In this quick post, we’ll see how to share your component in Figma.
Watch Video Tutorial
Share styles to the library
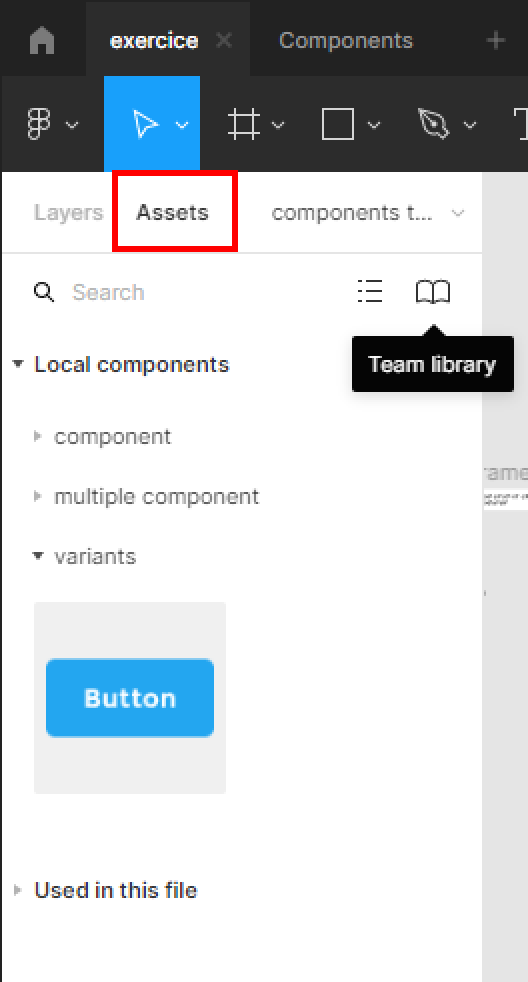
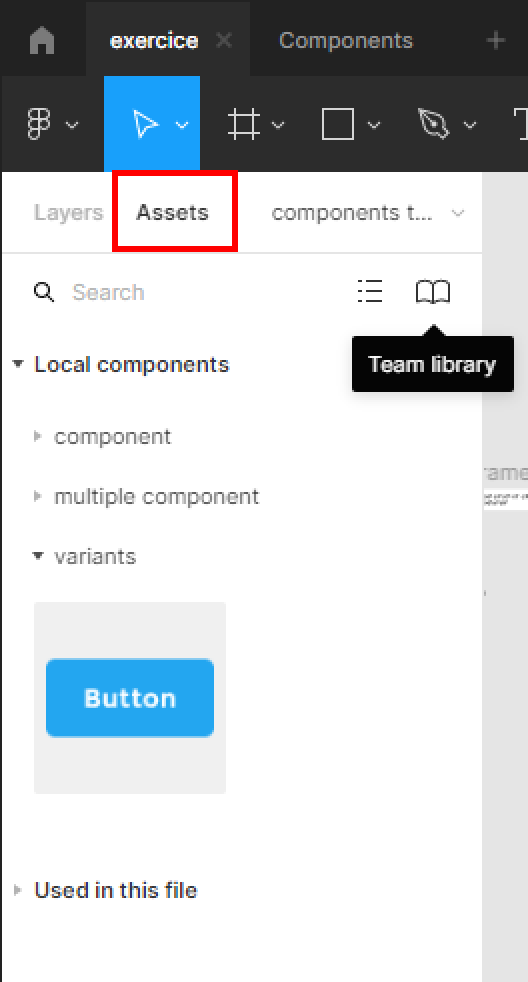
In order to share your styles with your team, let’s head to the Assets tab in the left-hand sidebar.

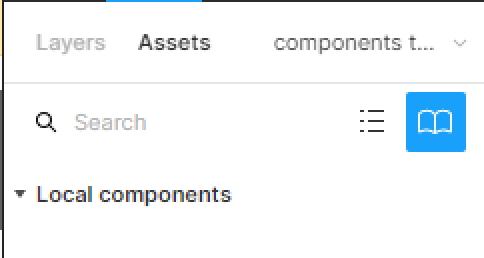
- Hit the Team Library icon in the right corner of the Assets panel.

