It is important to have a general idea about what you can do and what you can’t do with Figma before starting.
What you can do with Figma:
Figma is designed to help you create user interfaces and collaborate.
you can create user interfaces, Graphic design, and illustrations.
What you can’t do with Figma:
Figma does not cover photo editing, 3d design, or video editing.
Create a Figma account:
Before we start, If you don’t already have an account, please go to figma.com and create an account.
Files Browser:
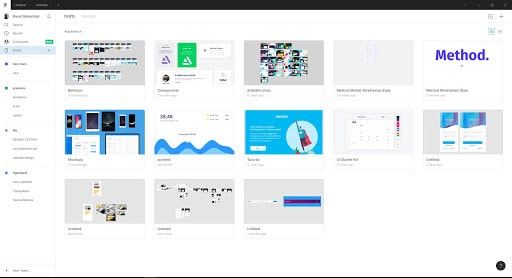
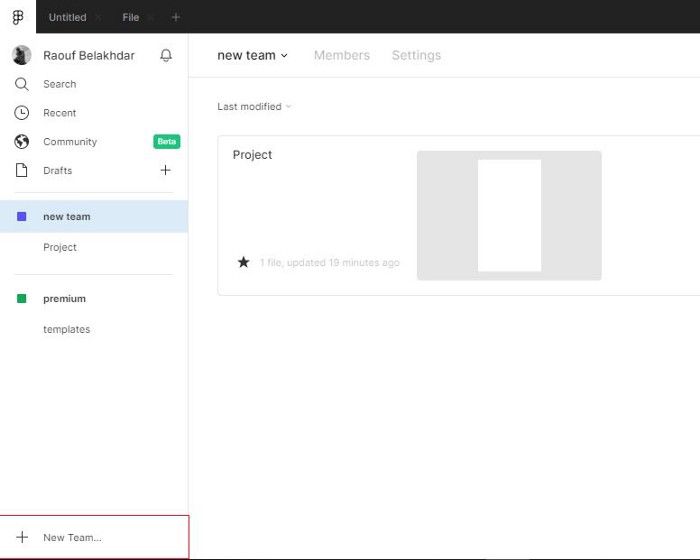
After you signed in to Figma or open a project’s file, you land up in the files browser :

“ The File Browser allows you to navigate through your account. You can use it to access Personal Files, Create and Join Teams, and connect with the wider Figma Community.
On the left side of the page is the sidebar. This provides the main method of navigation for getting around Figma.
Your Files, Teams, and Projects — are displayed in the main body of the File Browser. “
Source: help.figma
Figma files structure:
Figma helps you manage your files better with its four levels files structure: Teams, Projects, Files, and Pages.


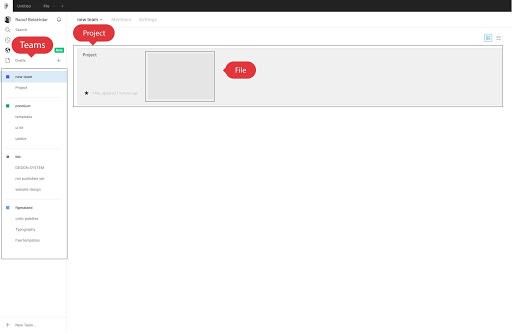
1 — Teams :
Teams are tabs that contain a list of projects that are created by the team members.
Create a new team:
- To create a new team, click the + New team button on the bottom of the sidebar.

