To elevate your design efficiency with expert techniques, explore our Figma Tips: Mastering Design Efficiency with Expert Techniques for more advanced tips and tricks.
Merge layers with Flatten
Figma has a feature called Flatten that helps you merge two layers or more together and transform them into a vector layer.
Here’s how to combine two separate shapes into one.
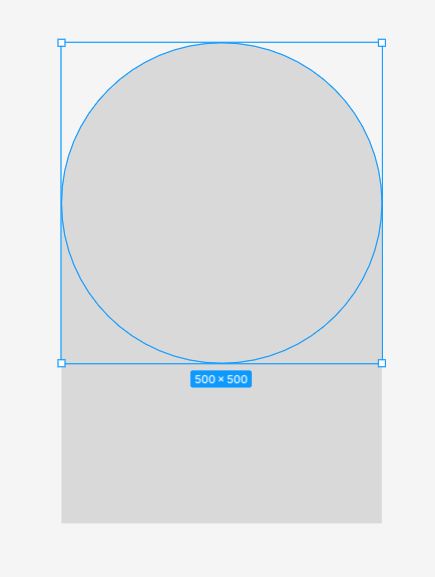
- First create a rectangular shape and give it a width of 500 of a height of 500.

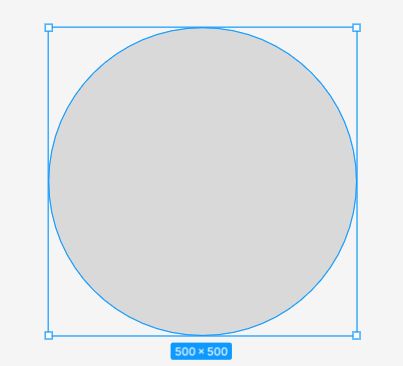
- Next, draw an Ellipse and give it the same height and width of the rectangle.

- Drag the Ellipse shape over the rectangle, as shown in the image below.

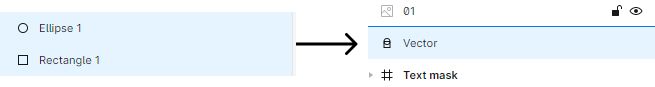
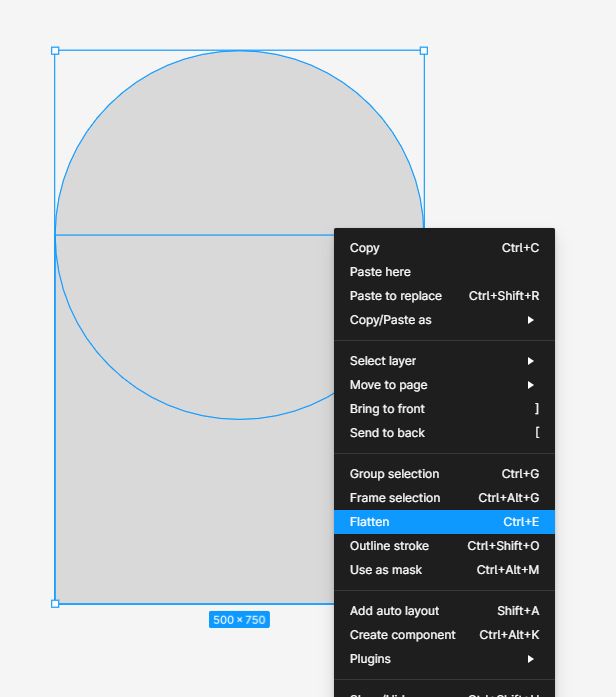
- Select the two shape layers and right-click to trigger the context menu.
- Choose Flatten to merge the two layers or use the keyboard shortcut:
Mac: Command + E
Windows: Ctrl+ E

Notice in the layer panel, the two shapes are now transformed into a single vector layer. Text and shape layers can also be combined to create interesting effects. It’s the same process.