If you’re just getting started with Figma, make sure to check out our Learn Figma Basics: Your Complete Guide to Mastering Figma for an introduction to key concepts like vector shapes.
Shapes make up the majority of your layers in any given design.
You can choose from different forms of vector shapes in the shapes tool.

Or you can free draw shapes with the pen tool

Shape editing:
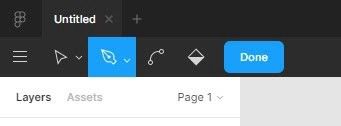
You have the ability to modify shapes with the Edit Object tool.

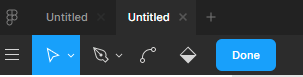
- Select a shape layer and click the Edit Object tool to activate edit mode.
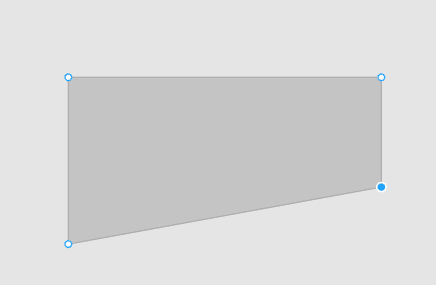
- Click on a corner point of the shape and drag it, to modify its form.

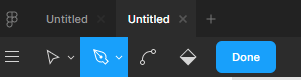
By selecting the edit Object in the toolbar, another set of tools appear in the toolbar.

Add other corners points to your shape with the pen tool to create complex shapes.


Click done to quit the edit mode.

Create a shape:
- In the toolbar, select the rectangular shape

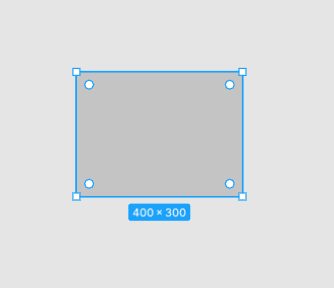
- Draw a rectangle of 400 x 300 PX on the canvas.

- To be more precise, adjust your shape size in the properties panel.

Once you’ve drawn a shape, use the Edit Object button in the toolbar to quickly enter vector edit mode. You can also double-click, or use Enter.

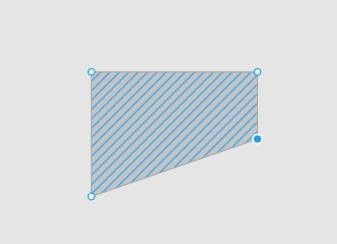
- Select the right corner point of the rectangle and move it halfway to the top

Bending vector shapes:
Now, I want to create a wavy form to the bottom of my shape. to be able to do it, I need to use the pen tool and the bend tool.
First, pick the pen tool in the toolbar.

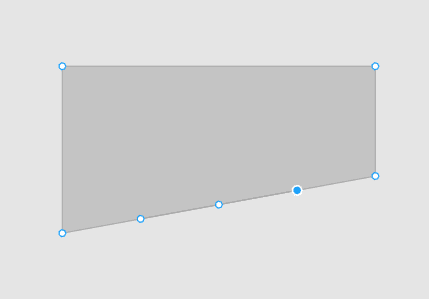
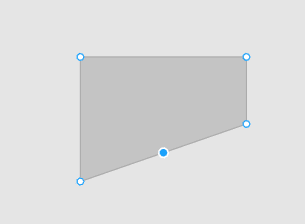
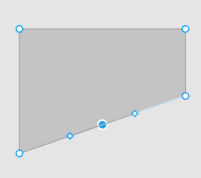
- Now add a new point with the pen tool, right in the middle of the bottom side of your shape.

- Back to the toolbar, beside the pen tool, select the bend tool

- With the bend tool, click on the middle point that you’ve just created. You’ll see an axis that crosses the middle point.

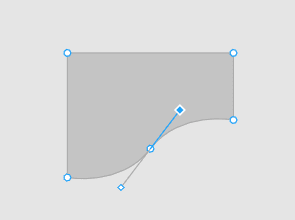
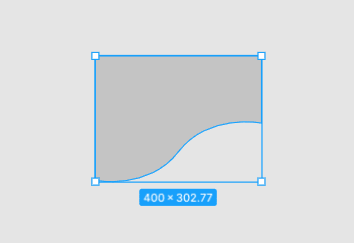
- Pick its right side and move it to the top slightly to form a wavy shape.

-Click the done button on the toolbar to save.

You’ve just created your first complex vector shape.

Now you have everything you should know, about how to create and edit vector shapes in Figma.
Next, we will see how we can apply a color fill, effects, and stokes to our objects.
This post is a part of a series that cover the basics of designing with Figma. See you in the next post 😉