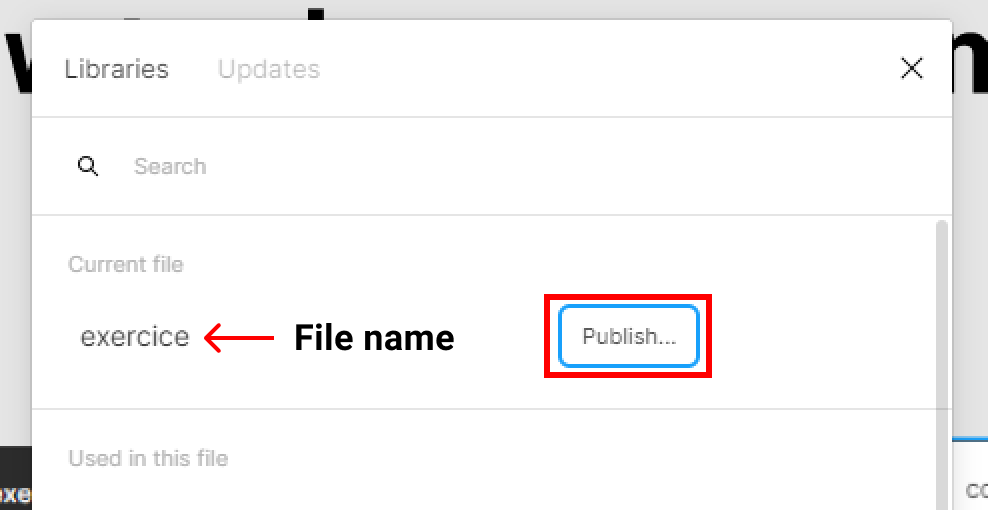
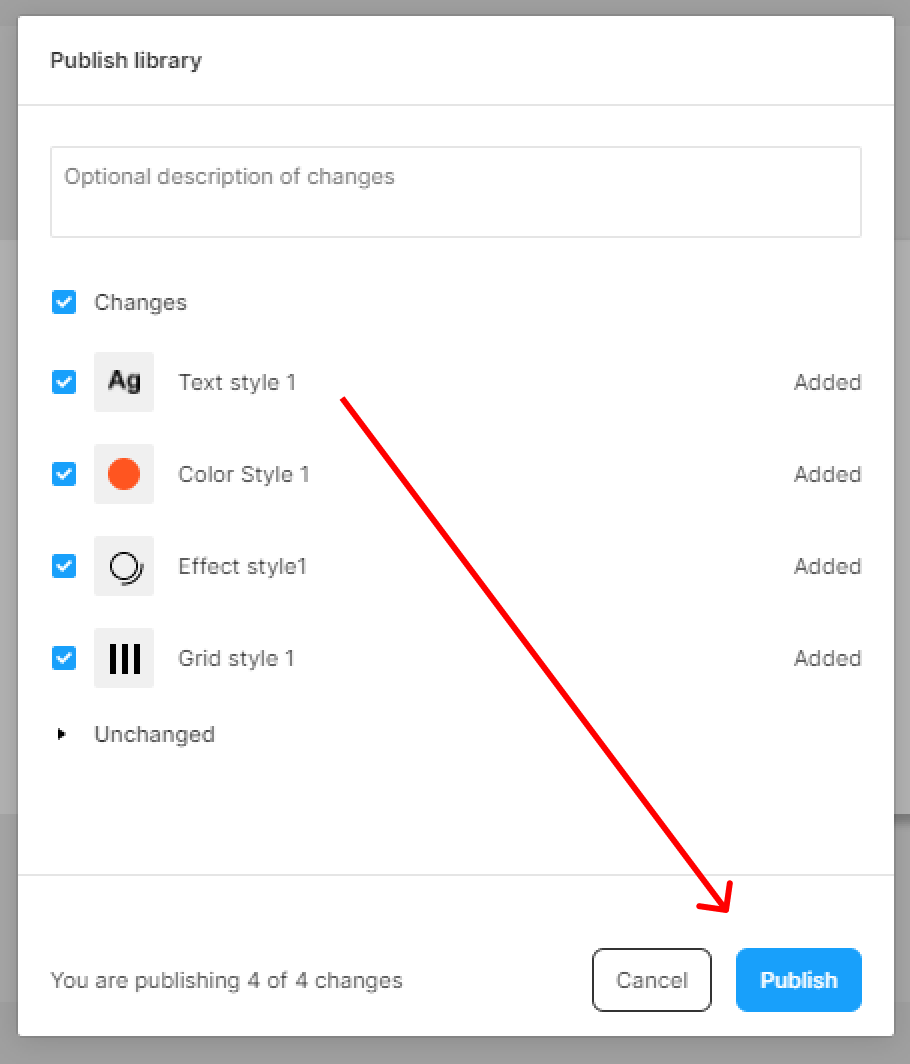
- In the Libraries modal box, hit the Publish button beside your file’s name.