- Add a name to the team and click New Team.
- Add team members emails or click Skip for now
- Choose a starter plan
You can access your new team in the sidebar.
2 — Projects :
Projects are a group of files assigned to the same project.
Create a new project:
Projects are created inside teams. You are limited to three projects in the free plan.
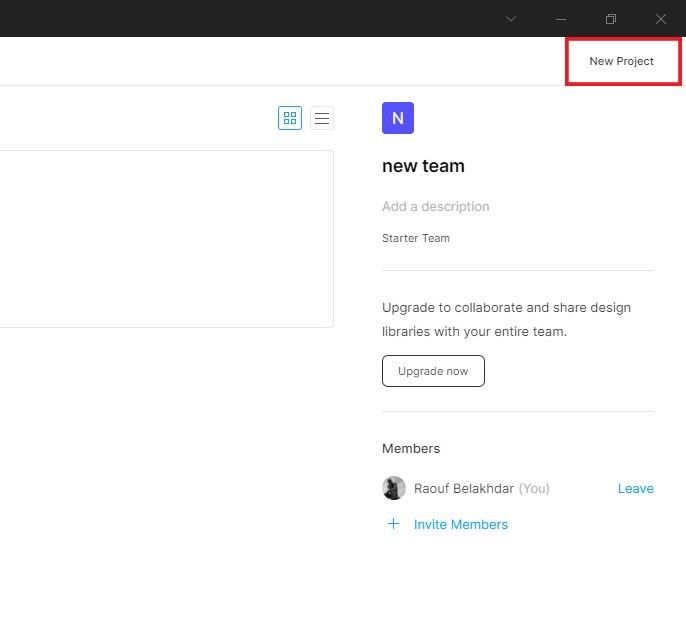
- Select a team in the sidebar
- Click the New project button on the top right side of the files browser

- Add a name to the project and click Create Project.
3 — Files :
Files contain your design.
Create a new file:
There are two ways to create a new file in Figma. Create a draft file or a team project file.
Draft file:
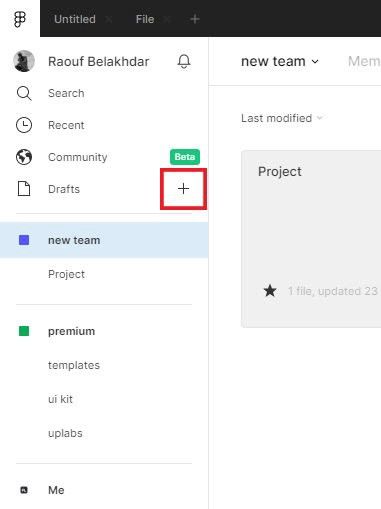
- Click on the + icon beside the draft tab in the sidebar.

Your new file will be assigned to the draft project.
To access your draft files, select the Draft tab in the sidebar.
Team project file :
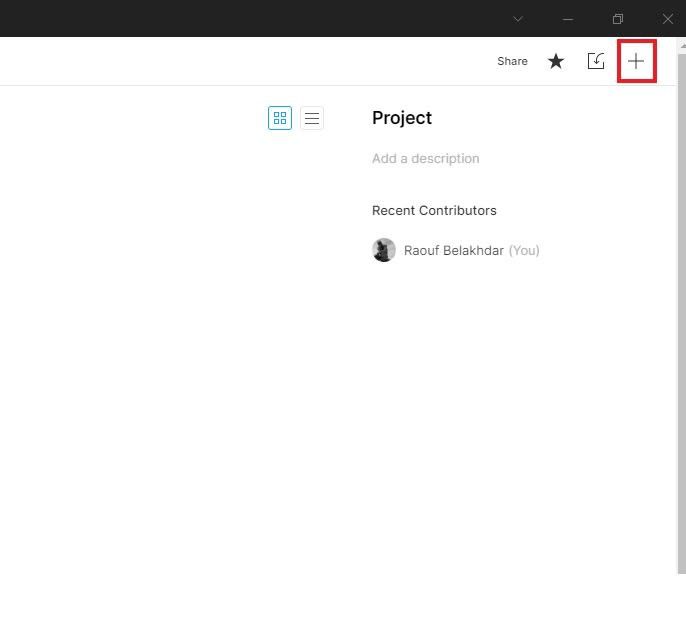
- select a team
- open a project
- Click on the + icon on the top right side of the files browser

