Creating a well-structured and visually appealing website requires careful attention to layout dimensions. In WordPress, the Full Site Editor (FSE) offers powerful tools to customize the width, padding, and spacing of your site’s layout. These settings ensure consistency, balance, and flexibility in your design, whether you’re building pages, templates, or patterns.
In this guide, we’ll explore how to adjust layout dimensions, including block widths, default padding, and spacing, to elevate your website’s design.
Understanding Block Width Options in WordPress
WordPress blocks come with three primary width settings, which align with your global layout dimensions:
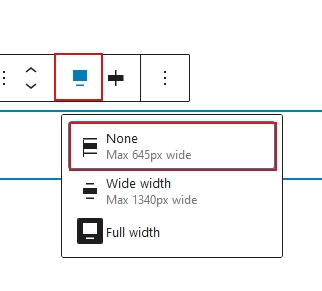
1. None (Content Width)

- Uses the width defined as the “content width.”
- Keeps blocks aligned with the main content area.
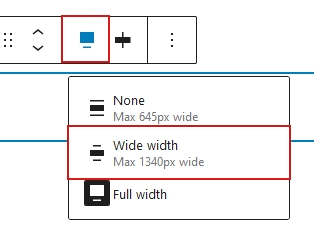
2. Wide Width

- Extends blocks wider than the content width.
- Leaves white space on the left and right edges for a balanced and spacious look.
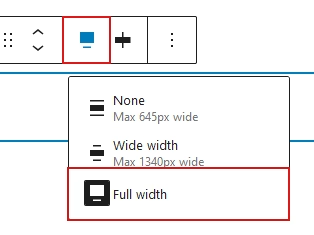
3. Full Width

- Stretches blocks to span the entire width of the screen.
- Eliminates any space on the left and right sides of the screen.
These width settings are customizable to suit your design needs. Let’s explore how to access and modify them.
How to Access Layout Settings in WordPress
Follow these steps to access layout dimension settings in WordPress:
- Log in to your WordPress dashboard.
- Navigate to Appearance > Editor to open the Full Site Editor.
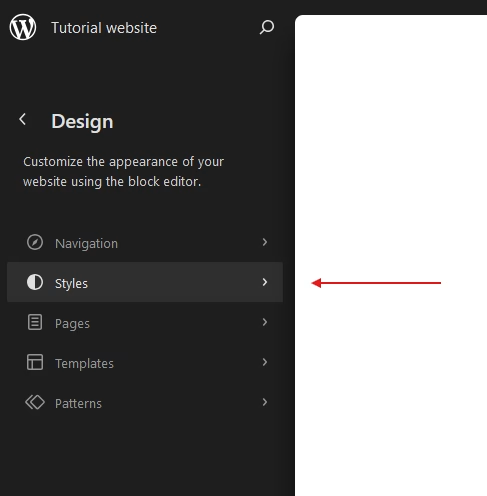
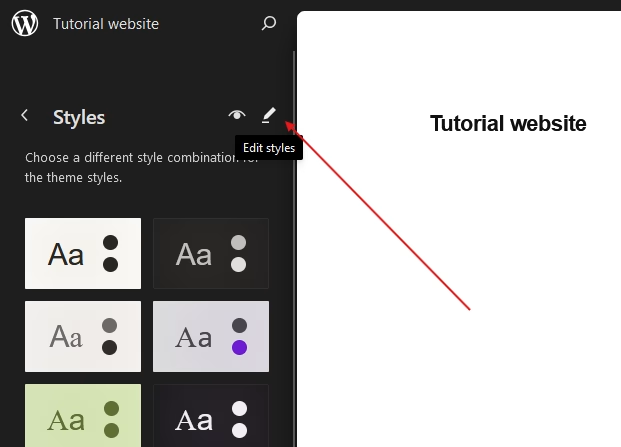
- Click the Styles button in the sidebar.

- In the Styles section, click the Edit Styles icon in the top-right corner.

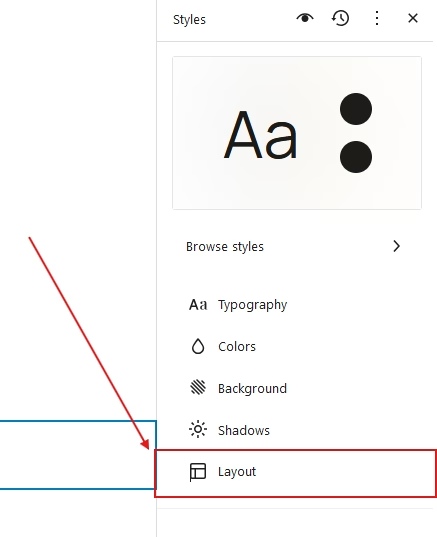
- Select Layout from the Styles panel to access global layout settings.

