Do you want to learn about Figma from the ground up? You are in the right place.
Figma comes with a hundreds of features to assist you in creating fantastic websites. While every tool has its place in specific situations, just a few are absolutely necessary for getting the most out of Figma. Follow along as we walk you through the most important Figma features in clear step-by-step tutorials.
This tutorial is designed for absolute beginners and will teach you how to edit corner radius on a rectangular shape.
So, without further ado, let’s get started.
Edit corner radius on a rectangular shape
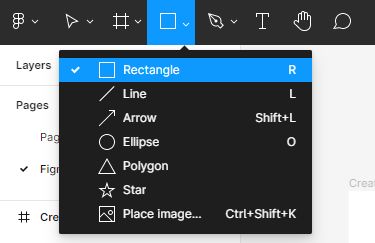
- Select the rectangle shape tool on the top bar or use the keyboard shortcuts R.

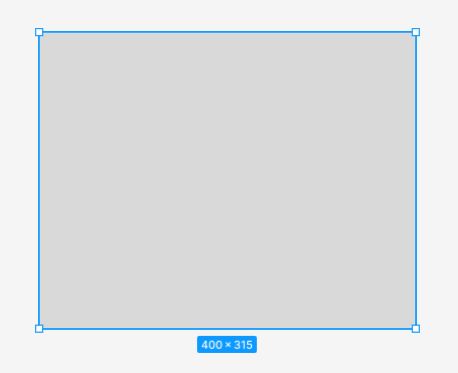
- Click on a spot in the canvas and drag to draw a shape.

- Select the rectangle layer.
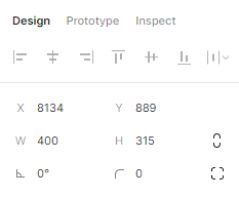
- Go to the top section of the right-hand sidebar in the dimension section.

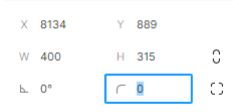
To set a border radius to the four corners of the shape, select the corner-radius input form in the bottom right side of the dimension section.

- To change the radius value, click and drag the corner radius icon, or type a number in the input form.
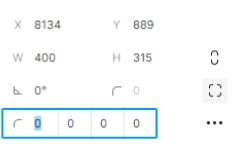
- Now, if you want to add a corner radius to each corner individually, click the icon in the bottom right corner to bring up the corner radius sides input forms.

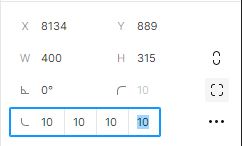
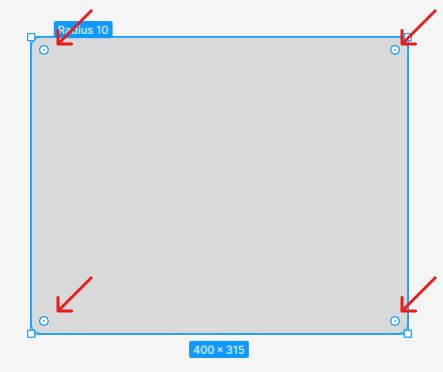
- Let’s give the four corners of our shape a border radius value of 10.


There is another, much easier and faster way to change the corner radius of your shape.
First, select the shape layer. Then, click and drag on one of the four dots that appear in the corners of the shape.

Conclusion
Congratulations, you now know how to edit corner radius on a shape in Figma! I hope you found this tutorial helpful; if so, you’ll appreciate our other Figma tutorials. If you want to continue your Figma learning experience, we’ve got you covered with everything from creating a new file to organizing your files to collaborating with your team.
Please share this tutorial with your friends who want to learn Figma; it would mean a lot to us. We’ll see you in the next Figma tutorials.