Import and Use styles from a different file
To access styles from anther file, Go to the Assets tab in the left-hand sidebar.

- Hit the Team Library icon in the right corner of the Assets panel.

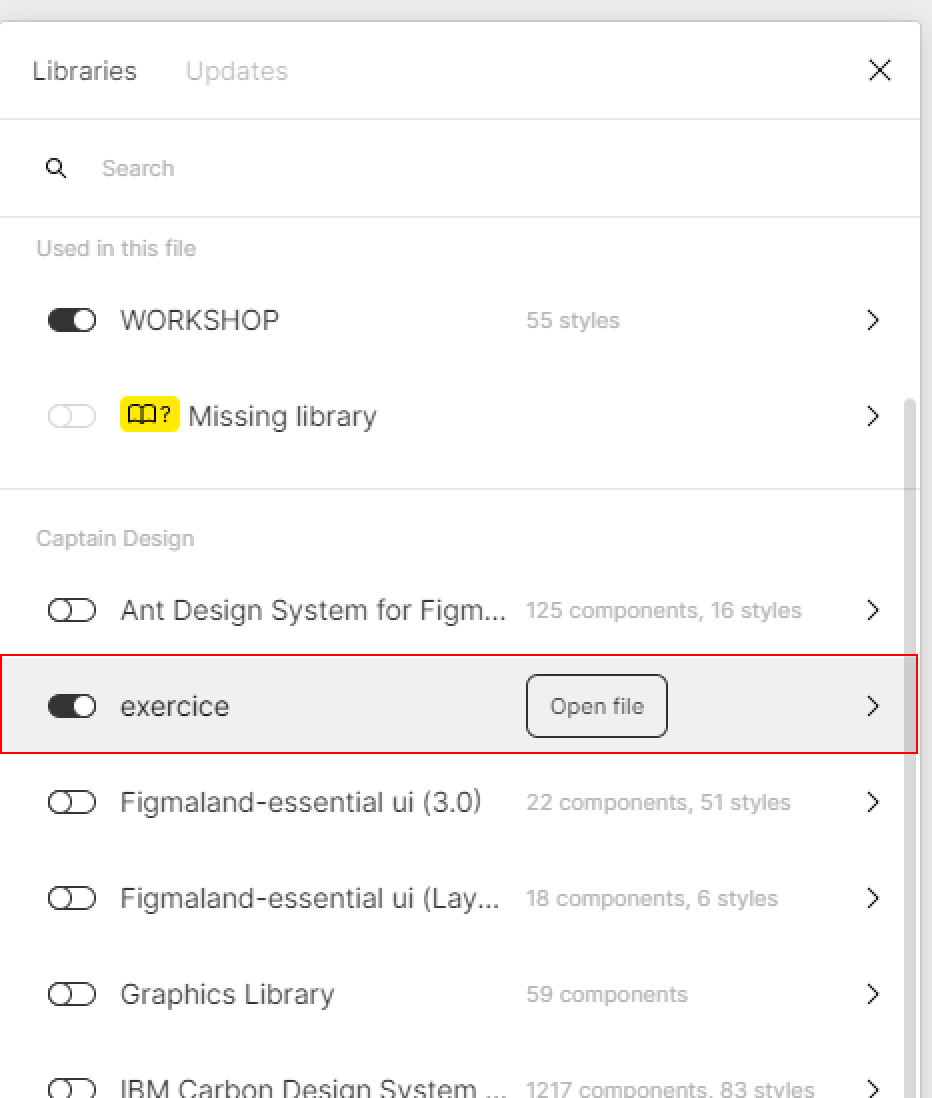
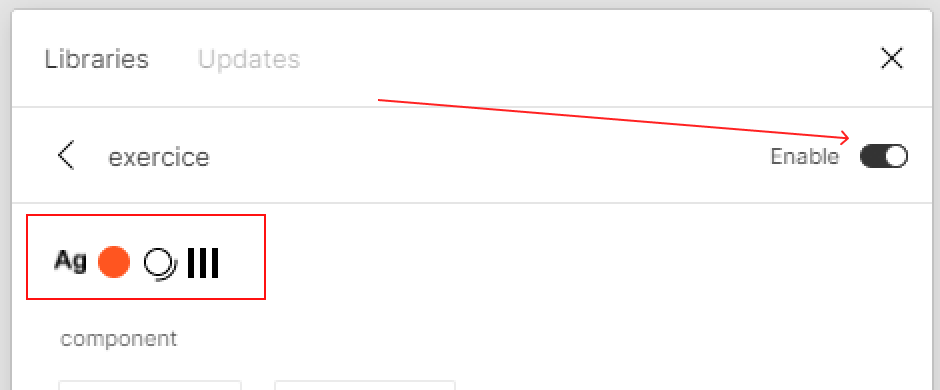
- In the Libraries modal find your file’s library and switch its knob on.


