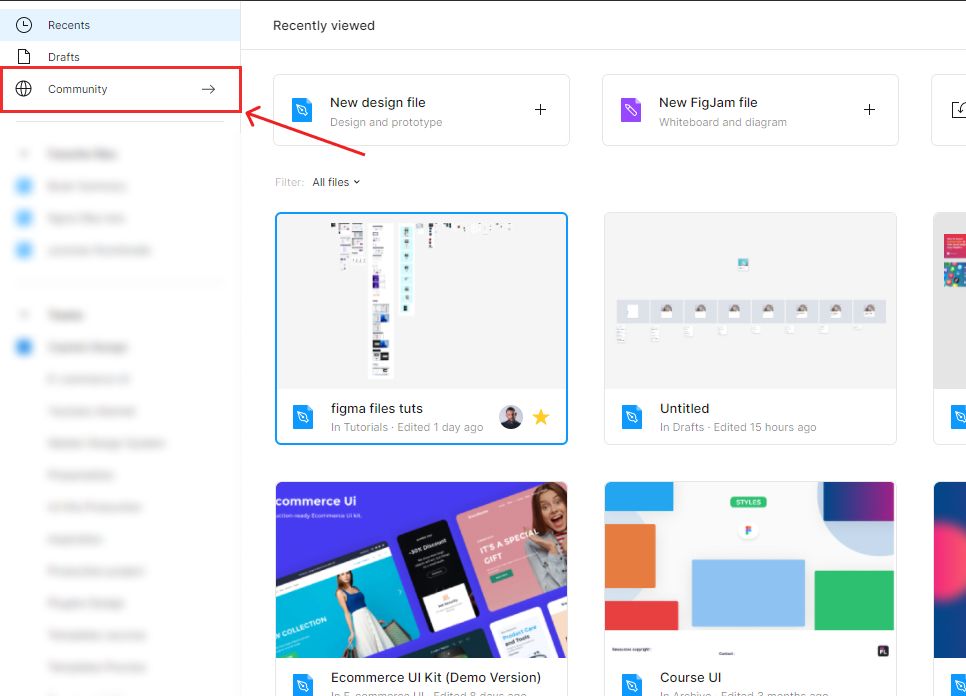
- Go to the sidebar in your Figma file browser and select Community.

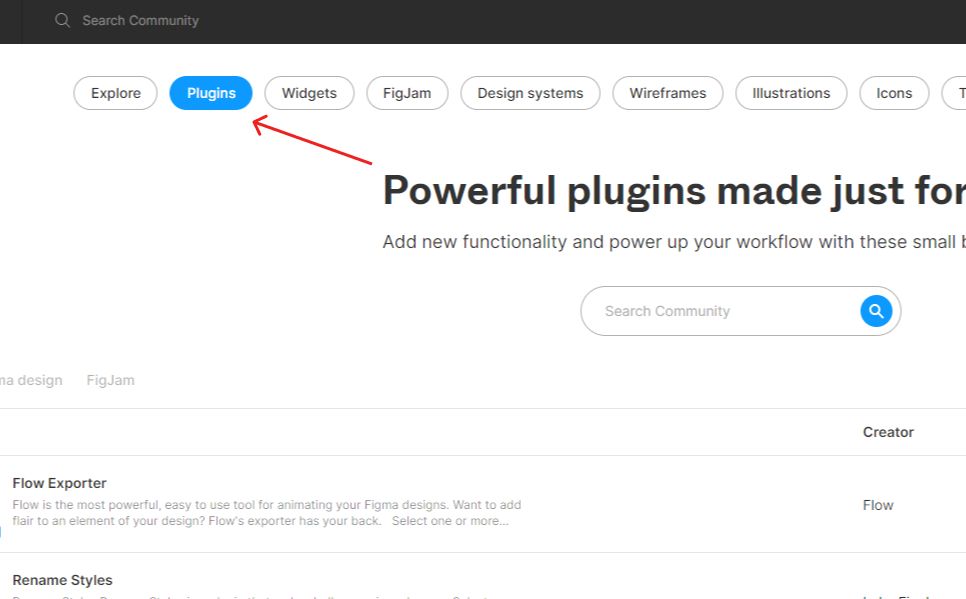
- Choose Plugins from the Community homepage menu.

