- Select the paragraph layer.
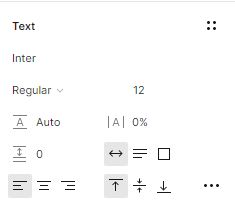
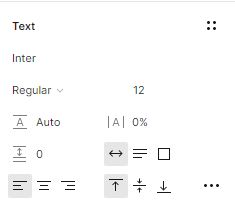
- Go to the Text section in the right-hand sidebar.

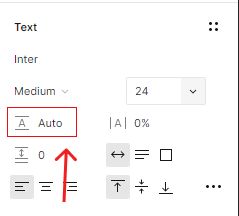
Under the font weight option, you’ll find the Line height input.

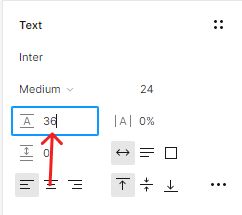
- Select the Line height input and add your value.



Under the font weight option, you’ll find the Line height input.



Customizing the styles of your WordPress website is an essential step to make…

WordPress offers a powerful Block Styles panel that enables you to personalize the…

Creating a well-structured and visually appealing website requires careful attention to layout dimensions.…

Customizing the color palette of your WordPress site is a crucial step in…