In this quick post, we’ll see how to add a thumbnail to your Figma file.
For a complete breakdown of organizing and managing Figma files, check out our Figma File Management for Beginners: A Comprehensive Guide.
Watch Video Tutorial
Set Frame as a Thumbnail
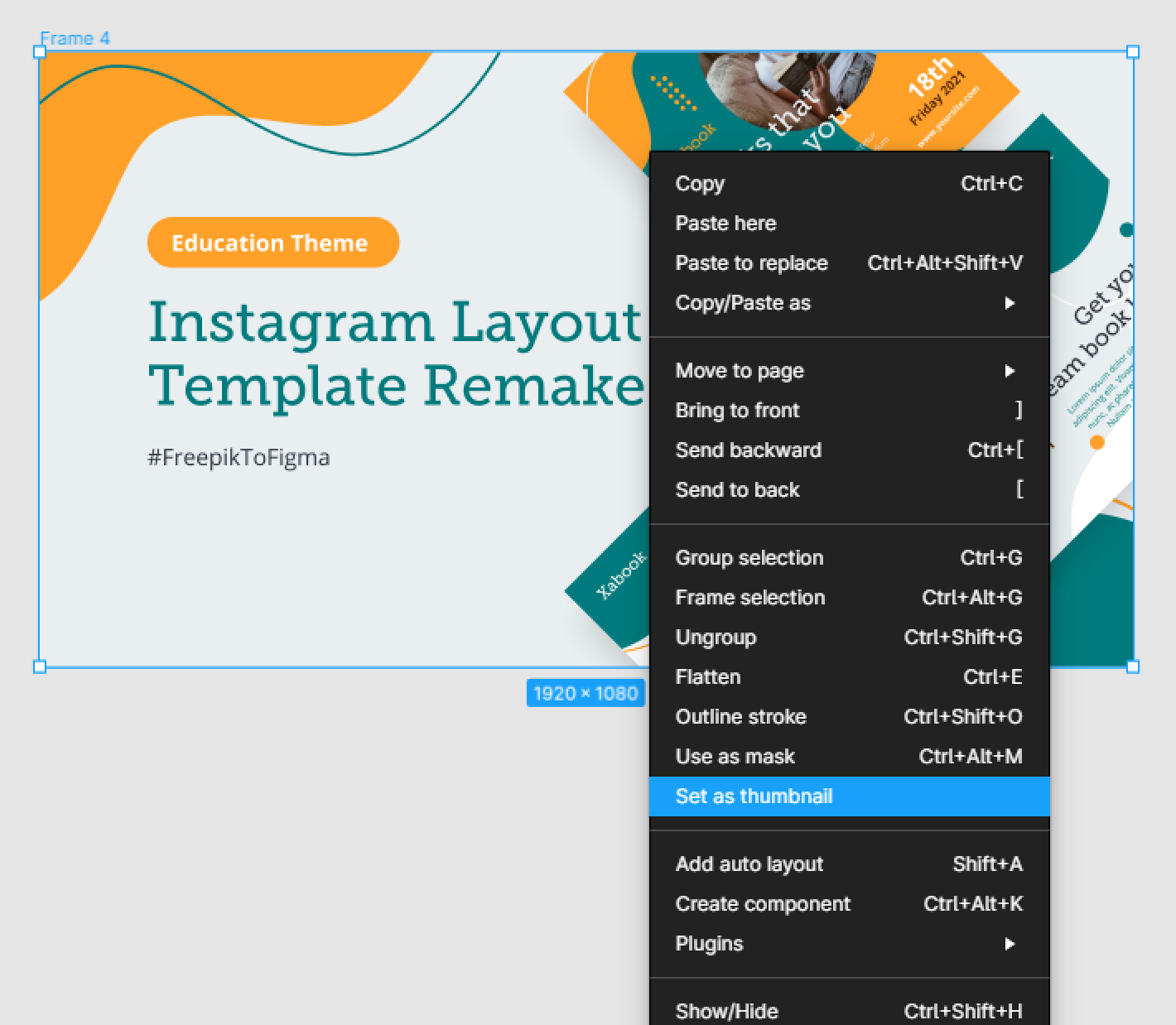
To add a thumbnail to your Figma file, right-click on the frame you want to use as a thumbnail and select Set as thumbnail in the context menu.