Access shared color styles
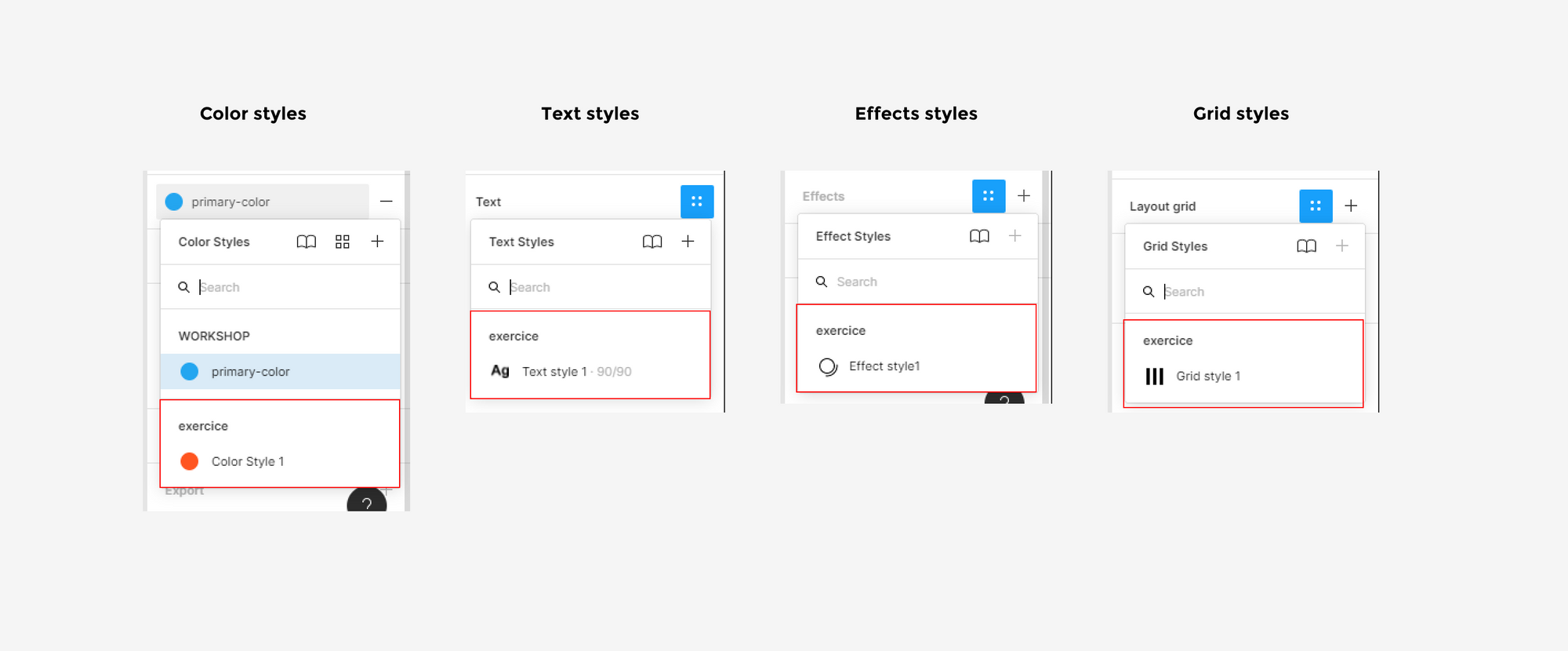
To access your shared styles, go to the right-hand sidebar and hit the four dots icon to trigger the styles menu.
You can also access the color styles in the Fill section, the Text styles in the Text section, the Grid styles in the Layout grid section, and Effect styles in the Effects section.

That’s everything about sharing styles in Figma.
Before you go
Feel free to visit our website captain-design.com where we are sharing generously, ready for commercial use Figma and HTML templates.
You’ll find three things to help you kickstart your next project’s design :