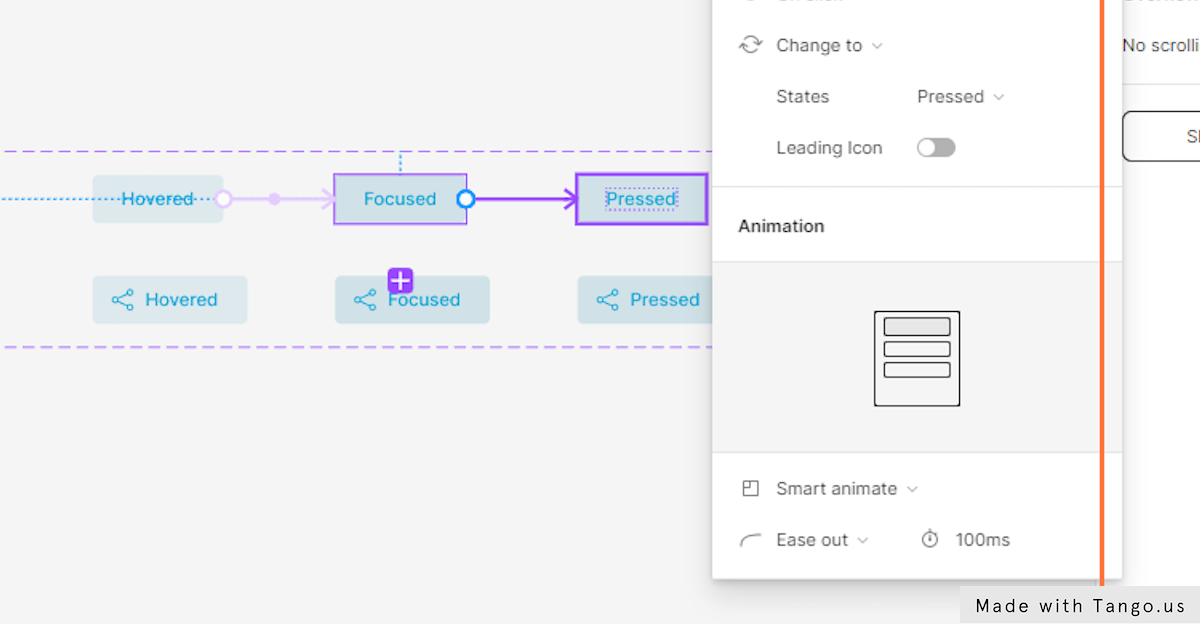
- Again, select the Focused state and draw a link to Pressed state.

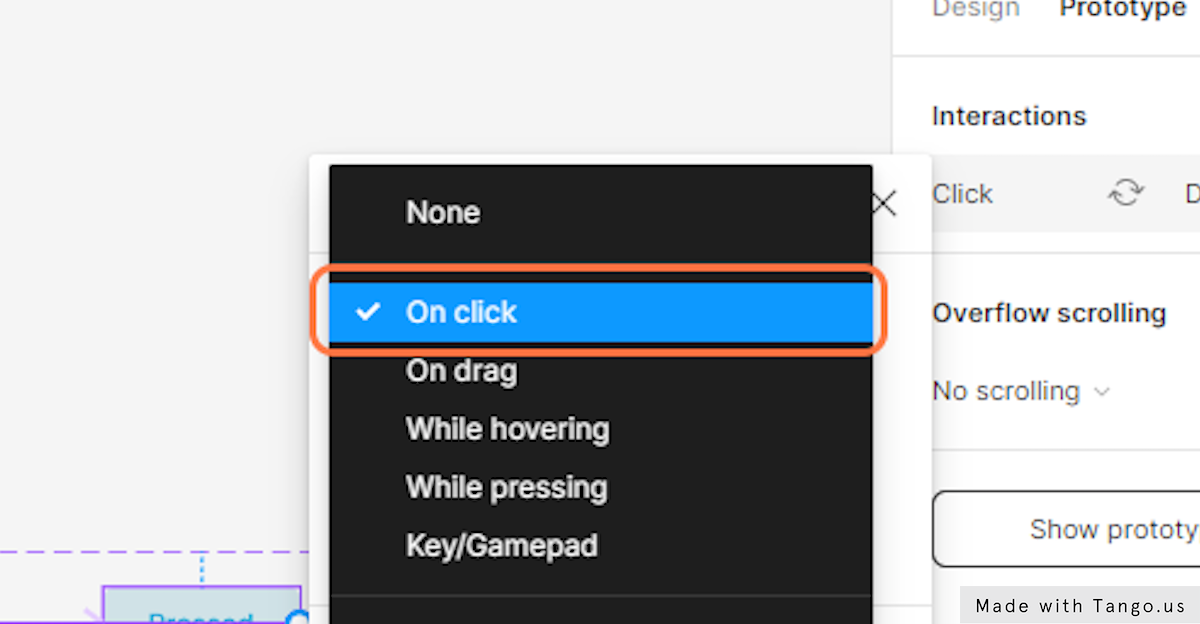
- This time choose On click in the Interaction menu.

- And last, select and draw a link between the selected state and the Default state.
This will make it easy to click back from the selected state to the default state.

- Choose On click in the interaction menu.

I did the same thing for the other variants to get through this part faster.

Interactive component in action
Now to see the button interactive component in action:
- Let’s pick the frame tool or use the shortcut F.
- Create a frame on your canvas.
- Go to the Assets section and drag and drop the button component to the center of the frame.

