Do you want to learn about Figma from the ground up? You are in the right place.
Figma comes with a hundreds of features to assist you in creating fantastic websites. While every tool has its place in specific situations, just a few are absolutely necessary for getting the most out of Figma. Follow along as we walk you through the most important Figma features in clear step-by-step tutorials.
This tutorial is designed for absolute beginners and will teach you how to import native react icons from the browser to Figma.
So, without further ado, let’s get started.
Prerequisite
For this tutorial, we’re going to use the react-icons library to import icons into Figma.
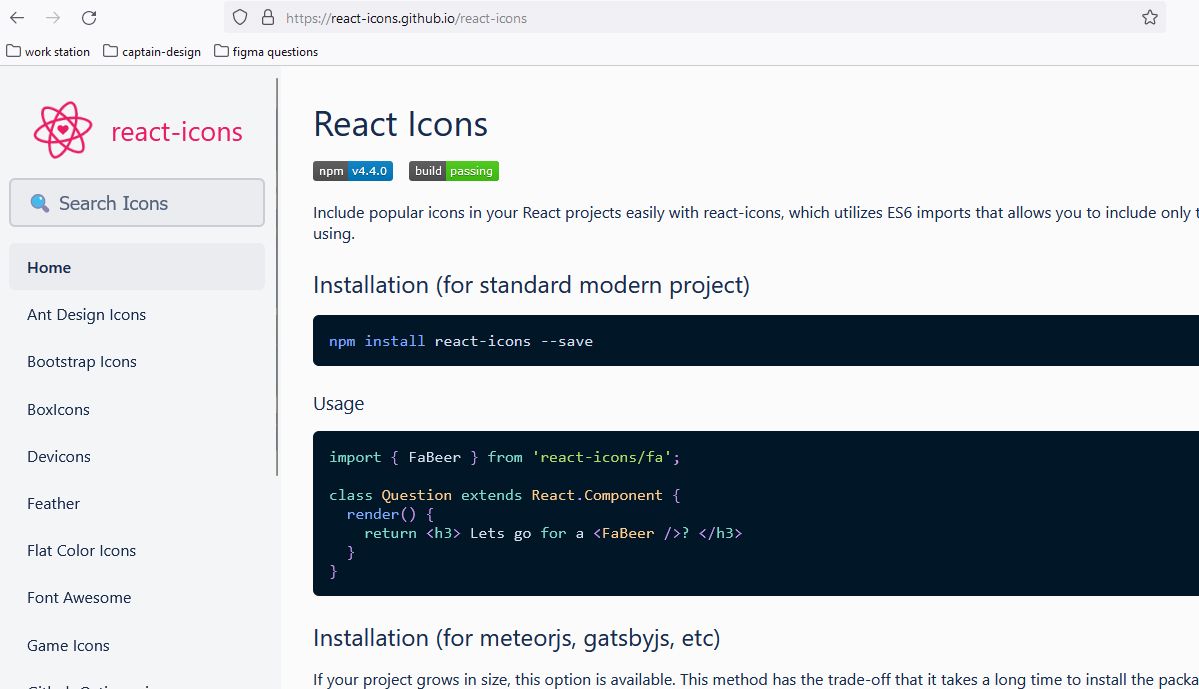
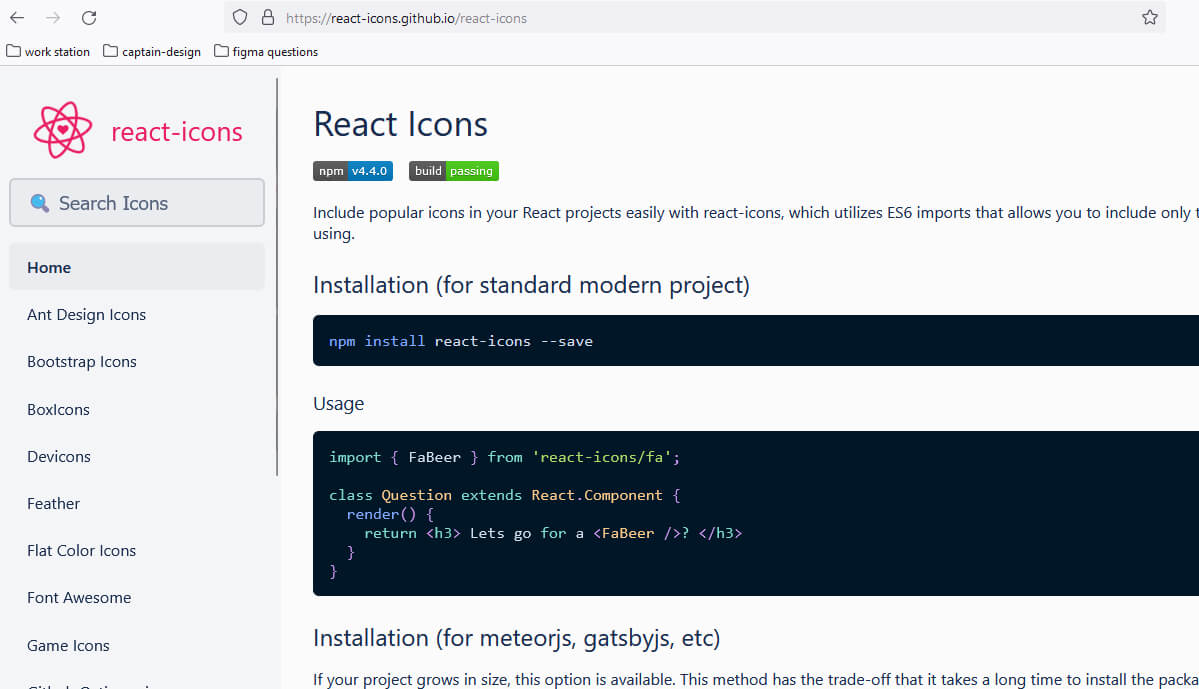
React-icons home page: https://react-icons.github.io/react-icons