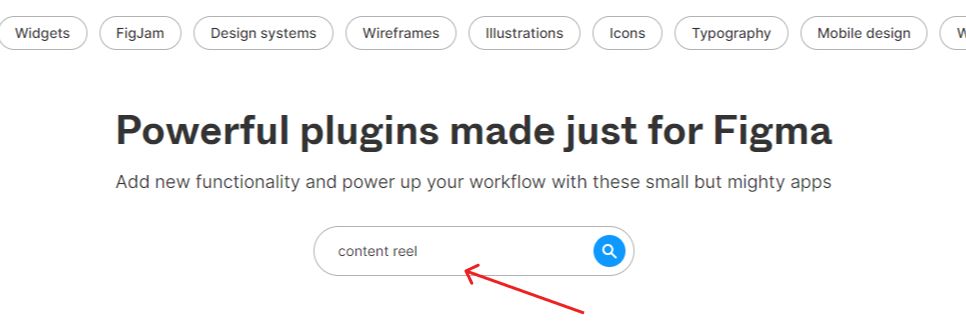
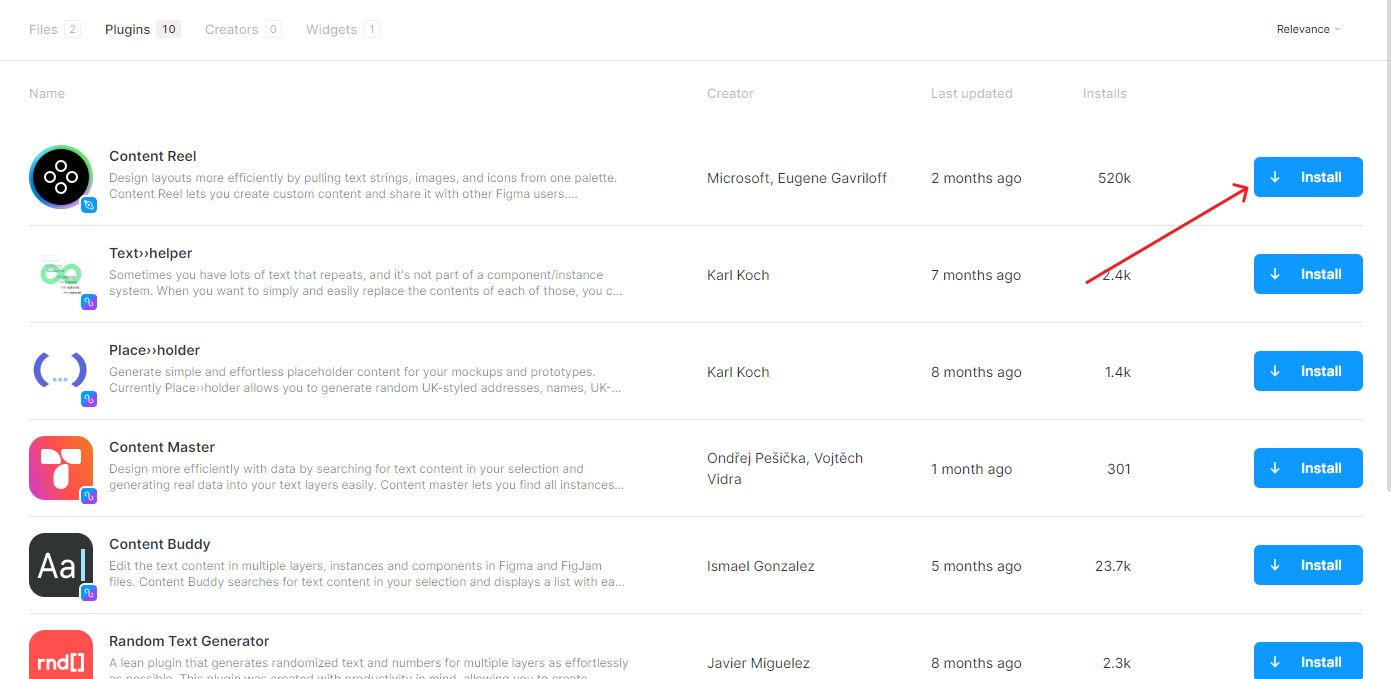
- Next, type in the plugin name in the plugins’ search bar and hit return or Enter.