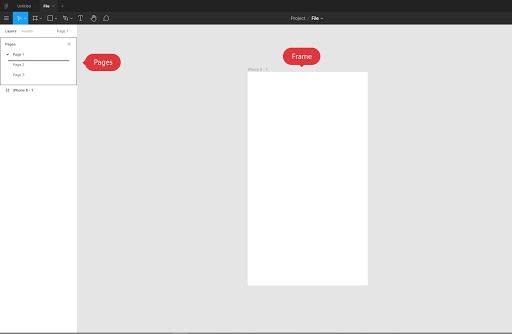
4 — Pages :
Inside a Figma file, you have the ability to create pages. Each page has it’s canvas, where you can create different artboards for your design.
Pages are practical to create different versions of the same design inside one file.
Create a new page :
- Open a project file.
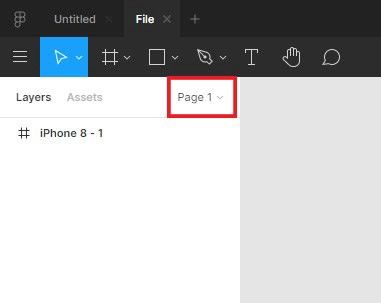
- Go to the tab menu of the sidebar, click on page 1 to reveal the pages section.

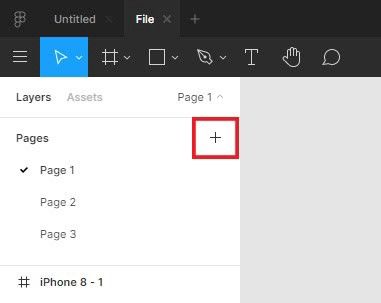
- Click the + icon in the right of the pages section.

- Add a name to the page.
File Editor:
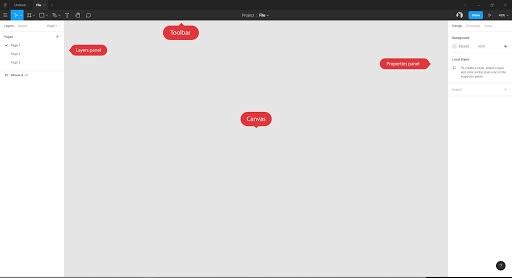
Figma has a minimal file editor with four main areas: the toolbar, the layers panel, the canvas, and the properties panel.

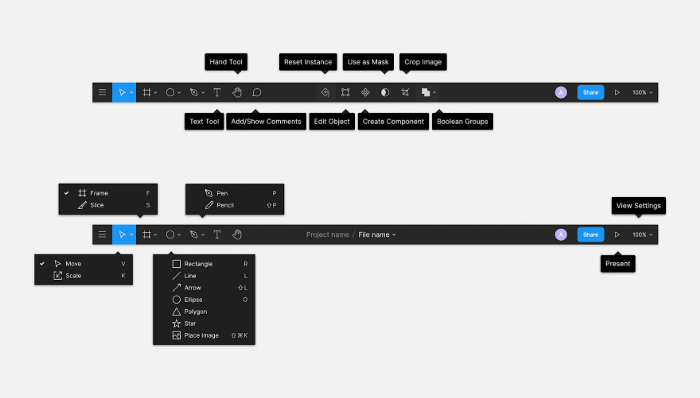
Toolbar :
The toolbar contains a set of tools that you can use in your creation process.

See more on :
https://help.figma.com/hc/en-us/articles/360041064174-Navigate-the-Toolbar-in-the-Editor
Canvas :
the canvas is the container of your artboards and layers.
Layers panel:
The layers panel sidebar allows you to access all your layers, assets and pages included in your file.
See more on:
https://help.figma.com/hc/en-us/articles/360039831974-View-layers-and-assets-in-the-Layers-Panel
Properties panel :
The properties panel allows you to access the properties of any selected layer, prototype or inspect the object’s code.
See more on:
https://help.figma.com/hc/en-us/articles/360039832014-Design-Prototype-and-view-Code-in-the-Properties-Panel
That’s all about the Basic Figma User interface. In the next post, we will discover the Frame feature and how to make your user interface dynamic.
This post is a part of a series that cover the basics of designing with Figma.
See you in the next post 😉