Adjusting Global Layout Dimensions in WordPress
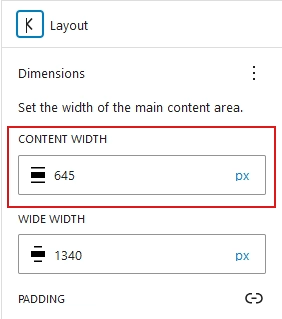
1. How to Customize Content Width in WordPress
- Update the value in the Content Width input field to modify the default block width.

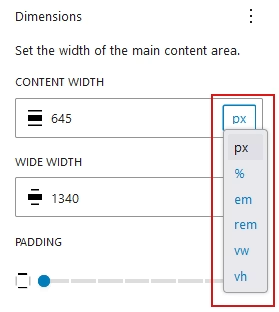
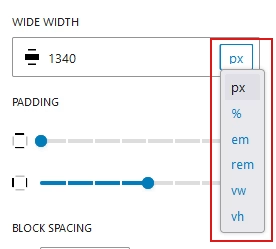
- Use the dropdown menu next to the input field to change the unit of measurement (e.g., pixels, rem, em, or percentages).

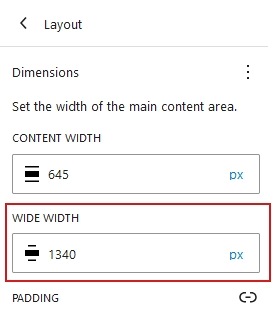
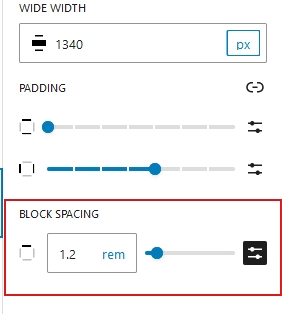
2. Setting Wide Width for WordPress Blocks
- Locate the Wide Width input field in the Layout panel.

- Enter your desired value and adjust the unit of measurement as needed using the drop-down menu.

These global settings ensure consistency in block widths across your site.
Adding Default Padding to Your WordPress Theme
Default padding adds spacing around your pages and templates, contributing to a cohesive and polished design.
To add or adjust padding:
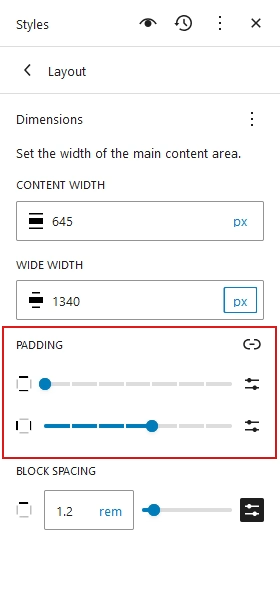
- Navigate to the Padding section in the Layout panel.

- Adjust padding values for the top-bottom and right-left sides.
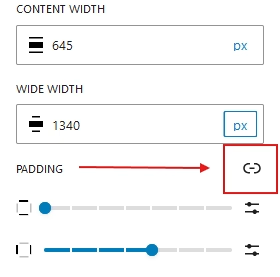
- To customize each side independently, click the link icon in the top-right corner to unlink the padding values. This allows you to set unique values for each side.

By defining default padding, you create a structured and balanced spacing system throughout your theme.
How to Adjust Block Spacing in WordPress
Blocks in WordPress have a default spacing value of 1.2rem. Adjusting this value helps you control the visual flow and spacing between blocks.
To modify block spacing:
- Go to the Block Spacing section in the Layout panel.

- Use the slider or input field to set your desired spacing value.
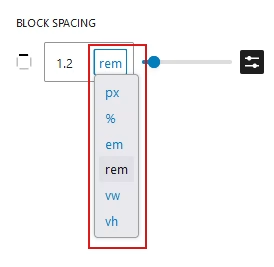
- Change the unit of measurement (e.g., rem, px, %, etc.) using the dropdown menu beside the input field for added flexibility.

Fine-tuning block spacing ensures that your layout maintains visual harmony and alignment.
Conclusion
Optimizing layout dimensions in WordPress is essential for creating a cohesive, professional design. By customizing block widths, default padding, and block spacing, you can achieve a consistent and visually appealing website layout. Use the Full Site Editor’s tools to tailor these settings to your needs, and take full control of your design. Start refining your layout dimensions today and watch your WordPress site stand out!
Related Articles You Might Enjoy
Looking to deepen your WordPress knowledge? Check out these helpful guides:
- How to Edit Typography in WordPress: Install Fonts, Set Responsive Sizes, and Enhance Your Design
- How to Edit Colors, Apply Palettes, and Style Buttons and Links in WordPress 2025
- How to Create Headers, Footers, and More in WordPress 2025: A Guide to Template Parts
Dive into these articles and take your WordPress skills to the next Level.