The frame size must be 1920W by 960H for better thumbnail display.

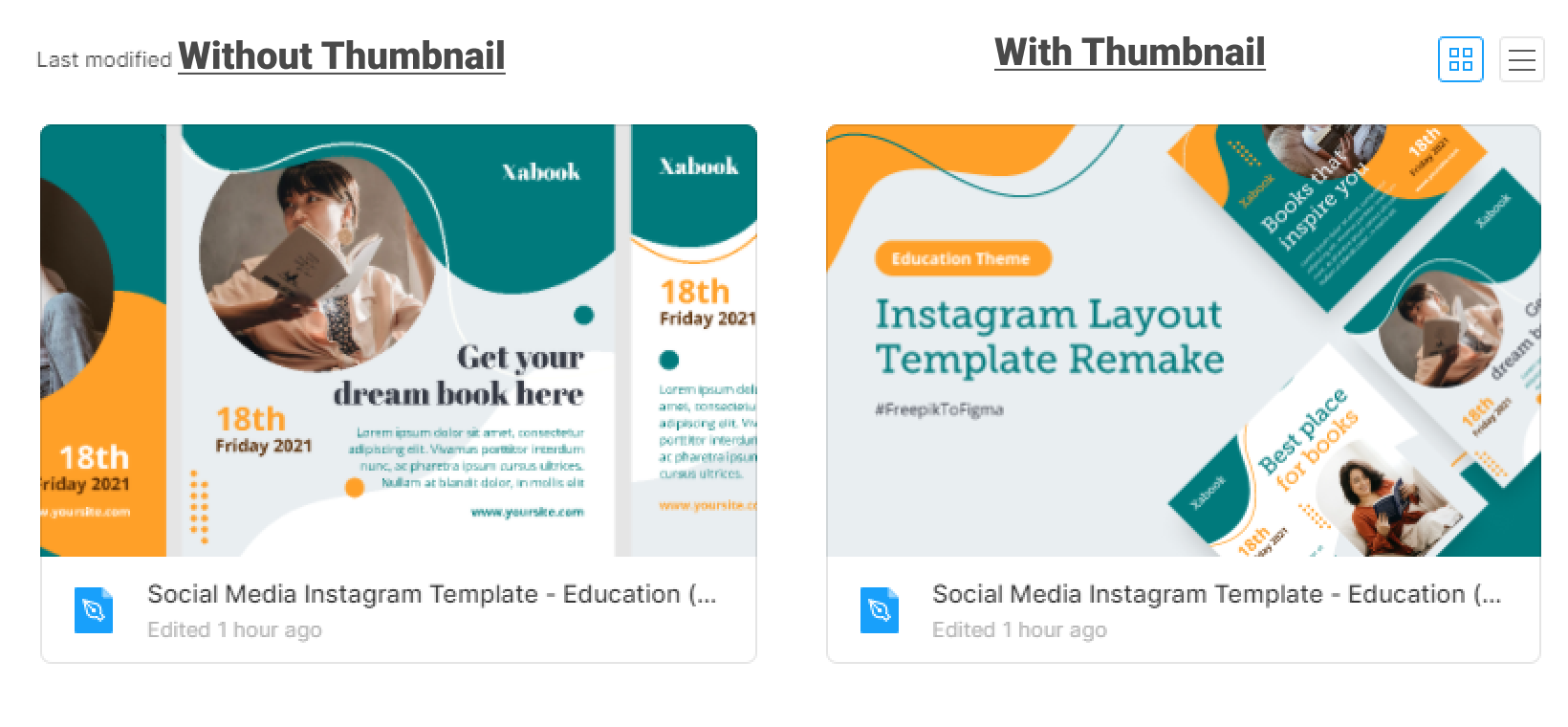
The thumbnail frame will be displayed as the file’s cover in your Figma files browser.

That’s everything about adding a thumbnail to your Figma file. In the next posts we’ll cover more concerning Figma files.
Before you go
Feel free to visit our website captain-design.com where we are sharing generously, ready for commercial use Figma and HTML templates.
You’ll find three things to help you kickstart your next project’s design :