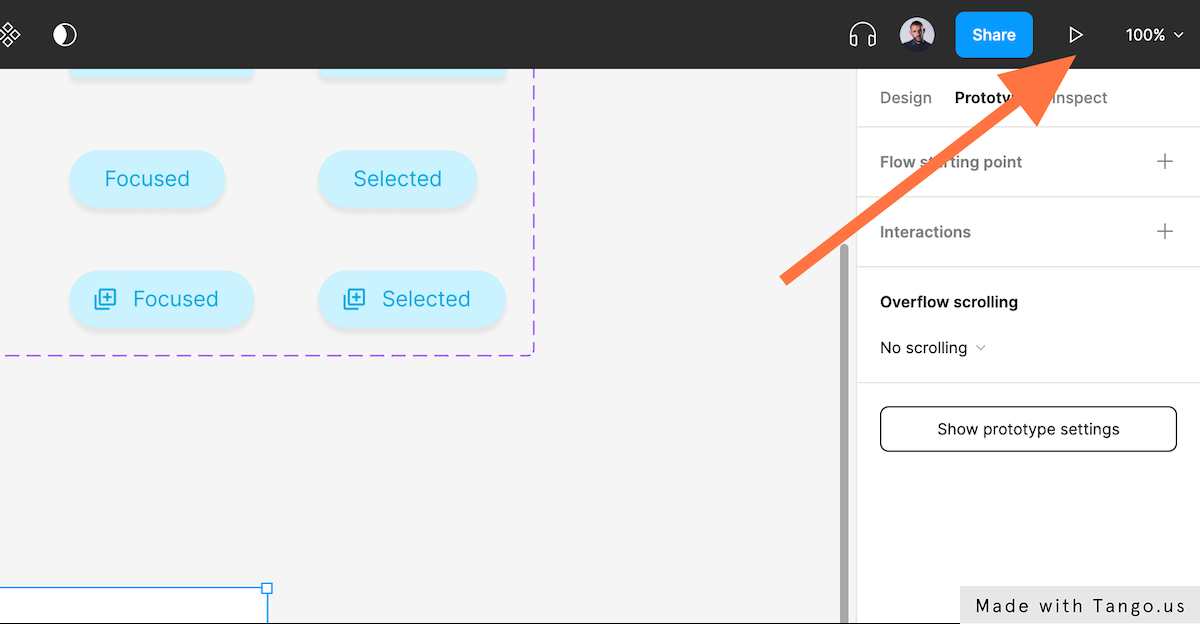
- Next, go to the top right corner of the editor and hit the play button.

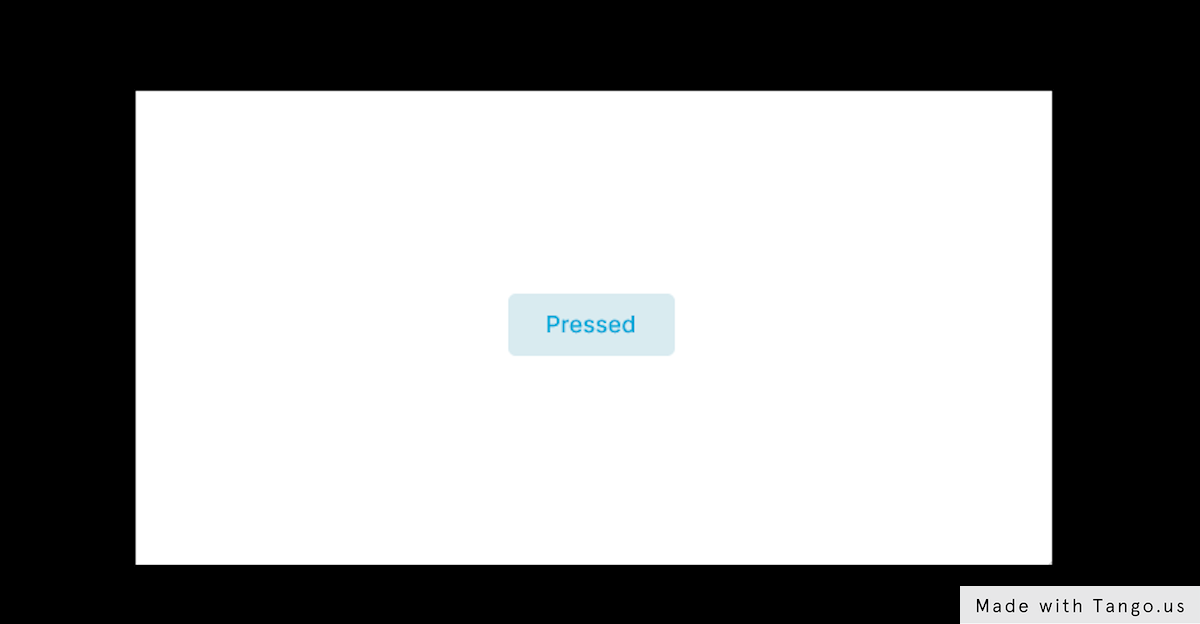
- Figma will open the prototyping player in a new angle. Hover or press or click on the button to see the button’s states changing.

- You can also change the button style to Leading icon to see how it works in the prototype player.

Conclusion
You now know how to design a full-featured, dynamic button with variants that you can use in your design files and share with your team.
I hope you found this tutorial helpful; if so, you’ll appreciate our other Figma tutorials.

If you want to continue your Figma learning experience, we’ve got you covered with everything from creating a new file to organizing your files to collaborating with your team.
Please share this tutorial with your friends who want to learn Figma; it would mean a lot to us. We’ll see you in the next Figma tutorials.