Import native react SVG icons from Browser to Figma
- Open a Figma file.
- Head to the react icons home page : https://react-icons.github.io/react-icons.

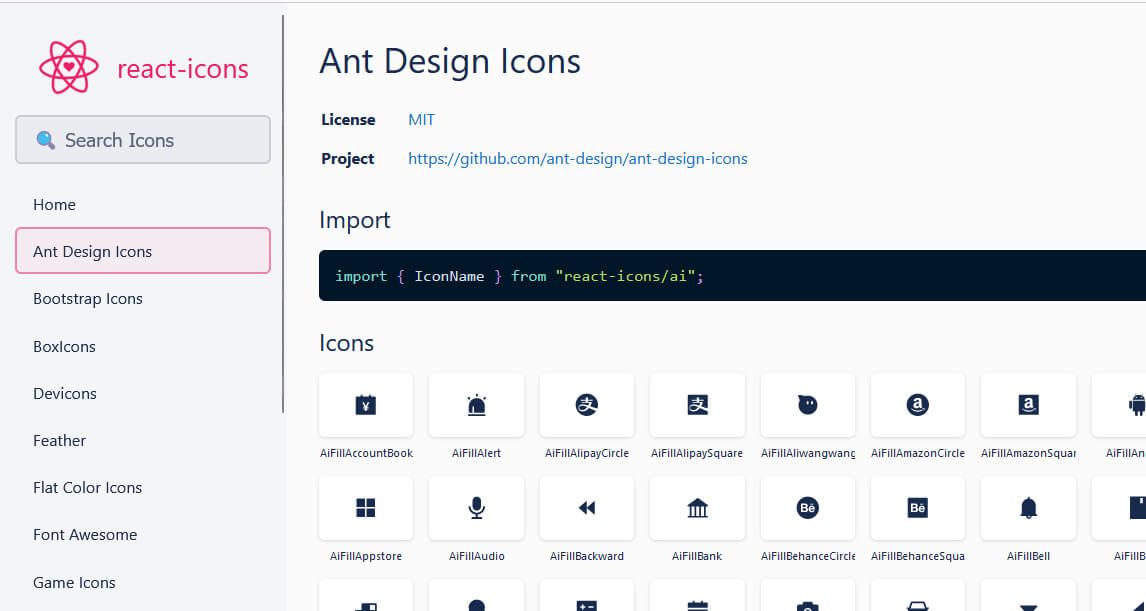
- Choose an icon library from the sidebar. For this tutorial, we’ll choose Ant Design Icons.