- To install the plugin, hit the Install button in the right corner of the plugin row.

- or, select the plugin name or icon to access the plugin’s home page.
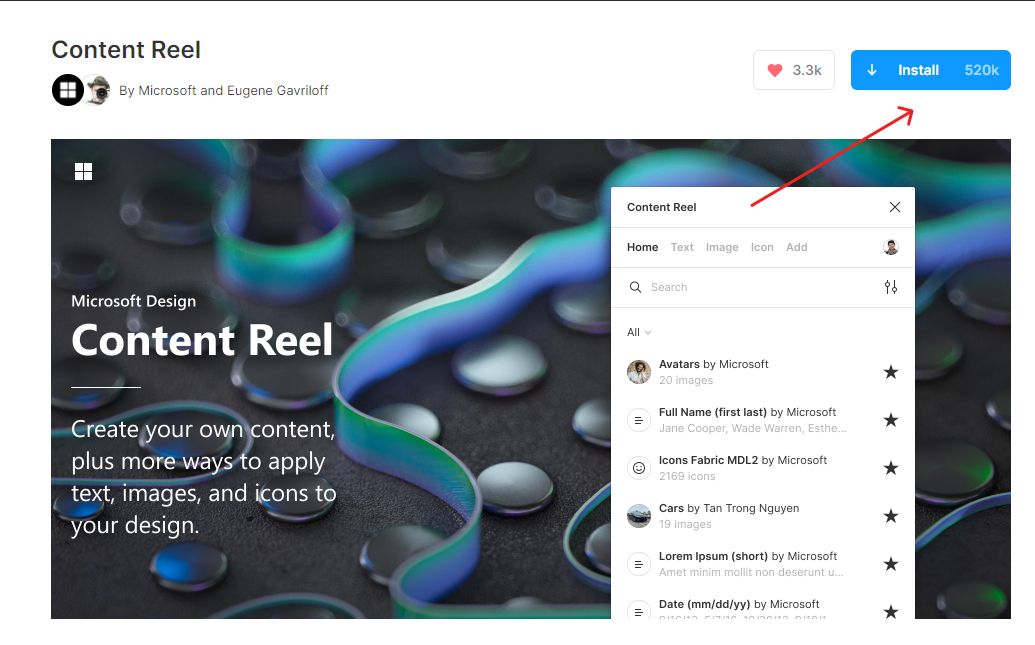
- Then, select the Install button in the top-right corner of the plugin’s homepage.

- To access the plugin you’ve just installed, just open a Figma file.
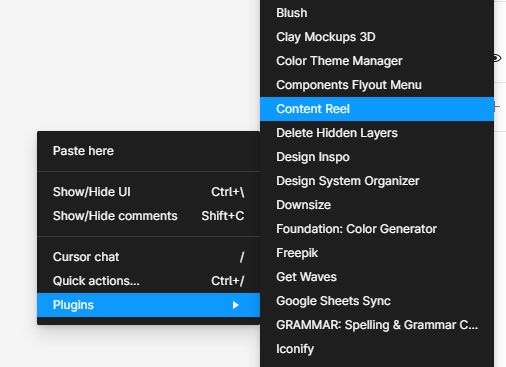
- Right-click on any spot of the file’s canvas and go to plugins > plugin name.

The plugin will open in a new window. The plugin’s window can be selected and repositioned anywhere on your canvas as desired.