When you create a text layer in Figma, you can use a set of settings to make your text look good and fit in with your design. Figma makes it easy to change a text layer. You can use Google fonts and your own fonts in the editor, change the weight of the font, easily align the text, and change many other settings.
Here, we’ll talk about how to change the size of the font, change the weight of the font, and center the text. These are the most basic settings that you’ll use in almost every text layer you create. For more advanced text settings, check out the text section in the right-hand sidebar.
So, without further ado, let’s get started.
Change font family
- Select one or multiple text layers.
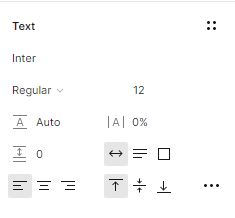
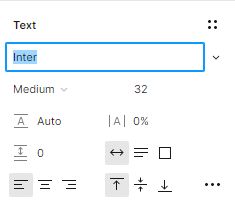
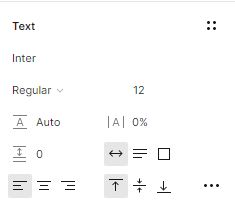
- Go to the Text section in the right-hand sidebar.

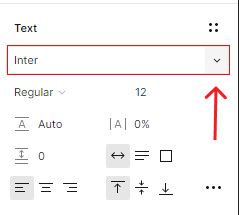
- Toggle the fonts list menu by clicking the arrow in the right corner of the font name.

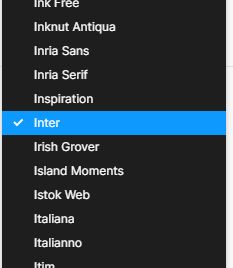
The font list includes all of your local fonts as well as access to various Google Fonts.
- To change the font of your text layer, select the font name from the list.

- You can also select the font name input and enter your font name.

If the font is found in the fonts list, it will be used for your text layer.
Change font size
- Select one or multiple text layers.
- Go to the Text section in the right-hand sidebar.

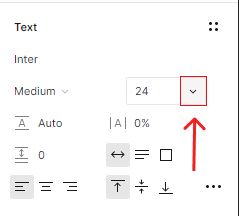
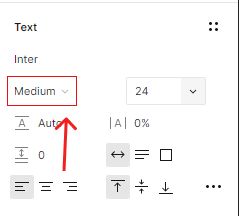
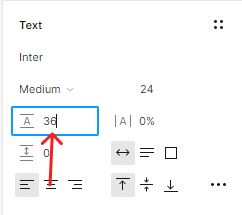
- Click the arrow next to the font size number and choose a value.

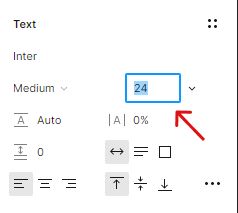
- Alternatively, select the font size input form and enter your size number.

Edit font weight
- Select one or multiple text layers.
- Go to the Text section in the right-hand sidebar.

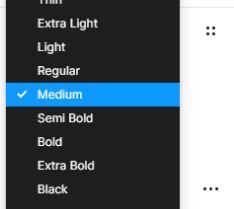
- Under the font name, select the font weight menu.

- Choose a font weight from the list of font weights available in your font face.

Edit font weight with Variable fonts
You can also adjust the font weight in the text editor using a new Figma feature called variable.
A variable font provides a range of dynamic font variations for a typeface in a single file.
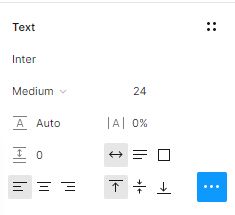
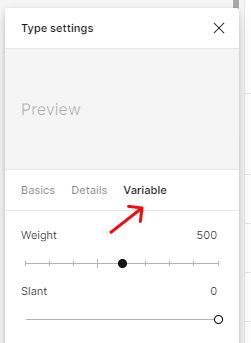
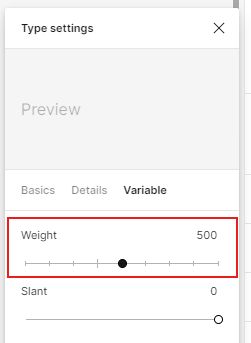
- Select the Type setting icon in the bottom right corner of the text section.

- Select the Variable tab in the Type setting window.

- Adjust the weight with the horizontal cursor.

Edit the line height of a paragraph
- Select your paragraph layer.
- Go to the Text section in the right-hand sidebar.

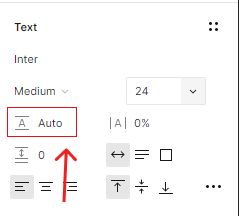
Under the font weight option, you’ll find the Line height input.

- Select the Line height input and add your value.

Text align
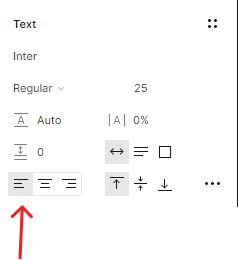
Here’s how to align your text layer to left, center or right:
- Select one or multiple text layers.
- Go to the Text section in the right-hand sidebar.

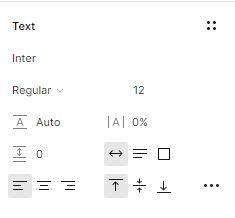
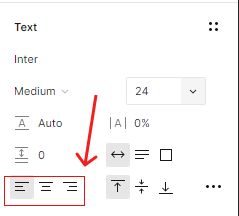
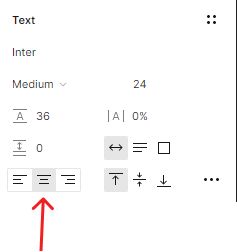
- In the bottom left corner of the text section, select Text align center to center your text.

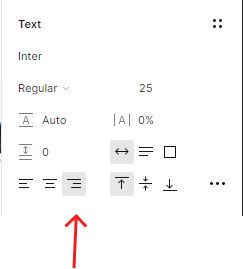
- To align your text to the right, select Text align right.

- Or, select Text align left, To align your text to the left.

Conclusion
Congratulations, you now know how to change font size, edit font weight, and text align center! I hope you found this tutorial helpful; if so, you’ll appreciate our other Figma tutorials. If you want to continue your Figma learning experience, we’ve got you covered with everything from creating a new file to organizing your files to collaborating with your team.
Please share this tutorial with your friends who want to learn Figma; it would mean a lot to us. We’ll see you in the next Figma tutorials.