Now, to import an icon from the library, we have to copy its Html code from the browser and paste it into our Figma editor. Figma is great at importing images and SVGs from the browser because it works with JavaScript like a browser.
We’ll talk more about how Figma works behind the scenes later, but for now, let’s just focus on importing SVGs.
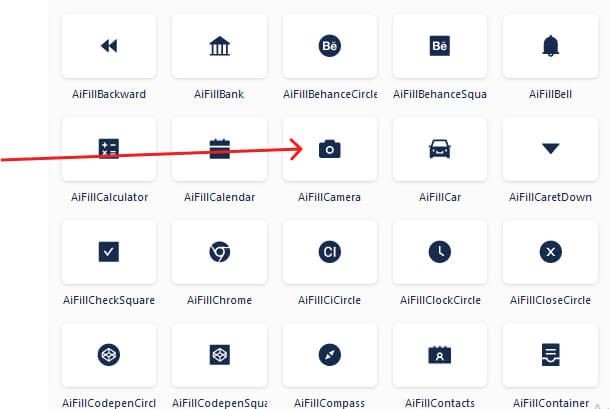
Let’s import the the Camera icon in Ant Design Icons library**.**

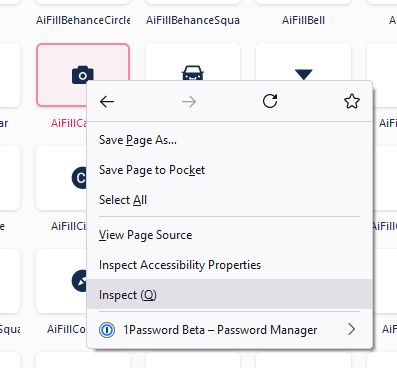
- Right-click over the AiFillCamera and select Inspect to trigger the dev tool.

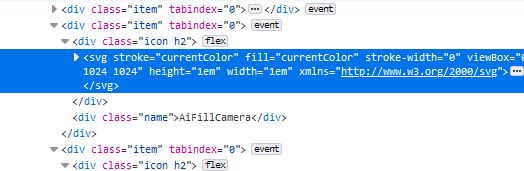
- Next, select the <svg stroke=”currentColor”……></svg> balise code of the icon in the dev tool.

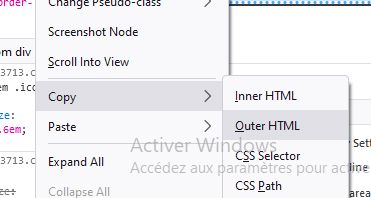
- Right-click and select Copy > Outer HTML.

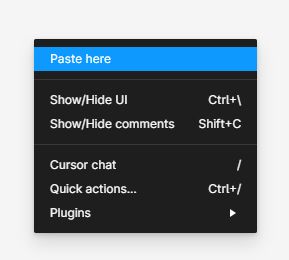
- Next, go to your Figma file editor and paste the copied SVG code into the canvas. You can do this by right-clicking and choosing “Paste here,” or by pressing Command or Ctrl + V on your keyboard.


Once you paste the copied SVG code, Figma will create a new frame and a vector layer with the shape of the icon.
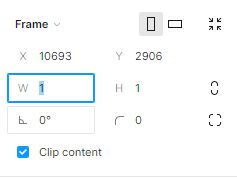
Notice that the imported icon has a size of 1px X 1px.

Resize the Icon
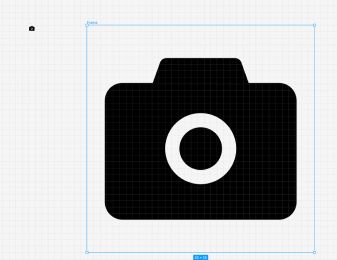
- Select the icon layer in the layers panel and zoom in to the icon shape.
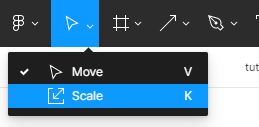
- Then, pick the Scale tool in the toolbar or use the keyboard keyboard shortcut K.

- Pick an edge of the icon’s frame and drag it to scale up the icon.

- Last but not least, double-click on the name of the frame and change it to the name of the icon in the browser.
This step is important for our handoff stage, which comes after we finish our design.

Conclusion
Congratulations, you now know how to import native react icons from the browser to Figma! I hope you found this tutorial helpful; if so, you’ll appreciate our other Figma tutorials. If you want to continue your Figma learning experience, we’ve got you covered with everything from creating a new file to organizing your files to collaborating with your team.
Please share this tutorial with your friends who want to learn Figma; it would mean a lot to us. We’ll see you in the next Figma tutorials.




