Do you want to learn about Figma from the ground up? You are in the right place.
In Figma, you can reuse assets from your file, such as styles or components, in other files created by you or your team. In this post, we’ll look at how to share your styles and components, as well as how to access them from different files or import them into new files.
So, without further ado, let’s get started.
Share styles between files
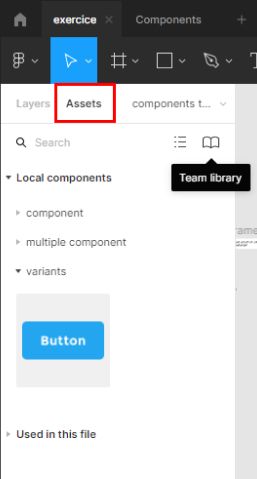
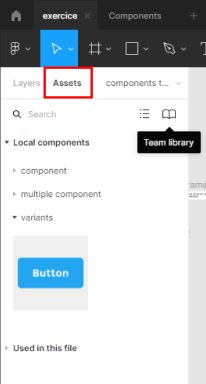
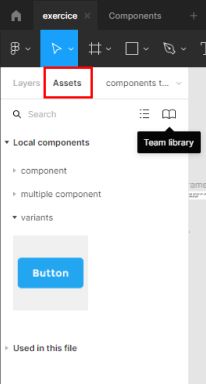
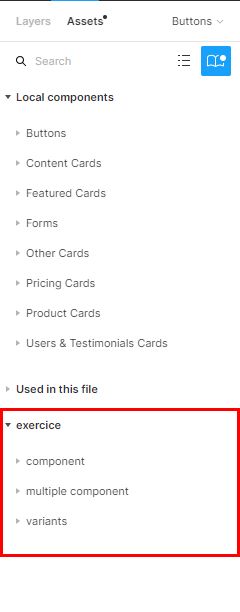
In order to share your styles between files, head to the Assets tab in the left-hand sidebar.

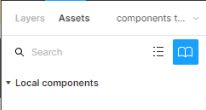
- Hit the Team Library icon in the right corner of the Assets panel.

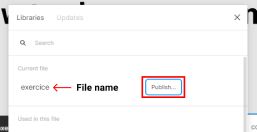
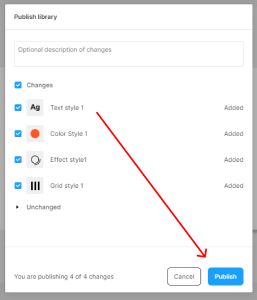
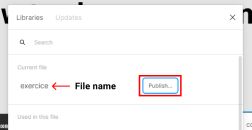
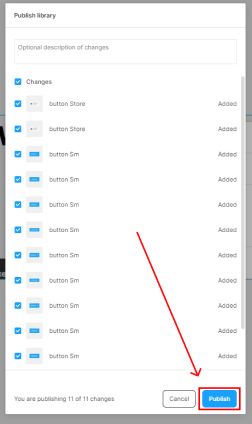
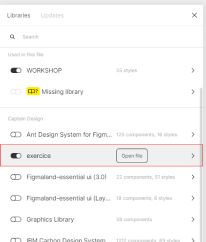
- In the Libraries modal box, hit the Publish button beside your file’s name.


Share components between files
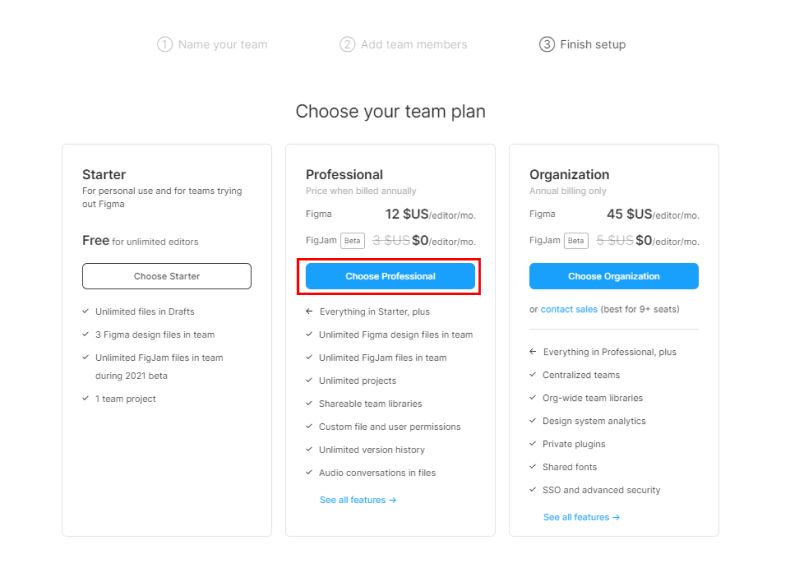
To share your components between your files or with your team, you’ll need to have a professional team plan. This feature is not available if you are on the Starter plan, which means you are using the free version of Figma. You must upgrade to the Professional Figma plan.

- If you are already in the Professional plan, head to the Assets tab in the left-hand sidebar.

- Hit the Team Library icon in the right corner of the Assets panel.

- In the Libraries modal box, hit the Publish button beside your file name.


Access Shared Assets
To access styles or components from another file, Go to the Assets tab in the left-hand sidebar.

- Hit the Team Library icon in the right corner of the Assets panel.

- In the Libraries modal find your file’s library and switch its knob on.


You can access the shared components in the Assets panel.

Conclusion
Congratulations, you now know how to share your styles and components, as well as how to access them from different files or import them into new files! I hope you found this tutorial helpful; if so, you’ll appreciate our other Figma tutorials. If you want to continue your Figma learning experience, we’ve got you covered with everything from creating a new file to organizing your files to collaborating with your team.
Please share this tutorial with your friends who want to learn Figma; it would mean a lot to us. We’ll see you in the next Figma tutorials.




