Do you want to learn about Figma from the ground up? You are in the right place.
Figma comes with a hundreds of features to assist you in creating fantastic websites. While every tool has its place in specific situations, just a few are absolutely necessary for getting the most out of Figma. Follow along as we walk you through the most important Figma features in clear step-by-step tutorials.
This tutorial is designed for absolute beginners and will teach you how to merge layers in Figma.
So, without further ado, let’s get started.
Merge layers with Flatten
Figma has a feature called Flatten that helps you merge two layers or more together and transform them into a vector layer.
Here’s how to combine two separate shapes into one.
- First create a rectangular shape and give it a width of 500 of a height of 500.

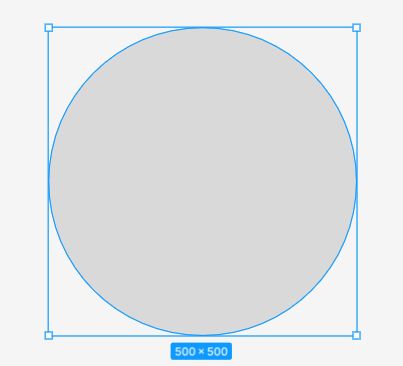
- Next, draw an Ellipse and give it the same height and width of the rectangle.

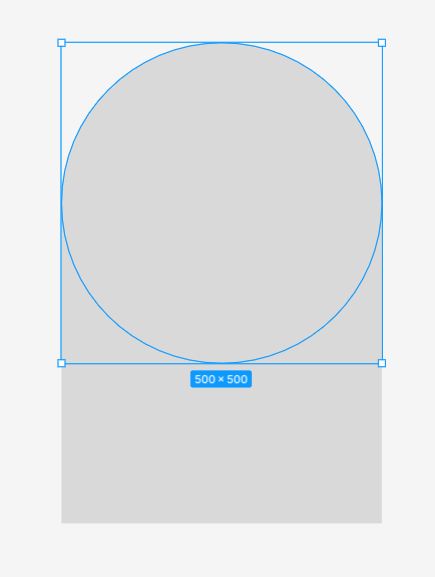
- Drag the Ellipse shape over the rectangle, as shown in the image below.

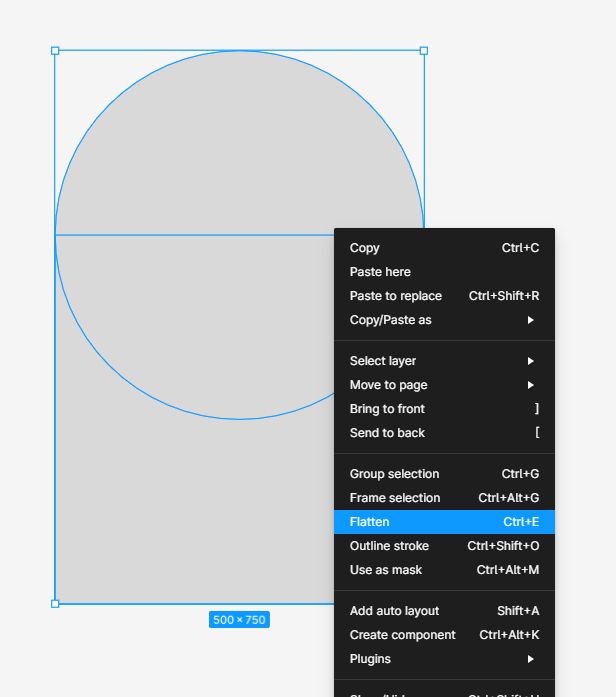
Select the two shape layers and right-click to trigger the context menu.
Choose Flatten to merge the two layers or use the keyboard shortcut:
Mac: Command + E
Windows: Ctrl+ E

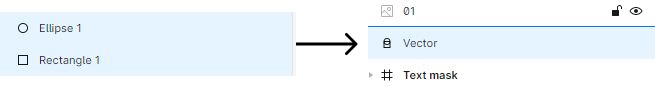
Notice in the layer panel, the two shapes are now transformed into a single vector layer. Text and shape layers can also be combined to create interesting effects.

Conclusion
Congratulations, you now know how to merge layers in Figma using the flatten feature! I hope you found this tutorial helpful; if so, you’ll appreciate our other Figma tutorials. If you want to continue your Figma learning experience, we’ve got you covered with everything from creating a new file to organizing your files to collaborating with your team.
Please share this tutorial with your friends who want to learn Figma; it would mean a lot to us. We’ll see you in the next Figma tutorials.




