Do you want to learn about Figma from the ground up? You are in the right place.
Figma comes with a hundreds of features to assist you in creating fantastic websites. While every tool has its place in specific situations, just a few are absolutely necessary for getting the most out of Figma. Follow along as we walk you through the most important Figma features in clear step-by-step tutorials.
This tutorial is designed for absolute beginners and will teach you how to fit a picture into a shape with Figma.
So, without further ado, let’s get started.
Place a picture inside a circle.
In this tutorial, we’ll learn how to make an image fit inside a circle.
1 – Create an Ellipse
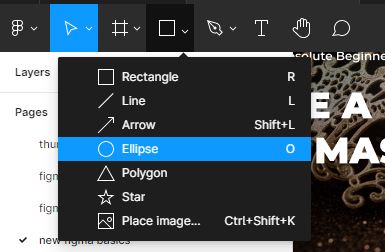
- Select the Ellipse shape tool on the top bar or use the keyboard shortcuts O.

Click on a spot in the canvas and drag to draw an ellipse.
Draw a perfect circle
- Hold down Shift when dragging to create a perfect circle.

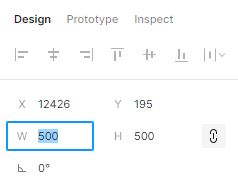
- Next, go to the right-hand sidebar and enter W500 and H500 for the width and height of the ellipse.

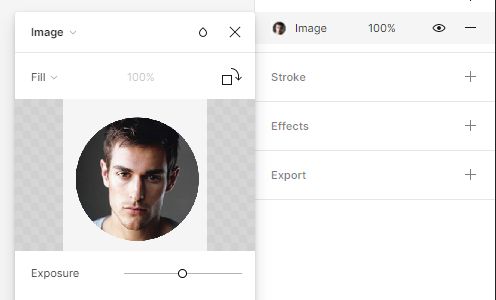
2 – Import Image from Fill
Make sure your ellipse shape is selected.
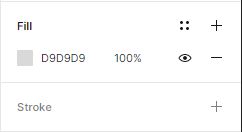
- Go the Fill section in the right-hand sidebar.

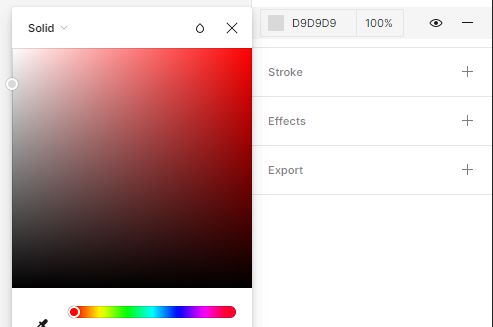
- Hit the color square on the left of the code to trigger the color picker.

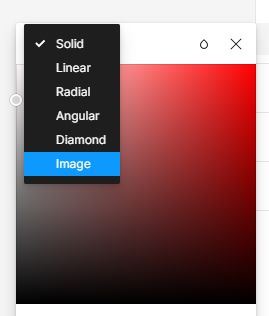
- Next, select Solid then Image from the color picker’s top-left corner.

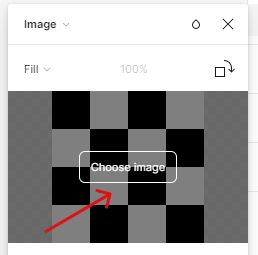
- In the image editor hit Choose Image and pick an image from your local files.

Figma will import and fill your shape with your image.


Conclusion
Congratulations, you now know how to fit a picture into a shape with Figma! I hope you found this tutorial helpful; if so, you’ll appreciate our other Figma tutorials. If you want to continue your Figma learning experience, we’ve got you covered with everything from creating a new file to organizing your files to collaborating with your team.
Please share this tutorial with your friends who want to learn Figma; it would mean a lot to us. We’ll see you in the next Figma tutorials.