Do you want to learn about Figma from the ground up? You are in the right place.
Figma comes with a hundreds of features to assist you in creating fantastic websites. While every tool has its place in specific situations, just a few are absolutely necessary for getting the most out of Figma. Follow along as we walk you through the most important Figma features in clear step-by-step tutorials.
This tutorial is designed for absolute beginners and will teach you how to import Figma file into Figma.
For a complete breakdown of organizing and managing Figma files, check out our Figma File Management for Beginners: A Comprehensive Guide.
So, without further ado, let’s get started.
1 – Import Figma file with the File importer
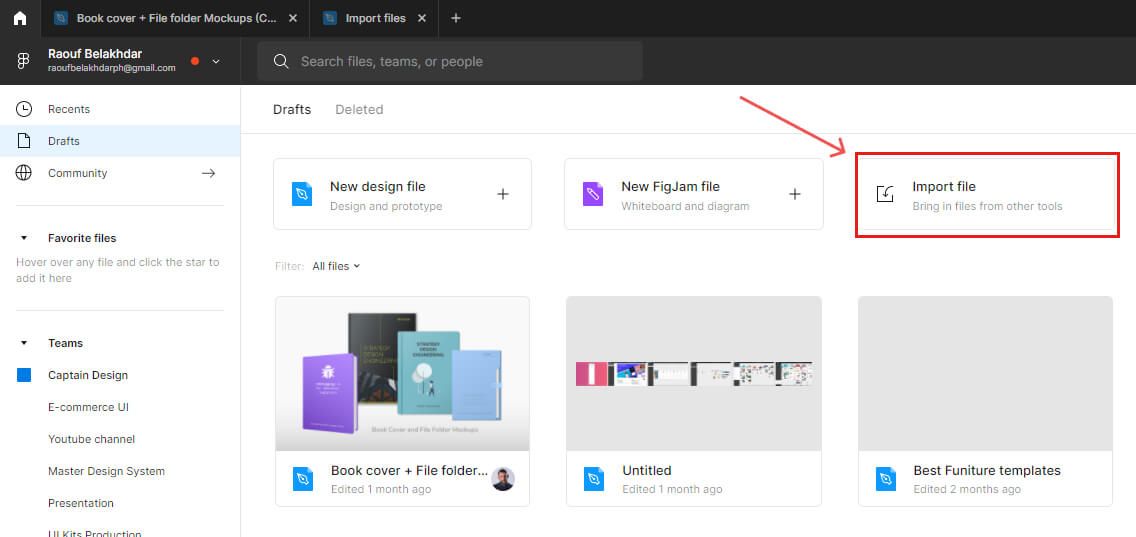
- Open your Figma files browser.
- On the top right side of the file browser, click the import file button.

- Select a Figma file (.fig)
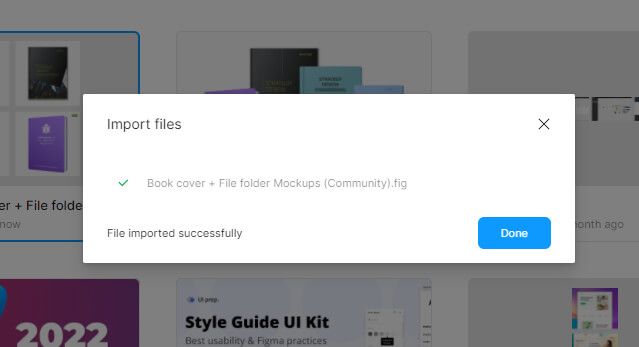
- Once your file has been uploaded, click Done on the file importer modal box.

You can preview your recently imported file on the Drafts section of the file browser.
2- Import a Figma file with drag and drop
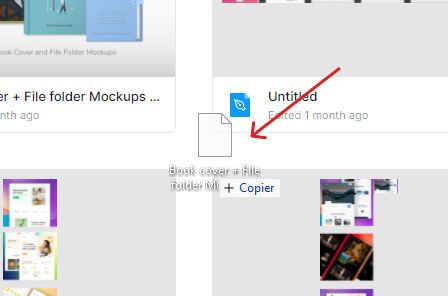
- Open your Figma file browser.
- Select a Figma file (.fig), a Sketch file (.sketch), or an image file (PNG, JPG or GIF).
- Drag and drop your file into the file browser.

3 – Open an imported Figma file
To open your recently imported file to the file editor
- Go to the Drafts section in the file browser.
- Double-click the imported file, or right-click and choose Open from the context menu.
Conclusion
Congratulations, you now know how to how to import a Figma file with the file importer, how to import a Figma file with drag and drop, and how to open an imported Figma file. I hope you found this tutorial helpful; if so, you’ll appreciate our other Figma tutorials. If you want to continue your Figma learning experience, we’ve got you covered with everything from creating a new file to organizing your files to collaborating with your team.
Please share this tutorial with your friends who want to learn Figma; it would mean a lot to us. We’ll see you in the next Figma tutorials.