Editor’s Picks

How to Customize Block Styles in WordPress: A Complete Guide
WordPress offers a powerful Block Styles panel that enables you to personalize the design of individual blocks. From editing colors and typography to adjusting spacing and adding inline CSS, this feature provides everything you need to create a professional…
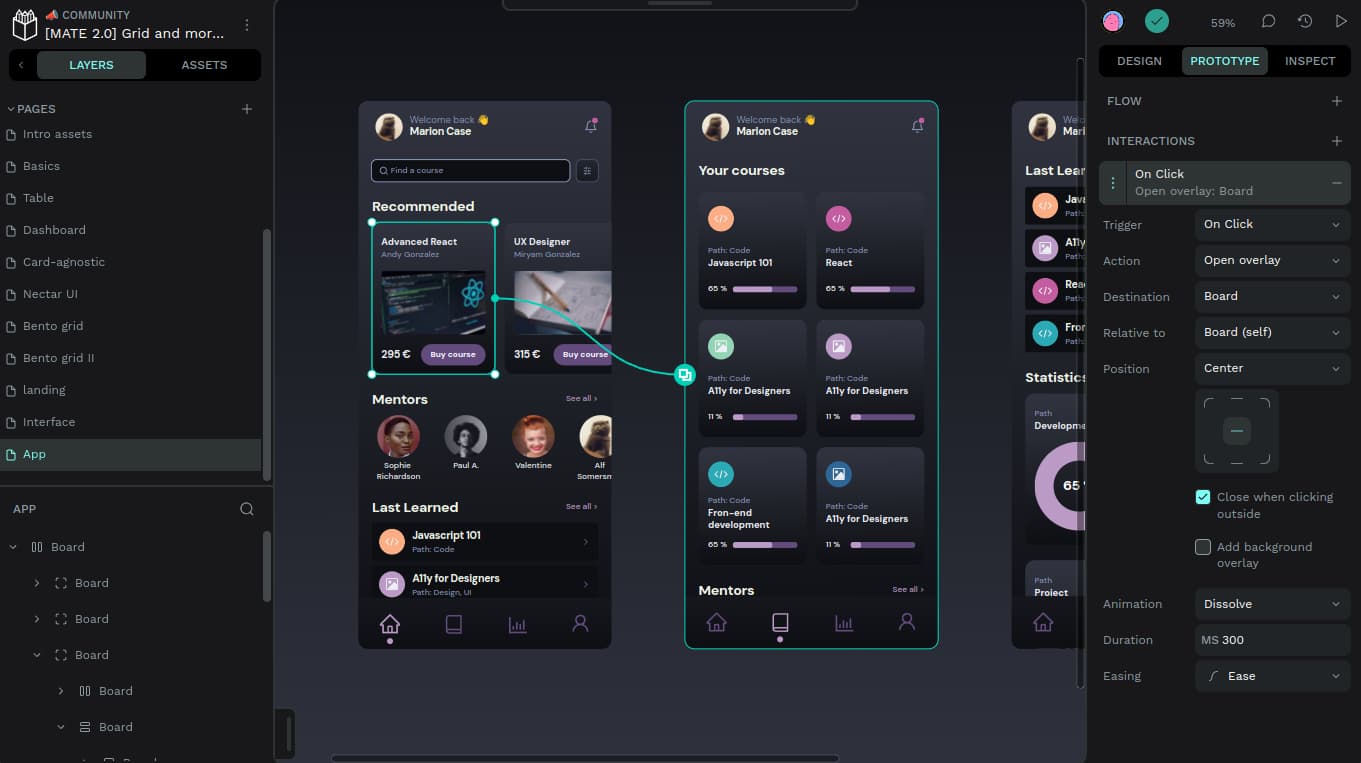
Figma Tips: Mastering Design Efficiency with Expert Techniques
Figma has become a go-to tool for designers worldwide, thanks to its powerful features…
Learn Figma Basics: Your Complete Guide to Mastering Figma
Figma has become one of the most popular and powerful design tools used by…
Learn UX Design: Your Complete Guide to Becoming a UX Designer
User Experience (UX) design is one of the fastest-growing fields in tech, playing a…
Penpot Tutorials: The Ultimate Guide to Mastering Design with Penpot
Penpot is quickly becoming a powerful and open-source alternative to popular design tools like…
Recently Published

Learn Everything You Need to Know About Editing Your WordPress Website Styles 2025
Read more: Learn Everything You Need to Know About Editing Your WordPress Website Styles 2025Customizing the styles of your WordPress website is an essential step to make it reflect your brand identity and achieve a cohesive…

How to Customize Block Styles in WordPress: A Complete Guide
Read more: How to Customize Block Styles in WordPress: A Complete GuideWordPress offers a powerful Block Styles panel that enables you to personalize the design of individual blocks. From editing colors and typography…

How to Optimize Layout Dimensions in WordPress: A Complete Guide
Read more: How to Optimize Layout Dimensions in WordPress: A Complete GuideCreating a well-structured and visually appealing website requires careful attention to layout dimensions. In WordPress, the Full Site Editor (FSE) offers powerful…

How to Edit Colors, Apply Palettes, and Style Buttons and Links in WordPress 2025
Read more: How to Edit Colors, Apply Palettes, and Style Buttons and Links in WordPress 2025Customizing the color palette of your WordPress site is a crucial step in creating a visually cohesive and appealing design that reflects…

How to Edit Typography in WordPress: Install Fonts, Set Responsive Sizes, and Enhance Your Design
Read more: How to Edit Typography in WordPress: Install Fonts, Set Responsive Sizes, and Enhance Your DesignTypography is a fundamental aspect of web design, influencing both aesthetics and readability. This tutorial will guide you through the process of…

The Complete Guide to WordPress Page Templates 2025
Read more: The Complete Guide to WordPress Page Templates 2025Templates are the blueprints for how different types of content are displayed on your WordPress site. They dictate the layout and structure…

The Ultimate Guide to WordPress Plugins: What They Are and How to Use Them
Read more: The Ultimate Guide to WordPress Plugins: What They Are and How to Use ThemPlugins are the secret to unlocking WordPress’s full potential. They add functionality, features, and flexibility to your website, allowing you to build…