Do you want to learn about Figma from the ground up? You are in the right place.
Figma comes with a hundreds of features to assist you in creating fantastic websites. While every tool has its place in specific situations, just a few are absolutely necessary for getting the most out of Figma. Follow along as we walk you through the most important Figma features in clear step-by-step tutorials.
This tutorial is designed for absolute beginners and will teach you how to import an SVG file into Figma.
For a complete breakdown of organizing and managing Figma files, check out our Figma File Management for Beginners: A Comprehensive Guide.
So, without further ado, let’s get started.
Import SVG file with Place Image
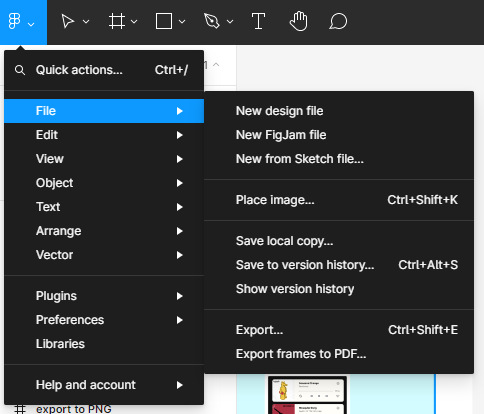
Hit the arrow beside the Figma logo in the top bar and select File > Place image or use the Keyboard shortcut:
MacOS: Shift-Command-K
Windows: Shift + Ctrl + K

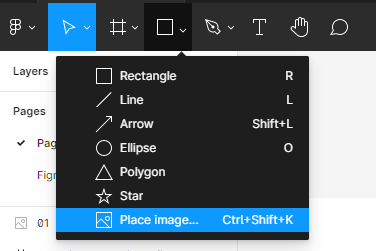
- You can also click the arrow next to the Rectangle in the toolbar ****to open the shape tools menu.
- Pick Place image in the menu.

- Select a SVG file from your local files.
Your SVG will be placed in your cursor.
- Hit any spot of the canvas and Figma will place the SVG on that spot,
- or click and drag on the canvas to draw the image to the canvas.
Import SVG file by drag and drop
- Choose a SVG file from your computer’s local files.
- Drag the SVG to the Figma file canvas.
Conclusion
Congratulations, you now know how to import a SVG file into Figma! I hope you found this tutorial helpful; if so, you’ll appreciate our other Figma tutorials. If you want to continue your Figma learning experience, we’ve got you covered with everything from creating a new file to organizing your files to collaborating with your team.
Please share this tutorial with your friends who want to learn Figma; it would mean a lot to us. We’ll see you in the next Figma tutorials.