Customizing the styles of your WordPress website is an essential step to make it reflect your brand identity and achieve a cohesive design. In this guide, we’ll walk you through the steps to edit styles using WordPress Full Site Editing (FSE). We’ll cover global styles, typography, colors, layout dimensions, and block-specific styling.
1 – Switching Theme, Color Palette, and Typography Styles
Step 1: Access the Styles Panel
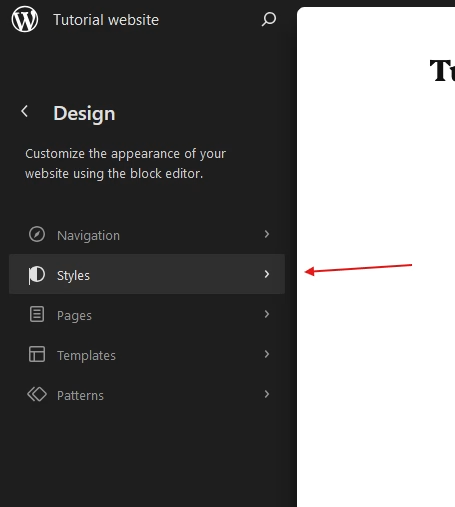
- Open the Site Editor in WordPress.
- Click on the Styles Button in the sidebar menu

Step 2: Switch to a Predefined Style Theme
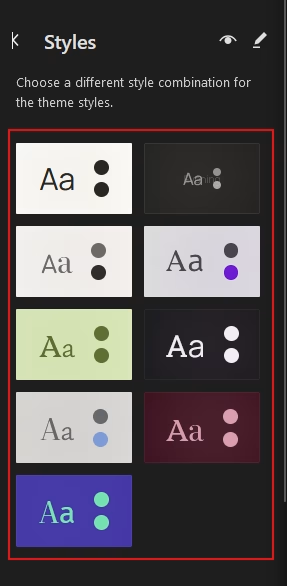
- In the Styles panel, browse through the available style themes. Each theme includes a unique combination of color palette and typography.

- Select a theme to preview how it changes your site’s appearance.
- Click Save to apply the changes.
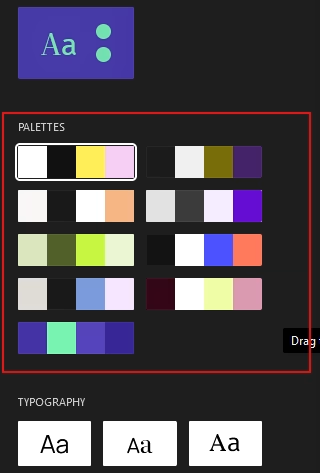
Step 3: Change Only the Color Palette
- If you want to keep the current typography but switch to a different color palette:
- In the Styles panel, select a color palette from the available options.

- Preview the changes, and if satisfied, click Save to apply.
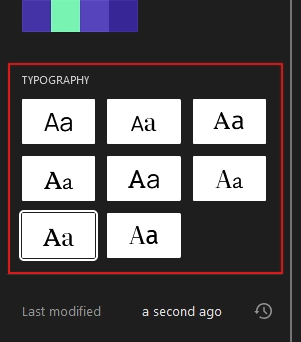
Step 4: Change Only the Typography Style
- If you want to retain the existing color palette but update the typography:
- In the Styles panel, navigate to the Typography section.

- Choose a new typography style from the options provided.
- Preview the changes, and if satisfied, click Save to apply.
2. How to Edit Typography in WordPress for Better Design and Readability
Typography customization in WordPress lets you adjust font families, sizes, and weights for readability and style. You can also upload custom fonts or use Google Fonts to create a unique design. Learn more in: How to Edit Typography in WordPress.
3. How to Edit Colors and Apply Palettes in WordPress for Consistent Branding
Color customization helps establish your site’s visual identity. WordPress allows you to apply color palettes, style buttons and links, and ensure consistency across the site. For more details, visit: How to Edit Colors, Apply Palettes, and Style Buttons and Links.
4. How to Optimize Layout Dimensions in WordPress for a Responsive Design
Optimizing layout dimensions improves structure and readability. WordPress provides tools to adjust spacing, margins, and container widths, ensuring a responsive design. Learn more in: How to Optimize Layout Dimensions.
5. How to Customize Block Styles in WordPress for a Unique and Consistent Website Design
Customizing block styles lets you personalize individual elements while maintaining consistency. You can adjust typography, colors, backgrounds, and borders for each block. For a detailed guide, explore: How to Customize Block Styles.
Conclusion
Editing the styles of your WordPress website is a powerful way to enhance your site’s aesthetics and functionality. By customizing global styles, typography, colors, layout dimensions, and block-specific styles, you can create a visually appealing and responsive website that reflects your brand identity. With WordPress Full Site Editing (FSE), these changes are simple to implement, giving you full control over your site’s design. Whether you’re a beginner or an experienced designer, these tools provide the flexibility to make your website truly unique.



